SpringBoot使用Jsp SpringBoot使用Jsp的代码实例
dalaoyang 人气:0本文是简单总结一下SpringBoot使用Jsp的Demo。
前言
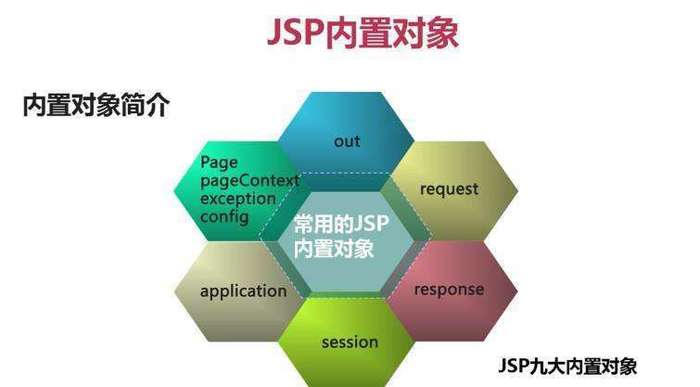
在早期做项目的时候,JSP是我们经常使用的java服务器页面,其实就是一个简化servlet的设计,在本文开始之前,回顾一下jsp的几大对象,如图。

而在现在SpringBoot框架流行的时代,SpringBoot推荐的模版引擎也转变为了thymeleaf,本文来介绍一下SpringBoot使用Jsp页面。
使用springboot搭建的maven web工程,模板引擎是jsp,(工程目录照着之前springmvc的配置,jsp文件放在根目录的webapp文件夹下,同时在application.properties下配置视图的前缀和后缀),此时,如果项目的打包形式是war(war需要在web容器下运行),打包后可以正常在容器内运行。
而如果打包形式是jar(jar可以直接部署),打包后无法访问工程文件里面的静态视图文件。虽然有方法可以解决此问题,但还是从根本角度出发,springboot不支持jsp这种模板引擎,还是使用官方推荐的thymeleaf等模板引擎,同时在resource目录下配置静态资源视图文件,而不采用springmvc的webapp那种工程目录结构。
新建项目
创建一个项目springboot_jsp,pom文件中加入tomcat-embed-jasper依赖以及jstl标签库的依赖,完整pom代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.dalaoyang</groupId>
<artifactId>springboot_jsp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>springboot_jsp</name>
<description>springboot_jsp</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
创建jsp放置文件夹
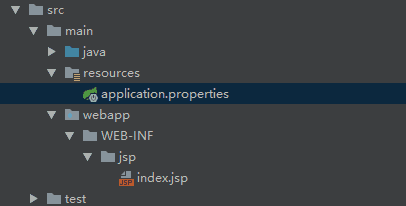
在src/main目录下创建webapp文件夹,为了迎合传统的结构,在webapp下创建WEB-INF文件夹,然后在新建的WEB-INF文件夹内创建jsp文件夹。(具体结构可以自行设计,无需按照这个demo来),目录结构如图

配置文件
配置文件内配置刚刚新建的目录,以及jsp文件后缀,配置如下:
server.port=8888 spring.mvc.view.prefix=/WEB-INF/jsp/ spring.mvc.view.suffix=.jsp
新建Controller
创建一个IndexController,里面写入一个跳转方法,代码如下:
package com.dalaoyang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
/**
* @author dalaoyang
* @project springboot_learn
* @package com.dalaoyang.controller
* @email yangyang@dalaoyang.cn
* @date 2018/8/13
*/
@Controller
public class IndexController {
@GetMapping("/")
public String index(Model model){
model.addAttribute("name", "dalaoyang");
return "index";
}
}
创建一个jsp
在src/main/webapp/WEB-INF/jsp下面新建一个index.jsp,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
Hello,${name}
</body>
</html>
运行测试
启动项目,在浏览器访问http://localhost:8888/,显示如下结果:

源码下载 :大老杨码云
加载全部内容