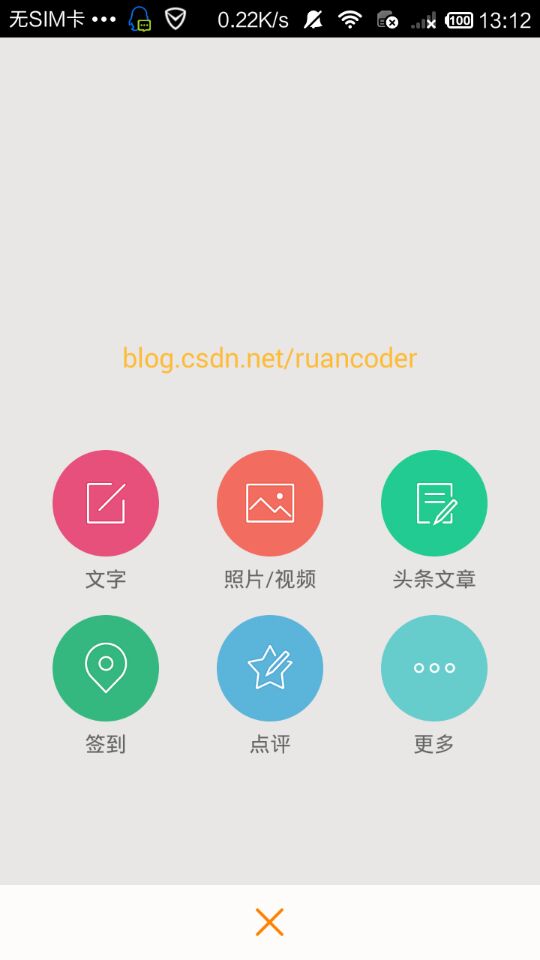
Android微博首页Tab加号弹窗 Android仿微博首页Tab加号弹窗功能
紫菜_空穴来疯 人气:0



Activity部分的代码
package com.ting.tab;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.CompoundButton;
import android.widget.RadioButton;
import com.ting.ContentActivity0;
import com.ting.ContentActivity1;
import com.ting.ContentActivity2;
import com.ting.ContentActivity3;
import com.ting.ContentActivity4;
import com.ting.R;
public class TabActivityGroup extends AbstractActivityGroup implements View.OnClickListener, View.OnTouchListener {
// 加载的Activity的名字,LocalActivityManager就是通过这些名字来查找对应的Activity的。
private static final String CONTENT_0 = "contentActivity0";
private static final String CONTENT_1 = "contentActivity1";
private static final String CONTENT_2 = "contentActivity2";
private static final String CONTENT_3 = "contentActivity3";
private static final String CONTENT_4 = "contentActivity4";
private View addButton;
private View mPanelView;
private View mCloseButton;
private View mIdeaButton;
private View mPhotoButton;
private View mWeiboButton;
private View mLbsButton;
private View mReviewButton;
private View mMoreButton;
private Animation mButtonInAnimation;
private Animation mButtonOutAnimation;
private Animation mButtonScaleLargeAnimation;
private Animation mButtonScaleSmallAnimation;
private Animation mCloseRotateAnimation;
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_tab);
super.onCreate(savedInstanceState);
initView();
initAnimation();
((RadioButton) findViewById(R.id.radio_button0)).setChecked(true);
setContainerView(CONTENT_0, ContentActivity0.class);
}
/**
* 找到自定义id的加载Activity的View
*/
@Override
protected ViewGroup getContainer() {
return (ViewGroup) findViewById(R.id.container);
}
/**
* 初始化按钮
*/
@Override
protected void initTabBarButtons() {
initTabBarButton(R.id.radio_button0);
initTabBarButton(R.id.radio_button1);
// initTabBarButton(R.id.radio_button2);
initTabBarButton(R.id.radio_button3);
initTabBarButton(R.id.radio_button4);
}
/**
* 导航按钮被点击时,具体发生的变化
*/
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
switch (buttonView.getId()) {
case R.id.radio_button0:
setContainerView(CONTENT_0, ContentActivity0.class);
break;
case R.id.radio_button1:
setContainerView(CONTENT_1, ContentActivity1.class);
break;
case R.id.radio_button2:
// setContainerView(CONTENT_2, ContentActivity2.class);
break;
case R.id.radio_button3:
setContainerView(CONTENT_3, ContentActivity3.class);
break;
case R.id.radio_button4:
setContainerView(CONTENT_4, ContentActivity4.class);
break;
default:
break;
}
}
}
//以下是仿微博加号控件添加代码
private void initView() {
addButton = findViewById(R.id.radio_button2);
mPanelView = findViewById(R.id.panel);
mCloseButton = findViewById(R.id.close);
mIdeaButton = findViewById(R.id.idea_btn);
mPhotoButton = findViewById(R.id.photo_btn);
mWeiboButton = findViewById(R.id.weibo_btn);
mLbsButton = findViewById(R.id.lbs_btn);
mReviewButton = findViewById(R.id.review_btn);
mMoreButton = findViewById(R.id.more_btn);
addButton.setOnClickListener(this);
mCloseButton.setOnClickListener(this);
mIdeaButton.setOnTouchListener(this);
mPhotoButton.setOnTouchListener(this);
mWeiboButton.setOnTouchListener(this);
mLbsButton.setOnTouchListener(this);
mReviewButton.setOnTouchListener(this);
mMoreButton.setOnTouchListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.radio_button2:// 添加按钮
openPanelView();
break;
case R.id.close:// 关闭按钮
closePanelView();
break;
}
}
@Override
public boolean onTouch(final View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 手指按下,按钮执行放大动画
v.startAnimation(mButtonScaleLargeAnimation);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
// 手指移开,按钮执行缩小动画
v.startAnimation(mButtonScaleSmallAnimation);
v.postDelayed(new Runnable() {
@Override
public void run() {
// 缩小动画执行完毕后,将按钮的动画清除。这里的150毫秒是缩小动画的执行时间。
v.clearAnimation();
}
}, 150);
break;
}
return true;
}
// 打开面板视图
private void openPanelView() {
mPanelView.setVisibility(View.VISIBLE);
mIdeaButton.startAnimation(mButtonInAnimation);
mPhotoButton.startAnimation(mButtonInAnimation);
mWeiboButton.startAnimation(mButtonInAnimation);
mLbsButton.startAnimation(mButtonInAnimation);
mReviewButton.startAnimation(mButtonInAnimation);
mMoreButton.startAnimation(mButtonInAnimation);
mCloseButton.startAnimation(mCloseRotateAnimation);
}
// 关闭面板视图
private void closePanelView() {
// 给6个按钮添加退出动画
mIdeaButton.startAnimation(mButtonOutAnimation);
mPhotoButton.startAnimation(mButtonOutAnimation);
mWeiboButton.startAnimation(mButtonOutAnimation);
mLbsButton.startAnimation(mButtonOutAnimation);
mReviewButton.startAnimation(mButtonOutAnimation);
mMoreButton.startAnimation(mButtonOutAnimation);
}
// 初始化动画
private void initAnimation() {
mButtonInAnimation = AnimationUtils.loadAnimation(this, R.anim.button_in);
mButtonOutAnimation = AnimationUtils.loadAnimation(this, R.anim.button_out);
mButtonScaleLargeAnimation = AnimationUtils.loadAnimation(this, R.anim.button_scale_to_large);
mButtonScaleSmallAnimation = AnimationUtils.loadAnimation(this, R.anim.button_scale_to_small);
mCloseRotateAnimation = AnimationUtils.loadAnimation(this, R.anim.close_rotate);
mButtonOutAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
// 6个按钮的退出动画执行完毕后,将面板隐藏
mPanelView.setVisibility(View.GONE);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
}
XML 代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
<RadioGroup
android:id="@+id/main_tabs"
style="@style/tab_bar" >
<RadioButton
android:id="@+id/radio_button0"
style="@style/tab_bar_item"
android:checked="true"
android:drawableTop="@drawable/icon_home"
android:text="首页" />
<RadioButton
android:id="@+id/radio_button1"
style="@style/tab_bar_item"
android:drawableTop="@drawable/icon_meassage"
android:text="消息" />
<RelativeLayout
android:id="@+id/radio_button2"
android:layout_height="38dp"
android:layout_width="40dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:gravity="center"
android:background="@drawable/tabbar_compose_bg_add_selector"
>
<ImageView
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:src="@drawable/tabbar_compose_icon_add_selector"/>
</RelativeLayout>
<!--android:drawableTop="@drawable/icon_selfinfo"-->
<!--android:text="好友"-->
<RadioButton
android:id="@+id/radio_button3"
style="@style/tab_bar_item"
android:drawableTop="@drawable/icon_square"
android:text="广场" />
<RadioButton
android:id="@+id/radio_button4"
style="@style/tab_bar_item"
android:drawableTop="@drawable/icon_more"
android:text="更多" />
</RadioGroup>
</LinearLayout>
<include layout="@layout/view_add"/>
</FrameLayout>
自己刚刚需要做一个微博首页的加号动态的效果的界面,于是在网上找相关资源,但找到的都是独立的一个加号的显示效果,没有一个完整的tab中的效果,于是就整合了一个,分享给大家!
源码下载:高仿微博首页tab加号效果
加载全部内容