SwiftUI中级List怎样添加新内容(2020年教程)
人气:0功能说明
- 如何使用List循环显示array内容
- .self 作为id的使用
- 如何更新List内容
- TextField基础使用
代码
import SwiftUI
struct ListAddItemView: View {
@State var products = ["手机","电脑","水杯"]
@State var pName:String = ""
var body: some View {
VStack{
TextField("新商品:",text: self.$pName)
Button(action:{
print("hello")
if (self.pName != "")
{
self.products.append(self.pName)
self.pName = ""
}
}){
Text("添加一个商品")
}
List(products,id:\.self){ item in
Text(item)
}
}
}
}
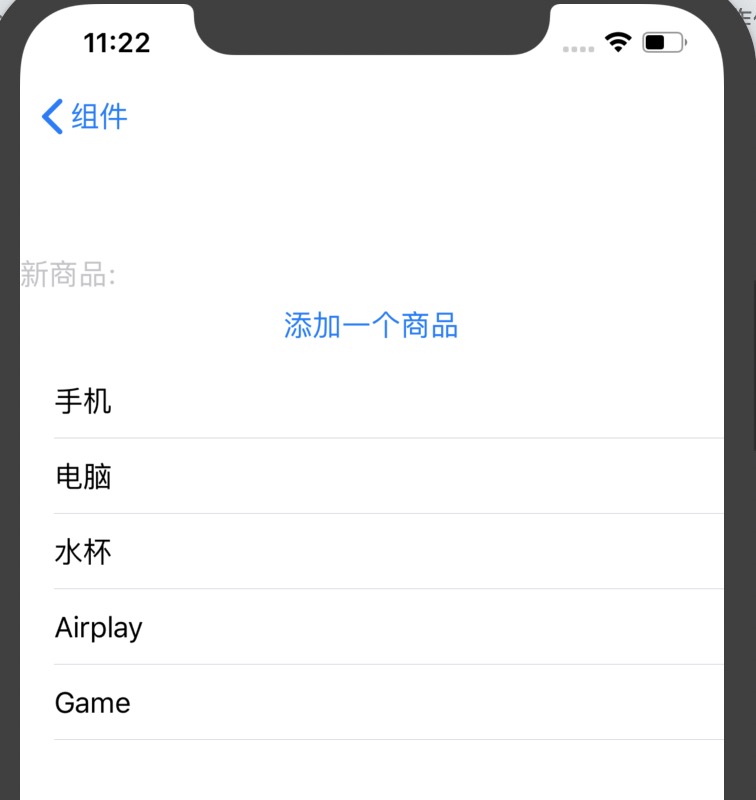
效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容