jQuery隐藏与显示 jQuery实现基本隐藏与显示效果的方法详解
furway 人气:0本文实例讲述了jQuery实现基本隐藏与显示效果的方法。分享给大家供大家参考,具体如下:
jQuery 隐藏/显示
语法:
$(selector).hide(speed,callback); $(selector).show(speed,callback);
eg1:
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>田XX,我爱你。</p>
<p>傻X,田XX。</p>
<p>滚X,田XX。</p>
</body>
<html>
运行结果:

eg2:
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".ex .hide").click(function(){
$(this).parents(".ex").hide("slow");
});
});
</script>
<style type="text/css">
div.ex{
background-color:#e5eecc;
padding:7px;
border:solid 1px #c3c3c3;
}
</style>
</head>
<body>
<h3>我爱你</h3>
<div class="ex">
<button class="hide" type="button">隐藏</button>
<p>姓名:田XX <br />
田大大<br />
田傻逼</p>
</div>
</body>
<html>
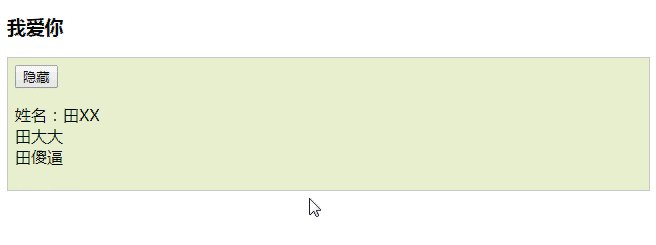
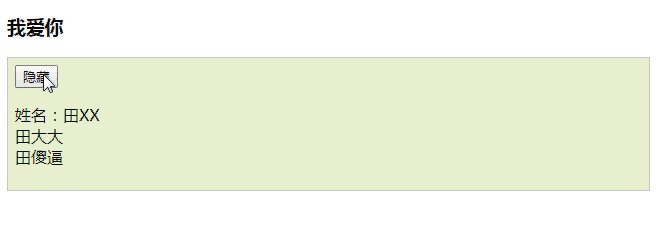
运行结果:

jQuery toggle()
使用toggle()方法来切换hide()和show()方法。
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<button type="button">切换</button>
<p>这是个段落</p>
</body>
<html>
运行结果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容