vue 微信扫码登录(自定义样式)
人气:0使用插件
https://www.npmjs.com/package/vue-wxlogin
// 安装
npm install vue-wxlogin --save-dev
// 组件中引入
import wxlogin from 'vue-wxlogin'
...
components: { wxlogin }
...
html中使用
<wxlogin :appid="$store.getters.wechat_app_id" :scope="'snsapi_login'" :theme="'black'" :redirect_uri="encodeURIComponent($store.getters.base_url + 'new-home/#/new-home/structure')" :href="'data:text/css;base64,LmltcG93ZXJCb3ggLnRpdGxlIHsNCiAgZGlzcGxheTogbm9uZTsNCn0NCi5pbXBvd2VyQm94IC5zdGF0dXMuc3RhdHVzX2Jyb3dzZXIgew0KICBkaXNwbGF5OiBub25lOw0KfQ0KLmltcG93ZXJCb3ggLnFyY29kZSB7DQogIGJvcmRlcjogbm9uZTsNCiAgd2lkdGg6IDIwMHB4Ow0KICBoZWlnaHQ6IDIwMHB4Ow0KfQ0KLmltcG93ZXJCb3ggLnN0YXR1c3sNCiAgZGlzcGxheTogbm9uZQ0KfQ=='" rel="external nofollow" > </wxlogin>
参数说明
- appid: 应用唯一标识(前面认证网页应用中获得)
- scope: 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi\_login即可
- theme: 提供"black"、"white"可选,默认为黑色文字描述。
- href: 自定义样式链接,只能使用https链接或者base64编码的地址
href自定义样式
1、使用https链接地址。
这个很简单,只需要把自定义的css文件上传到服务器,然后使用服务器上的css文件即可(缺点:如果网络比较慢,首先加载默认样式,然后才回使用自定义样式,有一个闪烁的过程)
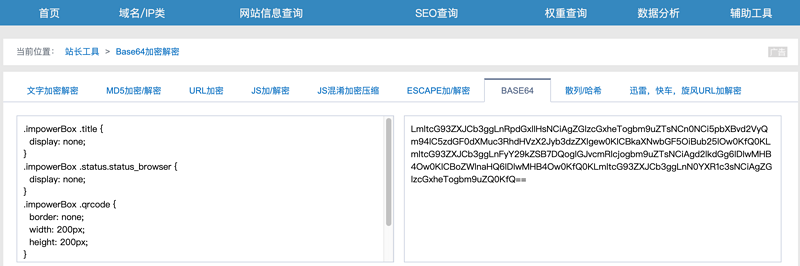
2、使用base64
https://www.qb5200.com/tools/base64.htm(转换base64编码工具)
// 自定义二维码样式
.impowerBox .title {
display: none;
}
.impowerBox .status.status_browser {
display: none;
}
.impowerBox .qrcode {
border: none;
width: 200px;
height: 200px;
}
.impowerBox .status{
display: none
}

3、href必须使用 text/css模式,生成的base64添加到'data:text/css;base64,'后面就可以了
href="data:text/css;base64, LmltcG93ZXJCb3ggLnRpdGxlIHsNCiAgZGlzcGxheTogbm9uZTsNCn0NCi5pbXBvd2VyQm94IC5zdGF0dXMuc3RhdHVzX2Jyb3dzZXIgew0KICBkaXNwbGF5OiBub25lOw0KfQ0KLmltcG93ZXJCb3ggLnFyY29kZSB7DQogIGJvcmRlcjogbm9uZTsNCiAgd2lkdGg6IDIwMHB4Ow0KICBoZWlnaHQ6IDIwMHB4Ow0KfQ0KLmltcG93ZXJCb3ggLnN0YXR1c3sNCiAgZGlzcGxheTogbm9uZQ0KfQ=="
4、需要注意的地方
redirect_uri: 回调地址,必须使用encodeURLComponent()编码
您可能感兴趣的文章:
加载全部内容