uni-app 组件里面获取元素宽高的实现
人气:2遇到的问题:直接在组件的mounted里面创建选择器,获取元素的宽高,即使扔到定时器里面执行,还是偶尔会有获取不到的情况
解决办法:

// 写法一:
getDescBox() {
uni.createSelectorQuery().in(this).select('.top .desc').boundingClientRect(result => {
if (result) {
console.log('==========',result)
}else {
this.getDescBox();
}
}).exec();
},
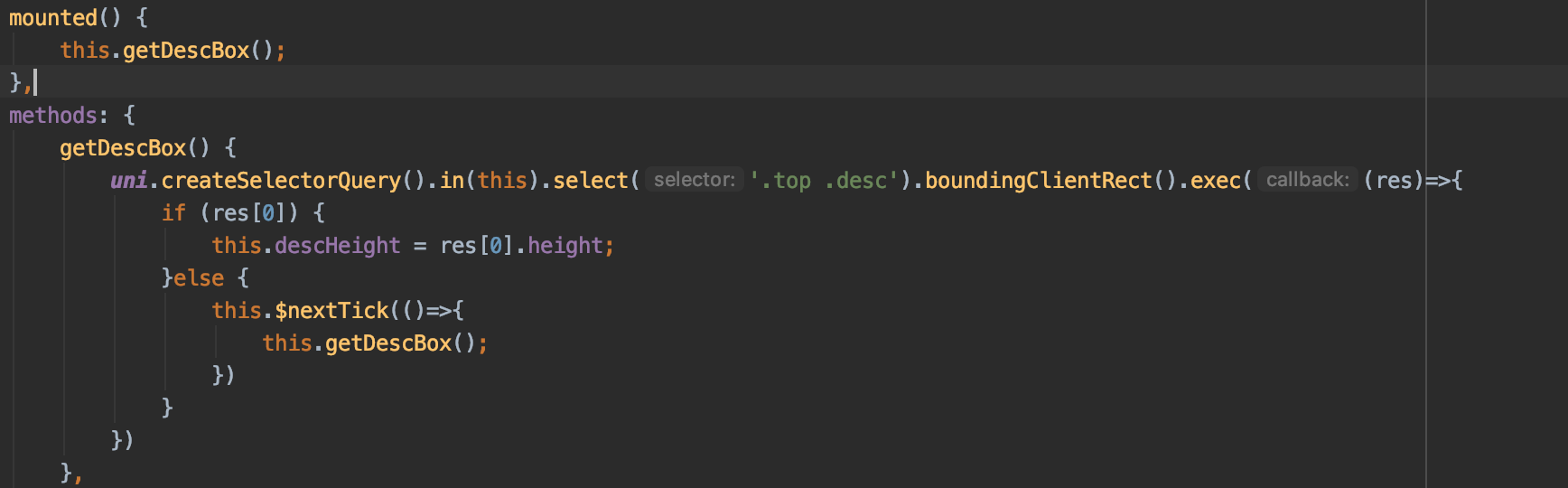
// 写法二:
getDescBox() {
uni.createSelectorQuery().in(this).select('.top .desc').boundingClientRect().exec((res)=>{
if (res\[0\]) {
this.descHeight \= res\[0\].height;
}else {
this.$nextTick(()=>{
this.getDescBox();
})
}
})
},
两种写法一模一样...
您可能感兴趣的文章:
加载全部内容