Vue 解决路由过渡动画抖动问题(实例详解)
人气:1前言
Vue-Router 作为 Vue 的核心模块,它为我们提供了基于组件的路由配置、路由参数等功能,让单页面应用变得更易于管理。良好的路由管理尤为重要,比如路由拦截、路由懒加载、路由权限等都在开发中起着至关重要的作用。同时路由还支持视图过渡效果,没有添加过渡动画的路由切换会感觉很生硬,为了提高用户体验,路由过渡还是很有必要的。毕竟做出来,自己看着也舒服。
过渡动效文档:https://cn.vuejs.org/v2/guide/transitions.html
过渡动画抖动
代码片段
这里为路由添加一个淡入淡出的过渡效果
<div id="app">
<main class="app-main">
<Topbar />
<transition name="fade">
<router-view />
</transition>
</main>
</div>
.fade-enter,
.fade-leave-to{
visibility: hidden;
opacity: 0;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
效果

图中可以很明显的看到,切换路由时,页面会发生抖动,而且抖动的还不小,看着强迫症都犯了。
那么问题来了,为什么会出现这种情况?
过程
发现问题
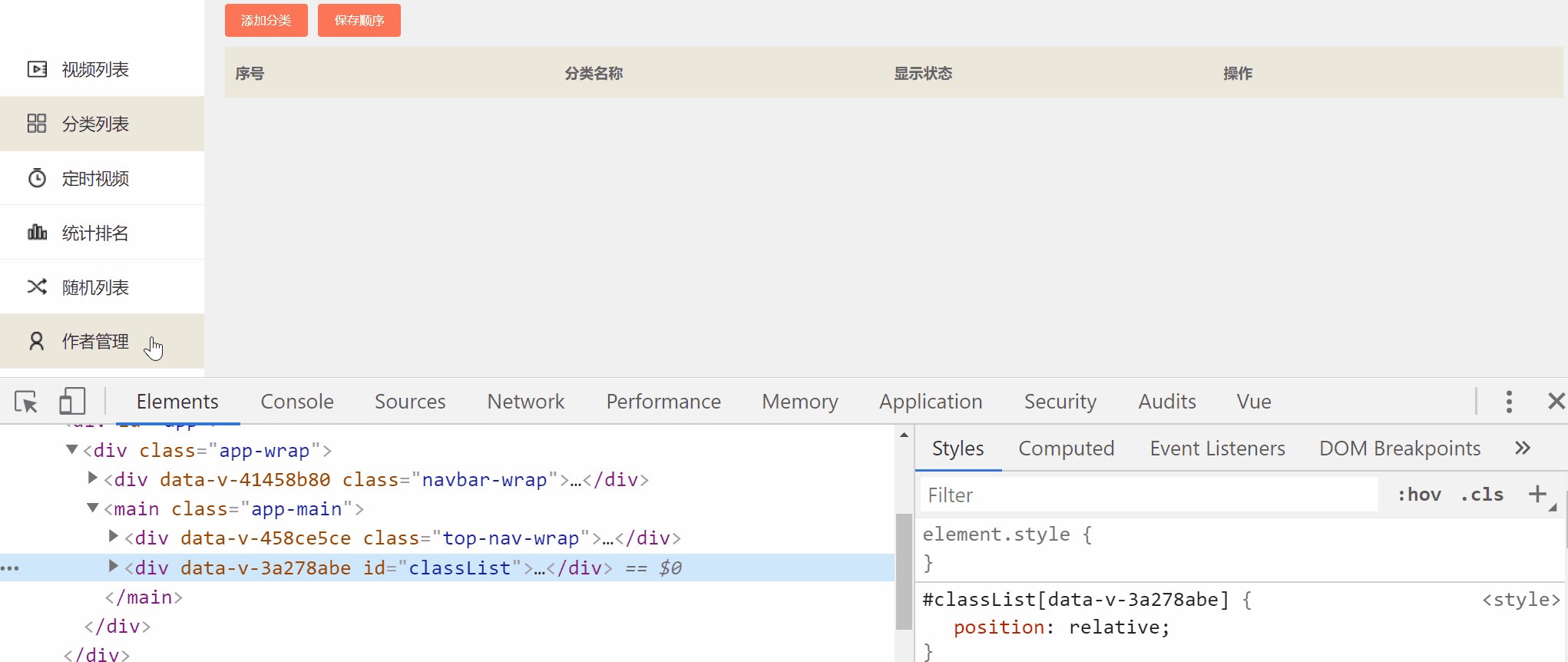
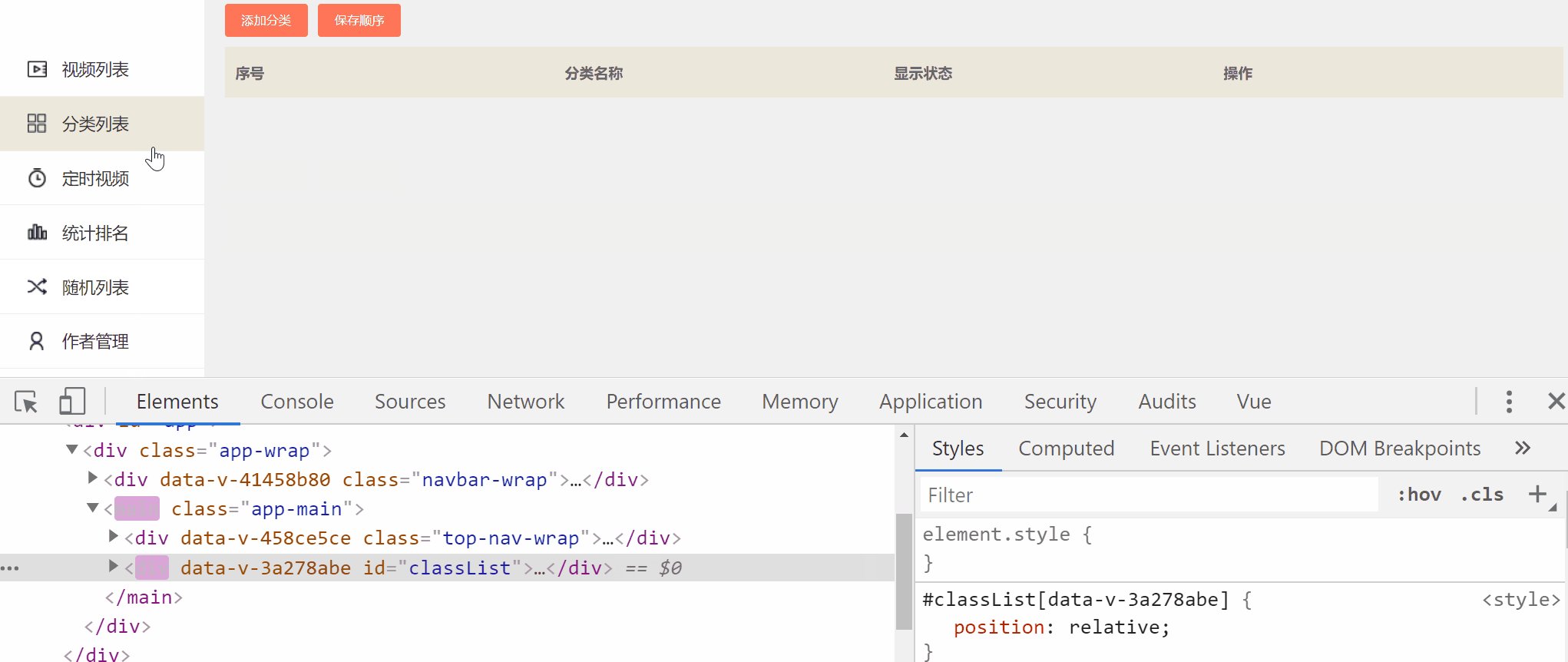
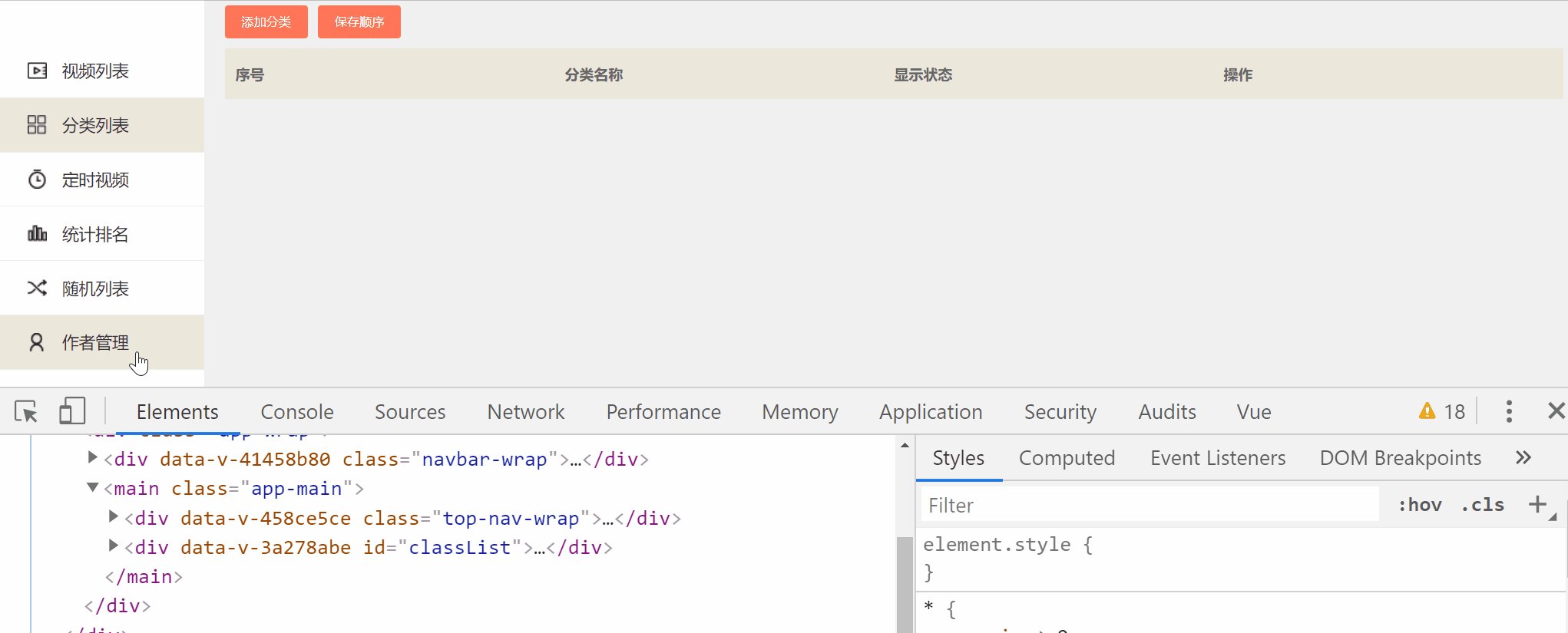
排除代码问题后,想到的可能是布局问题引发的这种情况,于是在chrome的调试工具中,一边切换路由一边观察布局的变化,终于找到了一点蹊跷

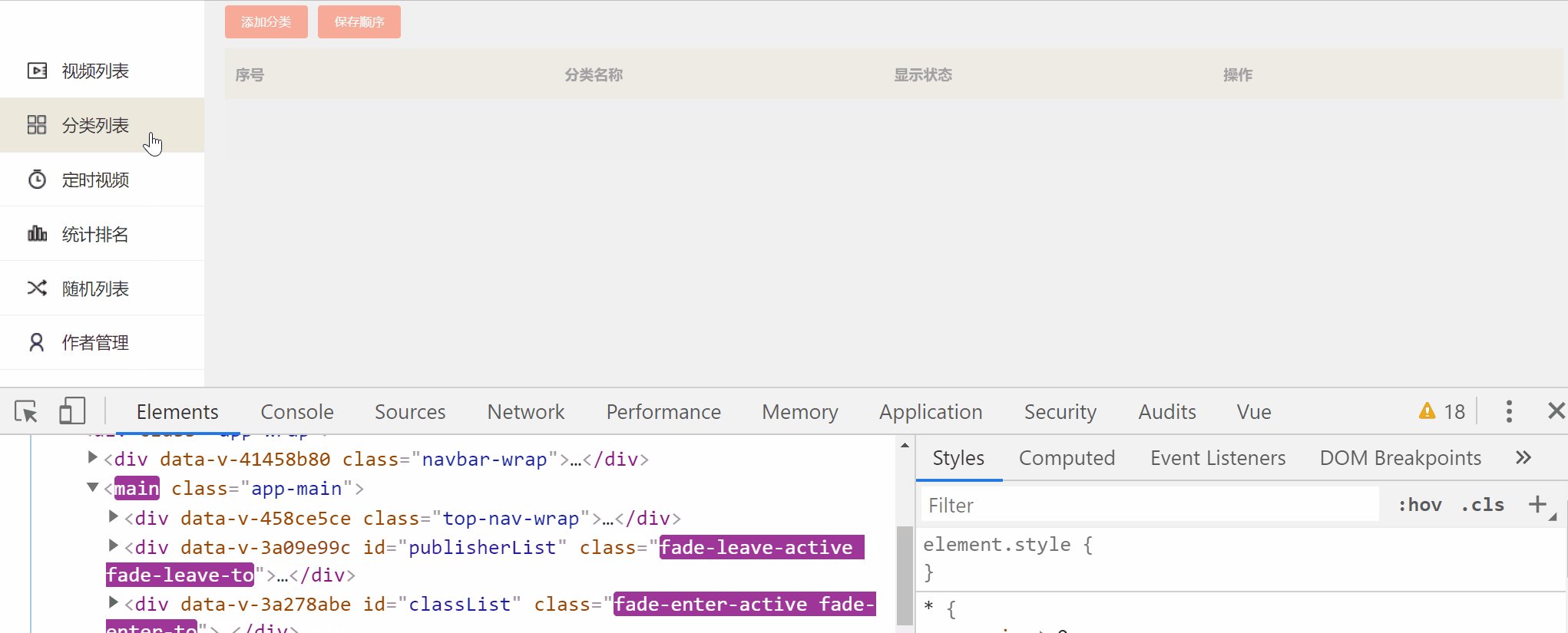
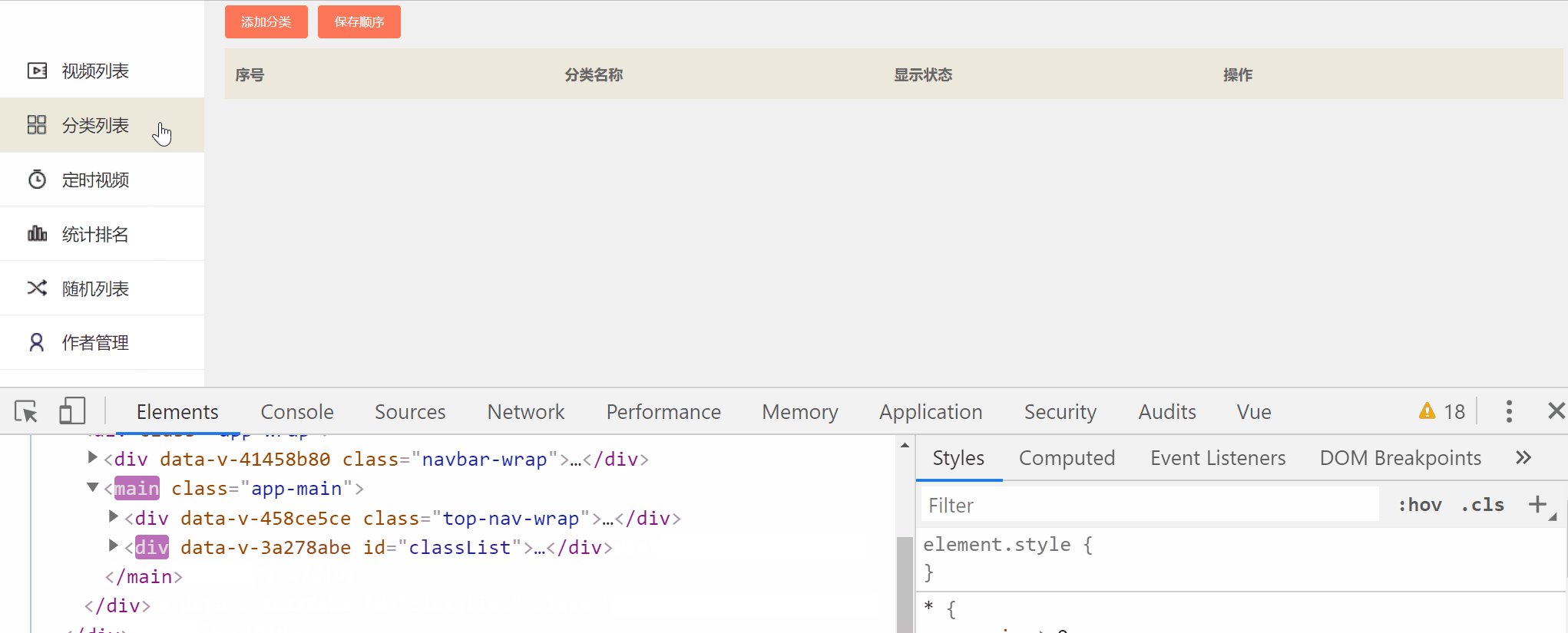
仔细观察html的结构,会发现在路由过渡的过程中是会同时存在两个路由,一个是即将进入的路由,一个是即将消失的路由,这时想到有没有可能是其中一个路由占位导致抖动?
印证猜想
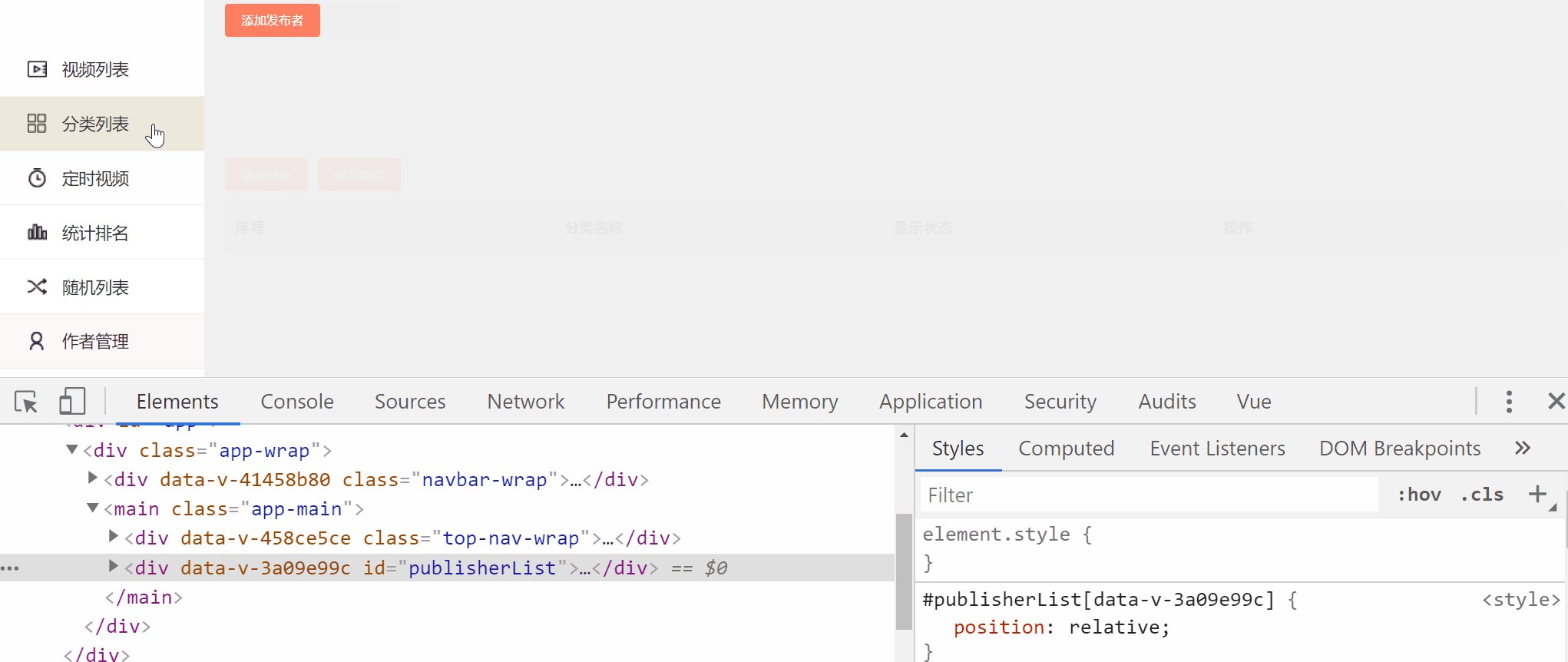
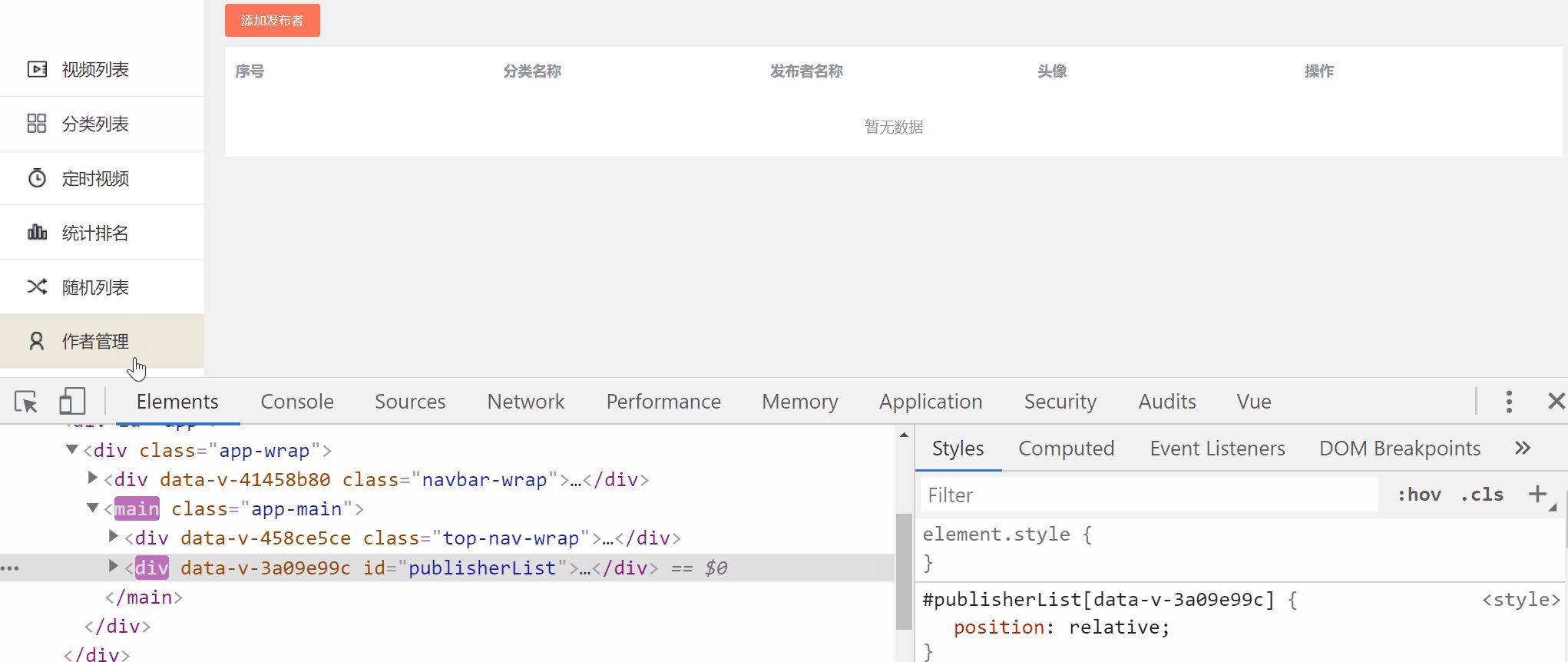
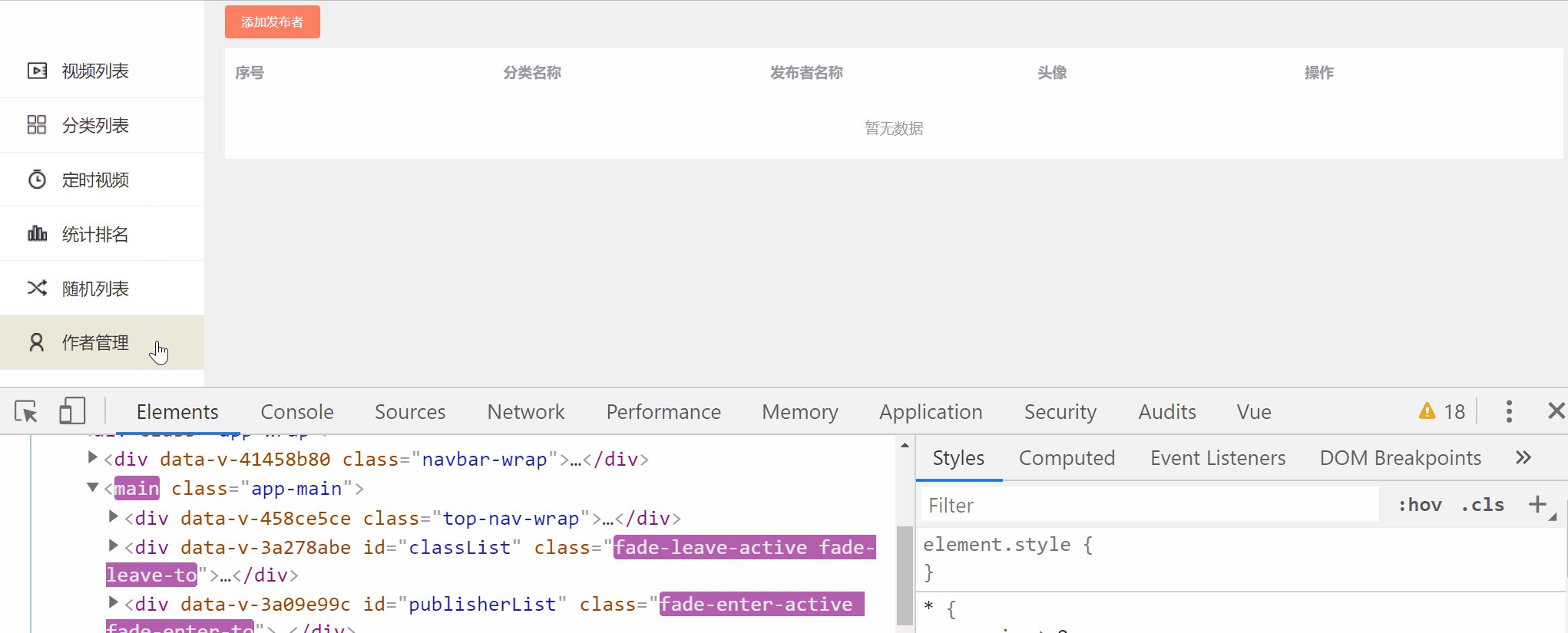
为了方便观察布局情况,将过渡的时间调大到30s,再次重复上面的操作

在缓慢的过渡,可以更加清晰的看到,在切换到下一个路由(fade-enter-to)时,上一个路由(fade-leave-to)会占位使得下一个路由的位置下移,所以在快速过渡的情况才发生类似抖动的效果
既然问题找到了,那就找办法来解决它!
解决问题
只需要给fade-leave-to路由添加 display:none,让其在消失时不占位就可以解决问题。当然还可以使用定位来脱离文档流来解决,但定位之后偏移量等都需要计算,不太推荐。
.fade-enter{
visibility: hidden;
opacity: 0;
}
.fade-leave-to{
display: none;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
最后效果

总结
以上所述是小编给大家介绍的Vue 解决路由过渡动画抖动问题,希望对大家有所帮助!
您可能感兴趣的文章:
加载全部内容