jQuery鼠标移入移出事件切换 jQuery实现鼠标移入移出事件切换功能示例
shuair 人气:1本文实例讲述了jQuery实现鼠标移入移出事件切换功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/1.8.0/jquery.min.js"></script>
<style>
#msg {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
border-radius: 4px;
padding: 15px;
}
</style>
<title></title>
<script>
$(function(){
$(msg).on({
mouseover : function(){
$(this).wrap("<h1>") ;
} ,
mouseout : function(){
$(this).unwrap() ;
}
}) ;
}) ;
</script>
</head>
<body>
<p id="msg">Hello World !!!</p>
</body>
</html>
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
jQuery 1.7 版本前该方法触发 mouseenter 和 mouseleave 事件。
jQuery 1.8 版本后该方法触发 mouseover 和 mouseout 事件。
注:关于javascript事件说明可参考本站javascript事件与功能说明大全:http://tools.softyun.net/table/javascript_event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/1.7.0/jquery.min.js"></script>
<style>
#msg {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
border-radius: 4px;
padding: 15px;
}
</style>
<title></title>
<script>
$(function(){
$(msg).hover(
function(){
$(this).wrap("<h1>") ;
} ,
function(){
$(this).unwrap() ;
}
) ;
}) ;
</script>
</head>
<body>
<p id="msg">Hello World !!!</p>
</body>
</html>
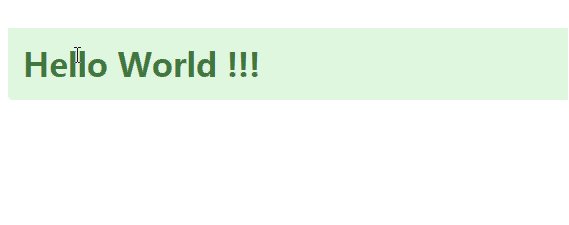
代码运行效果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容