Vue监听一个数组id是否与另一个数组id相同 Vue监听一个数组id是否与另一个数组id相同的方法
DevilLittle 人气:0数据list,结构为[{id:1,…},{id:2,…}],数据shoplist,结构为[{id:1,…},{id:2,…}],判断当shoplist.id等于list.id时显示list的数据。
.vue文件:
<template>
<div class="hello">
<div class="shoplist">
<button @click="clickButtonShopList">click me</button>
<span>shoplist-id:</span><input type="text" v-model="shoplist[shopCount].id">
</div>
<div class="list">
<button @click="clickButtonList">click me</button>
<span>list-id:</span><input type="text" v-model="list[listCount].id">
</div>
<input class="data" v-model="data">
<h2>{{list}}</h2>
<h2>{{shoplist}}</h2>
</div>
</template>
.js文件:
export default {
data () {
return {
msg: 'Welcome to Your Vue.js App',
shopCount:0,
listCount:0,
data:'',
list:[{id:1,name:'hello'},{id:2,name:'hello'},{id:3,name:'hello'},{id:4,name:'hello'},{id:5,name:'hello'}],
shoplist:[{id:1,name:'hello'},{id:2,name:'hello'},{id:3,name:'hello'},{id:4,name:'hello'},{id:5,name:'hello'}]
};
},
methods:{
clickButtonShopList:function () {
this.shopCount++;
this.shopCount=this.shopCount%this.shoplist.length;
this.getData();
},
clickButtonList:function () {
this.listCount++;
this.listCount=this.listCount%this.list.length;
this.getData();
},
getData:function () {
this.data='';
if(this.shoplist[this.shopCount].id===this.list[this.listCount].id){
// this.data=this.list;
this.data=this.list.map((element)=>{
return element.id+element.name;
}).join(',')
}else {
this.data='';
}
}
},
mounted: function(){
this.getData();
}
}
.less文件:
.list{
margin-top: 20px;
}
.data{
width: 500px;
height:200px;
border: 1px solid #666666;
margin-top: 20px;
}
效果:
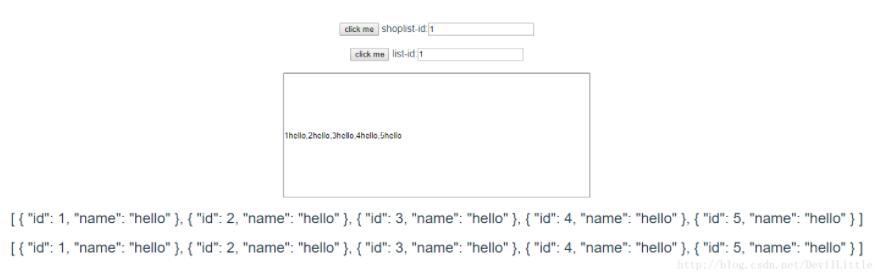
刚开始时:

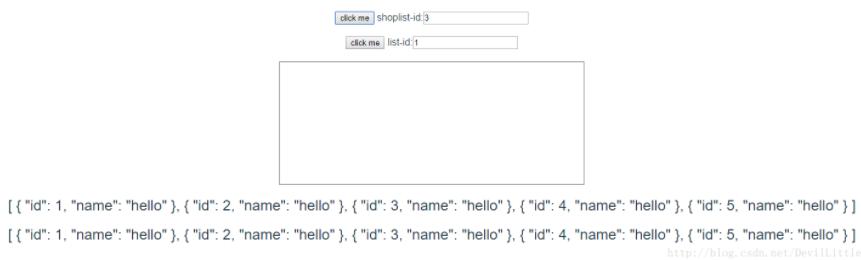
两边id不同时:

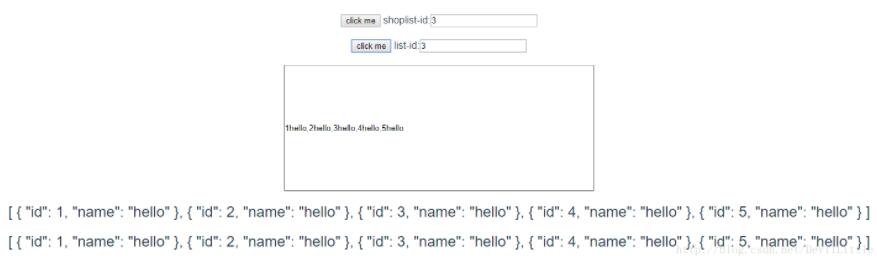
通过点击使得两边id相同时:

以上这篇Vue监听一个数组id是否与另一个数组id相同的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容