js实现红包照片效果 js canvas实现红包照片效果
yesz12358 人气:0今天跟着学习了一个制作红包照片类似功能的demo,很有意思,所以在这里分享代码给大家,可以直接使用。
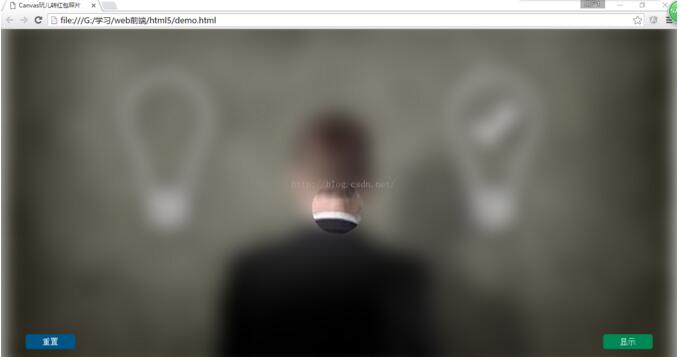
先贴出效果图大家看一下:

点击重置后会以随机一个点为圆心生成半径为50px的圆,然后显示清晰的图像;
点击显示后会全部显示清晰的图像;
功能虽然很少,但是很有意思不是吗,而且做好了适配可以在不同分辨率大小的设备上都可以玩。
只需要js+css+html就可以实现,不过需要引入jquery
下面po出完整代码:
demo.html:
<!DOCTYPE HTML> <html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Canvas玩儿转红包照片</title> <script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.min.js" type="text/javascript"></script> <link href="img.css" rel="external nofollow" rel="stylesheet" type="text/css" /> <meta name="viewport" content=" height = device-height, width = device-width, initial-scale = 1.0, minimum-scale = 1.0, maximum-scale = 1.0, user-scalable = no"/> </head> <body> <div id="blur-div"> <img src="images/1.jpg" id="blur-image"> <canvas id="canvas"> </canvas> <a href="javascript:reset()" rel="external nofollow" class="button" id="reset-button"> 重置 </a> <a href="javascript:show()" rel="external nofollow" class="button" id="show-button"> 显示 </a> </div> <script type="text/javascript" src="img.js"></script> </body> </html>
img.css:
*{
margin: 0 0;
padding: 0 0;
}
#blur-div{
/* width: 800px;
height: 500px;*/
margin: 0 auto;
position: relative;
/*超过部分隐藏*/
overflow: hidden;
}
#blur-image {
display: block;
/*width: 800px;
height: 500px;*/
margin: 0 auto;
/*滤镜 模糊 括号内值越大,就越模糊*/
filter: blur(20px);
-webkit-filter:blur(20px);
-moz-filter:blur(20px);
-ms-filter:blur(20px);
-o-filter:blur(20px);
position: absolute;
left: 0px;
top: 0px;
/*表示在z轴上的值*/
z-index: 0;
}
#canvas{
display: block;
margin: 0 auto;
position: absolute;
left: 0px;
top: 0px;
z-index: 100;
}
.button{
display: block;
position: absolute;
z-index: 200;
width: 100px;
height: 30px;
color: white;
text-decoration: none;
text-align: center;
line-height: 30px;
border-radius: 5px;
}
#reset-button{
left: 50px;
bottom: 20px;
background-color: #058;
}
#reset-button:hover{
background-color: #047;
}
#show-button{
right: 50px;
bottom: 20px;
background-color: #085;
}
#show-button:hover{
background-color: #074;
}
img.js:
var canvasWidth = window.innerWidth
var canvasHeight = window.innerHeight
var canvas = document.getElementById("canvas")
var context = canvas.getContext("2d")
canvas.width=canvasWidth
canvas.height=canvasHeight
var radius = 50
var image = new Image()
var clippingRegion = {x:-1,y:-1,r:radius}
var leftMargin = 0, topMargin=0
var a;
image.src = "images/1.jpg"
image.onload = function(e){
$("#blur-div").css("width", canvasWidth + "px")
$("#blur-div").css("height", canvasHeight + "px")
$("#blur-image").css("width", image.width + "px")
$("#blur-image").css("height", image.height + "px")
leftMargin = (image.width - canvas.width) / 2
topMargin = (image.height - canvas.height) / 2
$("#blur-image").css("top", "-" + topMargin + "px")
$("#blur-image").css("left", "-" + leftMargin + "px")
initCanvas()
}
function initCanvas(){
clearInterval(a)
clippingRegion = {x:Math.random()*(canvas.width-2*radius)+radius,y:Math.random()*(canvas.height-2*radius)+radius,r:radius}
console.log(canvas.width);
console.log(canvas.height);
clippingRegion.r = 0;
var id = setInterval(
function(){
clippingRegion.r += 2;
if(clippingRegion.r > 50){
clearInterval(id)
}
draw(image,clippingRegion)
},
30
)
}
function setClippingRegion(clippingRegion){
/*创建剪辑区域的路径*/
context.beginPath()
/*第六个参数表示是顺时针还是逆时针绘制*/
context.arc(clippingRegion.x, clippingRegion.y, clippingRegion.r, 0, Math.PI*2, false)
/*希望路径是个剪辑区域调用此方法*/
context.clip()
}
function draw(image ,clippingRegion){
/*每次绘制之前,对canvas的内容进行清空*/
context.clearRect(0,0,canvas.width,canvas.height)
/*存储canvas的当前状态*/
context.save()
/*剪辑出一个圆形的区域*/
setClippingRegion(clippingRegion)
/*开始画*/
//context.drawImage(image, 0 , 0)
/*leftMargin, topMargin, canvas.width, canvas.height表示image剪出这么大
0, 0, canvas.width, canvas.height 表示canvas的大小
*/
context.drawImage(image,
leftMargin, topMargin, canvas.width, canvas.height,
0, 0, canvas.width, canvas.height)
/*canvas的状态恢复*/
context.restore()
}
function reset(){
initCanvas();
}
function show(){
/*此函数是内置函数,表示每隔多少秒就执行前面的函数 所以第一个参数是函数,后面是间隔时间*/
var id = setInterval(
function(){
a = id;
clippingRegion.r += 20
if(clippingRegion.r > 2*Math.max(canvas.width,canvas.height)){
/*用来关闭函数执行的*/
clearInterval(id);
}
draw(image ,clippingRegion)
},
30
)
}
/*阻止滑动操作*/
/*canvas.addEventListener("touchstart",function(e){
e.preventDefault()
});*/
加载全部内容