uni-app怎样实现增量更新功能
人气:0都知道,很多APP都有增量更新功能,Uni APP也是在今年初,推出了增量更新功能,今天我们就来学习一波。 当然,很多应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对增量更新大多持排斥态度,特别是apple。所以拥有增量更新的app,需要注意以下几点:
1、上架审核期间不要弹出增量更新提示
2、增量更新内容使用https下载,避免被三方网络劫持
3、不要更新违法内容、不要通过增量更新破坏应用市场的利益,比如iOS的虚拟支付要给Apple抽佣等
通过本章节你能学到那些?
1、如何实现增量更新功能 2、Uni-App 如何制作增量更新升级包 3、Uni-App 增量更新功能需要注意些什么 4、Uni-App 部分相关api学习
话不多说,直接上干货!
如何实现增量更新功能
这里不是针对Uni-App开发,所有的增量更新都应如此(但代码以Uni-App为例)。
1、app端,先调用服务端接口,判断是否需要更新
2、需要更新,直接下载更新升级包
3、安装升级包,app重启即可完成升级
ok,我们以Uni-App为例,看看代码具体实现
客户端实现 在 根目录 App.vue 的 onLaunch 中检测升级,代码如下:
// #ifdef APP-PLUS
plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) {
uni.request({
url: 'http://www.javanx.cn/update/',
data: {
version: widgetInfo.version,
name: widgetInfo.name
},
success: (result) => {
var data = result.data;
if (data.update && data.wgtUrl) {
uni.downloadFile({
url: data.wgtUrl,
success: (downloadResult) => {
if (downloadResult.statusCode === 200) {
plus.runtime.install(downloadResult.tempFilePath, {
force: false
}, function() {
console.log('install success...');
plus.runtime.restart();
}, function(e) {
// 这里的错误很重要,最好能记录的服务器日志中,方便调试或以后维护了解更新错误情况,及时解决
// 如何更新到服务器?
// 调用一个接口,将e返回咯
console.error('install fail...');
});
}
}
});
}
}
});
});
// #endif
代码解析: 1、#ifdef APP-PLUS 判断是app端,才检测是否需要更新
2、plus.runtime.getProperty 获取指定APPID对应的应用信息
plus.runtime.getProperty( plus.runtime.appid, function ( wgtinfo ) {
//appid属性
var wgtStr = "appid:"+wgtinfo.appid;
//version属性
wgtStr += "<br/>version:"+wgtinfo.version;
//name属性
wgtStr += "<br/>name:"+wgtinfo.name;
//description属性
wgtStr += "<br/>description:"+wgtinfo.description;
//author属性
wgtStr += "<br/>author:"+wgtinfo.author;
//email属性
wgtStr += "<br/>email:"+wgtinfo.email;
//features 属性
wgtStr += "<br/>features:"+wgtinfo.features;
console.log( wgtStr );
} );
3、uni.request调用服务端接口,传入当前版本,服务端返回update是否需要更新,需要更新时返回wgtUrl更新升级包路径。
4、uni.downloadFile 下载文件资源到本地,客户端直接发起一个 HTTP GET 请求,返回文件的本地临时路径tempFilePath。如何我们需要监听下载进度,可以这样:
var downloadTask = uni.downloadFile({
url: 'https://www.javanx.cn/file/uni-app.rar',
complete: ()=> {}
});
downloadTask.onProgressUpdate(function(res)=>{
console.log('下载进度' + res.progress);
console.log('已经下载的数据长度' + res.totalBytesWritten);
console.log('预期需要下载的数据总长度' + res.totalBytesExpectedToWrite);
})
downloadTask 对象的还提供了一下方法: (1)、abort 中断下载任务
(2)、onHeadersReceived` 监听 HTTP Response Header 事件,会比请求完成事件更早,仅微信小程序平台支持
(3)、offProgressUpdate 取消监听下载进度变化事件,仅微信小程序平台支持
(4)、offHeadersReceived 取消监听 HTTP Response Header 事件,仅微信小程序平台支持
5、plus.runtime.install(filePath, options, installSuccessCB, installErrorCB)。 支持以下类型安装包:
(1)、应用资源安装包(wgt),扩展名为'.wgt';
(2)、应用资源差量升级包(wgtu),扩展名为'.wgtu';
(3)、系统程序安装包(apk),要求使用当前平台支持的安装包格式。 注意:仅支持本地地址,调用此方法前需把安装包从网络地址或其他位置放置到运行时环境可以访问的本地目录。
服务端实现 以nodejs为例:
var express = require('express');
var router = express.Router();
var db = require('./db');
// TODO 查询配置文件或者数据库信息来确认是否有更新
function checkUpdate(params, callback) {
db.query('一段SQL', function(error, result) {
// 这里简单判定下,不相等就是有更新。
var currentVersions = params.appVersion.split('.');
var resultVersions = result.appVersion.split('.');
if (currentVersions[0] < resultVersions[0]) {
// 说明有大版本更新
callback({
update: true,
wgtUrl: '',
pkgUrl: result.pkgUrl // apk,ipa包可下载地址
})
} else if (currentVersions[currentVersions.length-1] < resultVersions[resultVersions.length-1]) {
// 认为是小版本更新
callback({
update: true,
wgtUrl: result.wgtUrl, // wgt包可下载地址
pkgUrl: ''
})
} else {
// 其它情况均不更新
callback({
update: false
})
}
});
}
router.get('/update/', function(req, res) {
var appName = req.query.name;
var appVersion = req.query.version;
checkUpdate({
appName: appName,
appVersion: appVersion
}, function(error, result) {
if (error) {
throw error;
}
res.json(result);
});
});
ok,有了以上的功能,我们就用HBuilderx制作升级包.wgt,放到服务器上,共升级使用。
Uni-App 如何制作增量更新升级包
1、更新 manifest.json 中的版本号。如果上一个版本的版本号是1.0.0,这里打升级包的时候就可以是1.0.1,反正要不前面的大,大家也可看到服务端接口实现了,就是通过版本号来判断的。

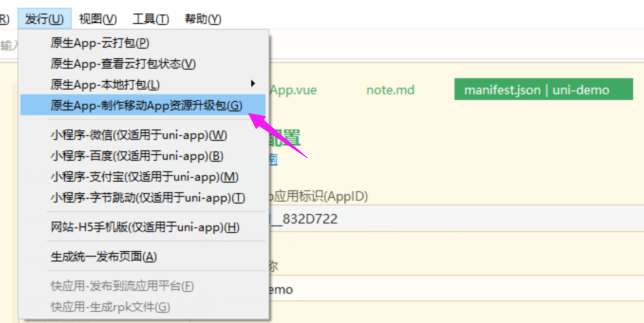
2、菜单->发行->原生App-制作移动App资源升级包

3、等待控制台生成升级包的输出位置

4、将升级包上传到服务器,接口实现并返回:wgtUrl=刚刚打的升级包
这样,我们的app就拥有了,增量更新功能。每次如果是小量更新,就可以通过wgt包,来实现增量更新。
下面来看看,Uni App增量更新时,需要注意哪些问题?
Uni-App 增量更新功能需要注意些什么
1、SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
2、如果是老的非自定义组件编译模式,之前没有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因为非自定义组件编译模式如果没有 nvue 文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
3、原生插件的增改,同样不能使用此方式。
4、#ifdef APP-PLUS 条件编译,仅在 App 平台执行此升级逻辑。
5、appid 以及版本信息等,在 HBuilderX 真机运行开发期间,均为 HBuilder 这个应用的信息,因此需要打包自定义基座或正式包测试升级功能。
6、plus.runtime.version 或者 uni.getSystemInfo() 读取到的是 apk/ipa 包的版本号,而非 manifest.json 资源中的版本信息,所以这里用 plus.runtime.getProperty() 来获取相关信息。
7、安装 wgt 资源包成功后,必须执行 plus.runtime.restart(),否则新的内容并不会生效。
8、如果App的原生引擎不升级,只升级wgt包时需要注意测试wgt资源和原生基座的兼容性。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest中配置忽略提示
总结
今天你学到了什么?Uni-App 增量更新你学会了吗?
您可能感兴趣的文章:
加载全部内容