vue resource 请求格式 Vue resource三种请求格式和万能测试地址
RainbowSkr 人气:0注意:
1.前端服务器测试地址的万能地址,太好用了http://jsonplaceholder.typicode.com/users,基本能响应各种请求。点击进入官网
2.这里测试只写了成功的回调函数,同时还要失败时的回调函数。
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/vue.js"></script>
<script src="../lib/vue-resource.js"></script>
<!--vue-resource是基于vue.js的,要后导入-->
</head>
<body>
<div id="app">
<input type="button" value="get方式" v-on:click="getInfo">
<input type="button" value="post方式" v-on:click="postInfo">
<input type="button" value="jsonp方式" v-on:click="jsonpInfo">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{
getInfo(){
this.$http.get('http://jsonplaceholder.typicode.com/users').then(result=> {
console.log(result.body);
})
},
//get请求,通过function执行的成功的回调函数,得到body和data等数据
postInfo(){
this.$http.post('http://jsonplaceholder.typicode.com/users',{},{emulateJSON:true}).then(result=>{
console.log(result.body);
})
},
//post请求,中间花括号空的部分为提交给服务器的数据这里默认,emulateJSON:true,将手动提交表单格式设置为application/x-www-form-urlencoded格式
jsonpInfo(){
this.$http.jsonp('http://jsonplaceholder.typicode.com/users').then(result=>{
console.log(result.body)
})
}
}
});
</script>
</body>
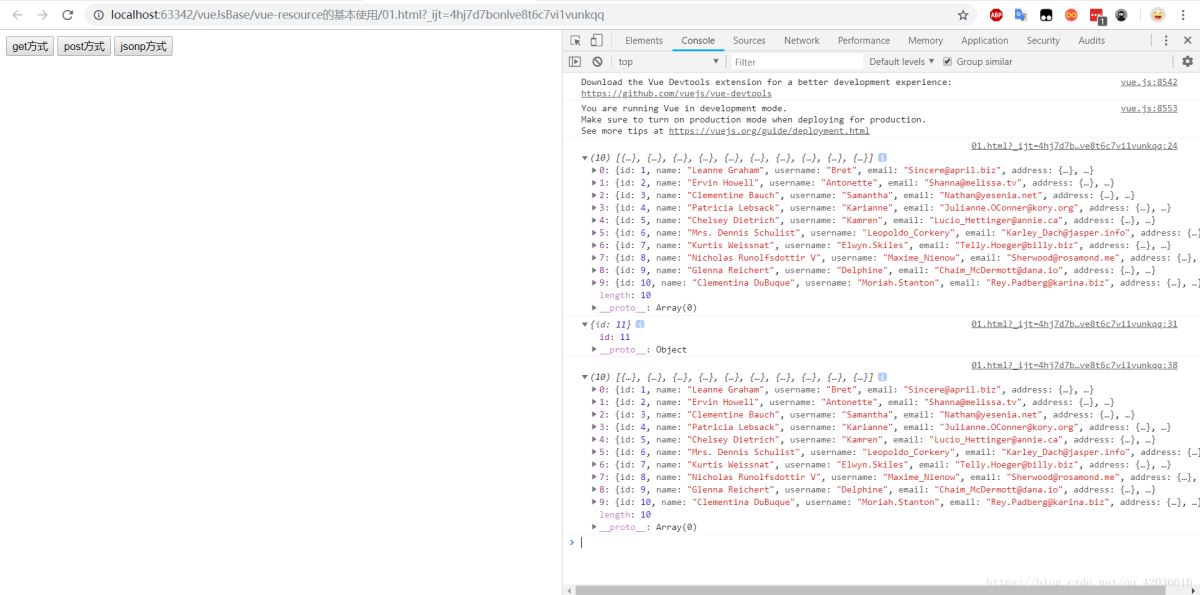
效果:依次点击按钮得到的结果

总结
以上所述是小编给大家介绍的Vue resource三种请求格式和万能测试地址,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容