android仿微信界面的导航以及右上角菜单栏 Android仿微信界面的导航以及右上角菜单栏效果
Chase_Java 人气:0下面是安卓开发仿微信界面的代码。
分为3步,
第一步是界面的编写;
第二步是导航界面;
第三步是右上角菜单栏。
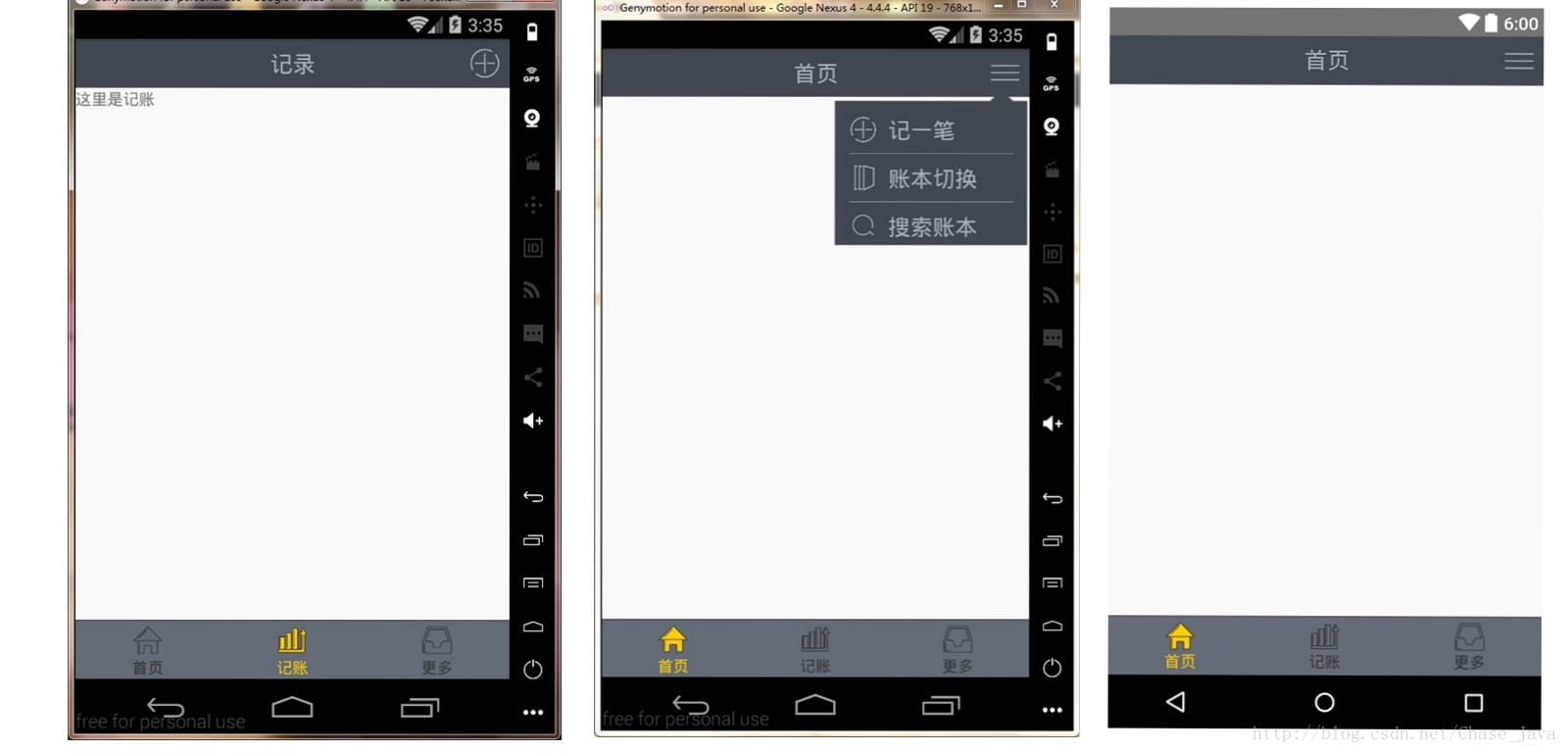
开始第一步前先预览一下效果。

第一步,界面。
界面的思路是利用ViewPager+Fragment实现,所以activity_main.xml中添加一个ViewPager。顶部和底部include的顶部栏和底部栏后面再说。
MainActivity的界面activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <include layout="@layout/layout_main_top" /> <android.support.v4.view.ViewPager android:id="@+id/vp_mainvp" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1"> </android.support.v4.view.ViewPager> <TextView android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#737373" /> <TextView android:layout_width="match_parent" android:layout_height="0.7dp" android:background="#101010" /> <include layout="@layout/layout_main_bottom" /> </LinearLayout>
当然,要用到ViewPager+Fragment就要建立Fragment,如图我建了三个Fragment,这个可以根据需要自己创建。
这三个Fragment很类似,这里写出一个,其他以此类推。
package activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.chase.cn.money_of_my.R;
/**
* Created by Chase on 2017/2/6.
*/
public class Fragment_tab01 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View tab01 = inflater.inflate(R.layout.fragment_tab01_home,container,false);
return tab01;
}
}
此Fragment对应的xml文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </LinearLayout>
现在回到MainActivity中:
package activity;
import ...
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private MyFragmentPagerAdapter mAdapter;
private List<Fragment> fragmentList; //保存界面的view
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StatusBarUtil.setWindowStatusBarColor(this, R.color.colorTitleGray);
initViews();
initDatas();
}
/**
* 数据初始化
*/
private void initDatas() {
//fragment数据源
fragmentList = new ArrayList<Fragment>();
fragmentList.add(new Fragment_tab01());
fragmentList.add(new Fragment_tab02());
fragmentList.add(new Fragment_tab03());
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentList);
mViewPager.setAdapter(mAdapter);
}
/**
* 初始化控件
*/
private void initViews() {
mViewPager = (ViewPager) findViewById(R.id.vp_mainvp);
}
}
需要编写一个ViewPager的Adapter:
package utils;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
/**
* Created by Chase on 2017/2/6.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragList;
private List<String> tabList;
public MyFragmentPagerAdapter(FragmentManager fm, List<Fragment> fragList) {
super(fm);
this.fragList = fragList;
}
@Override
public CharSequence getPageTitle(int position) {
return tabList.get(position);
}
@Override
public Fragment getItem(int position) {
return fragList.get(position);
}
@Override
public int getCount() {
return fragList.size();
}
}
现在三个Fragment已经添加到了MainActivity中,滑动ViewPager切换Fragment,同时底部的导航栏也会切换,在为ViewPager添加监听以前,先说说底部导航栏。
第二步,底部导航。


这个的切换其实就是切换准备好的png图片和改变文字的颜色。
下面是刚才导入的底部导航栏xml文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="52dp" android:orientation="horizontal"> <LinearLayout android:alpha="30" android:id="@+id/ll_taball" android:layout_width="match_parent" android:layout_height="52dp" android:background="#656d78" android:orientation="horizontal"> <FrameLayout android:id="@+id/fl_page_home" android:layout_width="wrap_content" android:layout_height="57dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/bt_page_home" android:layout_width="35dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:background="@drawable/home_pressed" android:clickable="false" /> <TextView android:id="@+id/tv_page_home" android:textColor="#ffd100" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="32dp" android:text="首页" /> </FrameLayout> <FrameLayout android:id="@+id/fl_page_budget" android:layout_width="wrap_content" android:layout_height="57dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/bt_page_budget" android:layout_width="35dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:background="@drawable/budget" android:clickable="false" /> <TextView android:textColor="#383838" android:id="@+id/tv_page_budget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="32dp" android:text="记账" /> </FrameLayout> <FrameLayout android:id="@+id/fl_page_more" android:layout_width="wrap_content" android:layout_height="57dp" android:layout_weight="1" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/bt_page_more" android:layout_width="35dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:background="@drawable/more" android:clickable="false" /> <TextView android:id="@+id/tv_page_more" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="32dp" android:text="更多" /> </FrameLayout> </LinearLayout> </LinearLayout>
继续回到对应的MainActivity:并加入了按两次回退键退出程序。
package activity;
import ...
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private ViewPager mViewPager;
private MyFragmentPagerAdapter mAdapter;
private List<Fragment> fragmentList; //保存界面的view
private FrameLayout fl_page_home, fl_page_budget, fl_page_more;
private LinearLayout ll_taball;
private Button bt_page_home, bt_page_budget, bt_page_more;
private TextView tv_page_home;
private TextView tv_page_budget;
private TextView tv_page_more;
private TextView tv_top_title;
//onkeydown_
private static boolean isQuit = false;
private Timer timer = new Timer();
//onResult的码
private static final int addActivityRequestCodeOfPage2 = 0,addActivityRequestCodeOfPage1=1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StatusBarUtil.setWindowStatusBarColor(this, R.color.colorTitleGray);
initViews();
setViewPagerEvent();
initEvents();
initDatas();
}
@Override
protected void onRestart() {
super.onRestart();
}
/**
* viewPager切换页面的事件
*/
private void setViewPagerEvent() {
//设置viewpager的page监听换bottom按钮颜色
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
int currentItem = mViewPager.getCurrentItem();
switch (currentItem) {
case 0:
resetImgAndTextColorAndButton(); bt_page_home.setBackgroundResource(R.drawable.home_pressed);
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("首页");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_main_top_menu);
break;
case 1:
resetImgAndTextColorAndButton();
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("记录");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_add_button);
break;
case 2:
resetImgAndTextColorAndButton();
bt_page_more.setBackgroundResource(R.drawable.more_pressed);
tv_page_more.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("更多");
bt_add.setVisibility(View.INVISIBLE);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 数据初始化
*/
private void initDatas() {
//fragment数据源
fragmentList = new ArrayList<Fragment>();
fragmentList.add(new Fragment_tab01());
fragmentList.add(new Fragment_tab02());
fragmentList.add(new Fragment_tab03());
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentList);
mViewPager.setAdapter(mAdapter);
}
/**
* 初始化事件
*/
private void initEvents() {
fl_page_home.setOnClickListener(this);
fl_page_budget.setOnClickListener(this);
fl_page_more.setOnClickListener(this);
bt_add.setOnClickListener(this);
}
/**
* 初始化控件
*/
private void initViews() {
mViewPager = (ViewPager) findViewById(R.id.vp_mainvp);
//底部的布局
fl_page_home = (FrameLayout) findViewById(R.id.fl_page_home);
fl_page_budget = (FrameLayout) findViewById(R.id.fl_page_budget);
fl_page_more = (FrameLayout) findViewById(R.id.fl_page_more);
//底部的按钮
bt_page_home = (Button) findViewById(R.id.bt_page_home);
bt_page_budget = (Button) findViewById(R.id.bt_page_budget);
bt_page_more = (Button) findViewById(R.id.bt_page_more);
//按钮对应文字的颜色
tv_page_home = (TextView) findViewById(R.id.tv_page_home);
tv_page_budget = (TextView) findViewById(R.id.tv_page_budget);
tv_page_more = (TextView) findViewById(R.id.tv_page_more);
//顶部状态栏文字
tv_top_title = (TextView) findViewById(R.id.tv_top_title);
ll_taball = (LinearLayout) findViewById(R.id.ll_taball);
//记一笔按钮
bt_add = (Button) findViewById(R.id.bt_add);
bt_add.setVisibility(View.VISIBLE);
}
/**
* 点击下面的布局按钮事件
*
* @param v
*/
@Override
public void onClick(View v) {
resetImgAndTextColorAndButton();
switch (v.getId()) {
/**
* 底部导航栏按钮
*/
case R.id.fl_page_home:
mViewPager.setCurrentItem(0);//如果首页 切换首页
bt_page_home.setBackgroundResource(R.drawable.home_pressed);//并将按钮颜色点亮
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("首页");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_main_top_menu);
break;
case R.id.fl_page_budget:
mViewPager.setCurrentItem(1);
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("记录");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_add_button);
break;
case R.id.fl_page_more:
mViewPager.setCurrentItem(2);
bt_page_more.setBackgroundResource(R.drawable.more_pressed);
tv_page_more.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("更多");
bt_add.setVisibility(View.INVISIBLE);
break;
default:
break;
}
}
/**
* 设置所有图片暗色和文字
*/
private void resetImgAndTextColorAndButton() {
bt_page_home.setBackgroundResource(R.drawable.home);
bt_page_budget.setBackgroundResource(R.drawable.budget);
bt_page_more.setBackgroundResource(R.drawable.more);
tv_page_home.setTextColor(Color.rgb(56, 56, 56));
tv_page_budget.setTextColor(Color.rgb(56, 56, 56));
tv_page_more.setTextColor(Color.rgb(56, 56, 56));
}
/**
* 回退按钮两次退出
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (isQuit == false) {
isQuit = true;
ToastUtil.showToast(getApplicationContext(), "请按两次回退键退出", 3000);
TimerTask task = null;
task = new TimerTask() {
@Override
public void run() {
isQuit = false;
}
};
timer.schedule(task, 2000);
} else {
finish();
System.exit(0);
}
}
return true;
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == addActivityRequestCodeOfPage2) {
mViewPager.setCurrentItem(1);
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
}else if (requestCode==addActivityRequestCodeOfPage1){
bt_page_home.setBackgroundResource(R.drawable.home_pressed);
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
}
}
}
最后加入的onActivityResult是对应如下情况,如果在某个Fragment中对应进去了其他的Activity时,返回以后导航栏是没有之前的显示的,所以如下就要返回原来的显示。
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == addActivityRequestCodeOfPage2) {
mViewPager.setCurrentItem(1);
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
}else if (requestCode==addActivityRequestCodeOfPage1){
bt_page_home.setBackgroundResource(R.drawable.home_pressed);
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
}
}
第三步,顶部右上角菜单。
之前导入顶部栏的xml文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="43dp" android:background="@color/colorTitleGray"> <TextView android:id="@+id/tv_top_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_gravity="center" android:text="首页" android:textColor="@color/ccd1d9white" android:textSize="20sp" /> <Button android:layout_marginRight="8dp" android:layout_width="28dp" android:layout_height="28dp" android:background="@drawable/selector_main_top_menu" android:layout_centerVertical="true" android:layout_alignParentEnd="true" android:id="@+id/bt_add" /> </RelativeLayout>
对应菜单我们使用PopupWindow 。
package views;
import ...
/**
* Created by Chase on 2017/2/23.
*/
public class TopPopWindow extends PopupWindow {
private View mView;
private LinearLayout ll_popmenu_record,ll_popmenu_book,ll_popmenu_search;
public TopPopWindow(Activity paramActivity, View.OnClickListener paramOnClickListener,
int paramInt1, int paramInt2){
mView = LayoutInflater.from(paramActivity).inflate(R.layout.popwindow_topright, null);
ll_popmenu_record = (LinearLayout) mView.findViewById(R.id.ll_popmenu_record);
ll_popmenu_book = (LinearLayout) mView.findViewById(R.id.ll_popmenu_book);
ll_popmenu_search = (LinearLayout) mView.findViewById(R.id.ll_popmenu_search);
if (paramOnClickListener != null){
//设置点击监听
ll_popmenu_record.setOnClickListener(paramOnClickListener);
ll_popmenu_book.setOnClickListener(paramOnClickListener);
ll_popmenu_search.setOnClickListener(paramOnClickListener);
setContentView(mView);
//设置宽度
setWidth(paramInt1);
//设置高度
setHeight(paramInt2);
//设置显示隐藏动画
setAnimationStyle(R.style.AnimTools);
//设置背景透明
setBackgroundDrawable(new ColorDrawable(0));
}
}
}
编写PopupWindow 的xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginRight="5dp" android:layout_marginTop="20dp" android:background="@drawable/popmenu" android:orientation="vertical"> <LinearLayout android:id="@+id/ll_popmenu_record" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:paddingLeft="10dp" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:layout_width="25dp" android:layout_height="25dp" android:src="@mipmap/add" /> <TextView android:textColor="#aab2bd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="记一笔" android:textSize="20sp" /> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="0.7dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="#aab2bd" /> <LinearLayout android:id="@+id/ll_popmenu_book" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="8dp" android:gravity="center_vertical" android:orientation="horizontal" android:layout_marginBottom="8dp"> <ImageView android:layout_width="25dp" android:layout_height="25dp" android:src="@mipmap/book" /> <TextView android:textColor="#aab2bd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="账本切换" android:textSize="20sp" /> </LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="0.7dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:background="#aab2bd" /> <LinearLayout android:id="@+id/ll_popmenu_search" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="8dp" android:gravity="center_vertical" android:orientation="horizontal"> <ImageView android:layout_width="25dp" android:layout_height="25dp" android:src="@mipmap/search" /> <TextView android:textColor="#aab2bd" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:gravity="center_vertical" android:text="搜索账本" android:textSize="20sp" /> </LinearLayout> </LinearLayout>
回到MainActivity:
package activity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.chase.cn.money_of_my.R;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import utils.MyFragmentPagerAdapter;
import utils.StatusBarUtil;
import utils.ToastUtil;
import views.TopPopWindow;
public class MainActivity extends FragmentActivity implements View.OnClickListener {
private ViewPager mViewPager;
private MyFragmentPagerAdapter mAdapter;
private List<Fragment> fragmentList; //保存界面的view
private FrameLayout fl_page_home, fl_page_budget, fl_page_more;
private LinearLayout ll_taball;
private Button bt_page_home, bt_page_budget, bt_page_more;
private Button bt_add;
private TextView tv_page_home;
private TextView tv_page_budget;
private TextView tv_page_more;
private TextView tv_top_title;
//onkeydown_
private static boolean isQuit = false;
private Timer timer = new Timer();
//onResult的码
private static final int addActivityRequestCodeOfPage2 = 0,addActivityRequestCodeOfPage1=1;
private TopPopWindow topPopWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StatusBarUtil.setWindowStatusBarColor(this, R.color.colorTitleGray);
initViews();
setViewPagerEvent();
initEvents();
initDatas();
}
@Override
protected void onRestart() {
super.onRestart();
}
/**
* viewPager切换页面的事件
*/
private void setViewPagerEvent() {
//设置viewpager的page监听换bottom按钮颜色
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
int currentItem = mViewPager.getCurrentItem();
switch (currentItem) {
case 0:
resetImgAndTextColorAndButton();
bt_page_home.setBackgroundResource(R.drawable.home_pressed);
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("首页");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_main_top_menu);
break;
case 1:
resetImgAndTextColorAndButton();
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("记录");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_add_button);
break;
case 2:
resetImgAndTextColorAndButton();
bt_page_more.setBackgroundResource(R.drawable.more_pressed);
tv_page_more.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("更多");
bt_add.setVisibility(View.INVISIBLE);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 数据初始化
*/
private void initDatas() {
//fragment数据源
fragmentList = new ArrayList<Fragment>();
fragmentList.add(new Fragment_tab01());
fragmentList.add(new Fragment_tab02());
fragmentList.add(new Fragment_tab03());
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), fragmentList);
mViewPager.setAdapter(mAdapter);
}
/**
* 初始化事件
*/
private void initEvents() {
fl_page_home.setOnClickListener(this);
fl_page_budget.setOnClickListener(this);
fl_page_more.setOnClickListener(this);
bt_add.setOnClickListener(this);
}
/**
* 初始化控件
*/
private void initViews() {
mViewPager = (ViewPager) findViewById(R.id.vp_mainvp);
//底部的布局
fl_page_home = (FrameLayout) findViewById(R.id.fl_page_home);
fl_page_budget = (FrameLayout) findViewById(R.id.fl_page_budget);
fl_page_more = (FrameLayout) findViewById(R.id.fl_page_more);
//底部的按钮
bt_page_home = (Button) findViewById(R.id.bt_page_home);
bt_page_budget = (Button) findViewById(R.id.bt_page_budget);
bt_page_more = (Button) findViewById(R.id.bt_page_more);
//按钮对应文字的颜色
tv_page_home = (TextView) findViewById(R.id.tv_page_home);
tv_page_budget = (TextView) findViewById(R.id.tv_page_budget);
tv_page_more = (TextView) findViewById(R.id.tv_page_more);
//顶部状态栏文字
tv_top_title = (TextView) findViewById(R.id.tv_top_title);
ll_taball = (LinearLayout) findViewById(R.id.ll_taball);
//记一笔按钮
bt_add = (Button) findViewById(R.id.bt_add);
bt_add.setVisibility(View.VISIBLE);
}
/**
* 点击下面的布局按钮事件
*
* @param v
*/
@Override
public void onClick(View v) {
resetImgAndTextColorAndButton();
switch (v.getId()) {
/**
* 底部导航栏按钮
*/
case R.id.fl_page_home:
mViewPager.setCurrentItem(0);//如果首页 切换首页
bt_page_home.setBackgroundResource(R.drawable.home_pressed);//并将按钮颜色点亮
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("首页");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_main_top_menu);
break;
case R.id.fl_page_budget:
mViewPager.setCurrentItem(1);
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("记录");
bt_add.setVisibility(View.VISIBLE);
bt_add.setBackgroundResource(R.drawable.selector_add_button);
break;
case R.id.fl_page_more:
mViewPager.setCurrentItem(2);
bt_page_more.setBackgroundResource(R.drawable.more_pressed);
tv_page_more.setTextColor(Color.rgb(255, 209, 0));
tv_top_title.setText("更多");
bt_add.setVisibility(View.INVISIBLE);
break;
/**
* 记一笔按钮
*/
case R.id.bt_add:
if (mViewPager.getCurrentItem() == 1) {
Intent intent_add_activity = new Intent(getApplicationContext(), AddRecorderActivity.class);
startActivityForResult(intent_add_activity, addActivityRequestCodeOfPage2);
} else {
bt_page_home.setBackgroundResource(R.drawable.home_pressed);//并将按钮颜色点亮
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
showTopRightPopMenu();
}
break;
/**
* popwindow引入的方法的onclick的listener引入到this
* popwindow的点击事件
*/
case R.id.ll_popmenu_record:
Intent intent_add_activity = new Intent(getApplicationContext(), AddRecorderActivity.class);
startActivityForResult(intent_add_activity,addActivityRequestCodeOfPage1);
topPopWindow.dismiss();
break;
case R.id.ll_popmenu_book:
ToastUtil.showSucceccToast(getApplicationContext(), "success12", 3000);
break;
case R.id.ll_popmenu_search:
ToastUtil.showSucceccToast(getApplicationContext(), "success13", 3000);
break;
default:
break;
}
}
/**
* 显示右上角popup菜单
*/
private void showTopRightPopMenu() {
if (topPopWindow == null) {
//(activity,onclicklistener,width,height)
topPopWindow = new TopPopWindow(MainActivity.this, this, 360, 290);
//监听窗口的焦点事件,点击窗口外面则取消显示
topPopWindow.getContentView().setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (!hasFocus) {
topPopWindow.dismiss();
}
}
});
}
//设置默认获取焦点
topPopWindow.setFocusable(true);
//以某个控件的x和y的偏移量位置开始显示窗口
topPopWindow.showAsDropDown(bt_add, 0, 0);
//如果窗口存在,则更新
topPopWindow.update();
}
/**
* 设置所有图片暗色和文字
*/
private void resetImgAndTextColorAndButton() {
bt_page_home.setBackgroundResource(R.drawable.home);
bt_page_budget.setBackgroundResource(R.drawable.budget);
bt_page_more.setBackgroundResource(R.drawable.more);
tv_page_home.setTextColor(Color.rgb(56, 56, 56));
tv_page_budget.setTextColor(Color.rgb(56, 56, 56));
tv_page_more.setTextColor(Color.rgb(56, 56, 56));
}
/**
* 回退按钮两次退出
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (isQuit == false) {
isQuit = true;
ToastUtil.showToast(getApplicationContext(), "请按两次回退键退出", 3000);
TimerTask task = null;
task = new TimerTask() {
@Override
public void run() {
isQuit = false;
}
};
timer.schedule(task, 2000);
} else {
finish();
System.exit(0);
}
}
return true;
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == addActivityRequestCodeOfPage2) {
mViewPager.setCurrentItem(1);
bt_page_budget.setBackgroundResource(R.drawable.budget_pressed);
tv_page_budget.setTextColor(Color.rgb(255, 209, 0));
}else if (requestCode==addActivityRequestCodeOfPage1){
bt_page_home.setBackgroundResource(R.drawable.home_pressed);
tv_page_home.setTextColor(Color.rgb(255, 209, 0));
}
}
}
右上角的按钮还添加了功能,在不同的Fragment中,它的功能不同。
以上就算安卓模仿微信界面的步骤了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容