jQuery日历功能 jQuery插件实现的日历功能示例【附源码下载】
honey_tao 人气:0本文实例讲述了jQuery插件实现的日历功能。分享给大家供大家参考,具体如下:
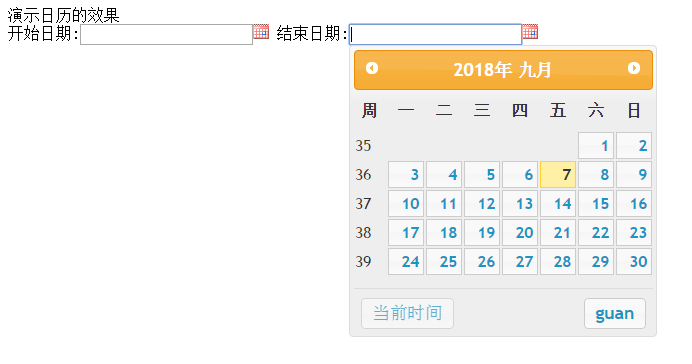
先来看看运行效果:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.qb5200.com jQuery日历插件</title>
<!--引入jQuery类库文件-->
<script src="js/jquery-1.7.1.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-ui-1.8.18.custom.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery.ui.datepicker-zh-CN.js"></script>
<!--引入Css样式类库文件-->
<link rel="stylesheet" href="css/ui-lightness/jquery-ui-1.8.18.custom.css" rel="external nofollow" />
<style>
#startTime,#endTime{
/* background-color:red;*/
}
</style>
<script type="text/javascript">
$(function(){
//设置日历显示的采用的地区 是中国
$.datepicker.setDefaults( $.datepicker.regional[ "zh-CN" ] );
$("#startTime,#endTime").datepicker({
//altField:"#actualDate",
//altFormat:"DD, d MM, yy",
autoSize:false ,//自动调整大小的操作 改变的输入框的大小
changeMonth:false,//如果为true 弹出一个下拉的菜单
changeYear:false, //前边有默认10年 当前年份的 后边有默认10年组成的下拉菜单
dateFormat:"yy-mm-dd", //日期的格式 呈现在输入的文本框中
defaultDate:+1, //缺省的日期 + - 相对于当前的日期 计算
showWeek: true, //显示当前年的周数
firstDay:1, //当前年份开始的第一天
showOn:"button", //borth 既可以触发按钮 又可以触发文本框 弹出 日历 如果是button 只能触发button事件
buttonImage: "images/calendar.png", //设置按钮的图片
buttonImageOnly: true, //设置这按钮只显示图片效果 不要有button的样式
showAnim:"toggle", //弹出日历的效果
prevText:"上一月",
nextText:"下一月",
yearRange:"c-5:c+5", //年份的前后取值范围
//minDate:1,
//maxDate:25,
/*
结束日期的最小值 必须大于等于 开始日期的最大值
*/
//showOtherMonths: true, //显示当前月份日期的其他日期值
//selectOtherMonths: true, //显示当前月份日期的其他日期值 并且是可以选择的 默认是不可以选择的
numberOfMonths:1, //连续弹出3个月的日历
showButtonPanel:true,
closeText:"guan",
//gotoCurrent:true
onSelect:function(textDate,inst){
alert(textDate);
}
});
});
</script>
</head>
<body>
<div>演示日历的效果</div>
<!-- <div id="datepicker"></div>-->
开始日期:<input type="text" id="startTime" />
结束日期:<input type="text" id="endTime" />
</body>
</html>
附:完整实例代码点击此处本站下载。
PS:这里再为大家推荐几款时间及日期相关工具供大家参考:
在线日期/天数计算器:
http://tools.softyun.net/jisuanqi/date_jisuanqi
在线日期天数差计算器:
http://tools.softyun.net/jisuanqi/onlinedatejsq
Unix时间戳(timestamp)转换工具:
http://tools.softyun.net/code/unixtime
网页万年历日历:
http://tools.softyun.net/bianmin/webwannianli
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容