webpack url-loader 详解webpack之图片引入-增强的file-loader:url-loader
hdchangchang 人气:2前言:
本文介绍了url-loader(增强的file-loader);
url-loader作用:根据需求选择性的把某些小图片编码成base64格式写进页面;从而减少服务器请求。优化性能。
url-loader解决的问题:
如果图片较多,会发很多http请求,会降低页面性能。url-loader会将引入的图片编码,生成dataURl。相当于把图片数据翻译成一串字符。再把这串字符打包到文件中,最终只需要引入这个文件就能访问图片了。当然,如果图片较大,编码会消耗性能。因此url-loader提供了一个limit参数,小于limit字节的文件会被转为DataURl,大于limit的还会使用file-loader进行copy。
url-loader和file-loader是什么关系呢?
简答地说,url-loader封装了file-loader。url-loader不依赖于file-loader,即使用url-loader时,只需要安装url-loader即可,不需要安装file-loader,因为url-loader内置了file-loader。
通过上面的介绍,我们可以看到,url-loader工作分两种情况:
1.文件大小小于limit参数,url-loader将会把文件转为DataURL;
2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader。因此我们只需要安装url-loader即可。
正文:
代码和项目目录用的还是上一篇《webpack之引入图片》。
url-loader可以看作是增强版的file-loader。
url-loader把图片编码成base64格式写进页面,从而减少服务器请求。
安装url-loader
npm i -D url-loader
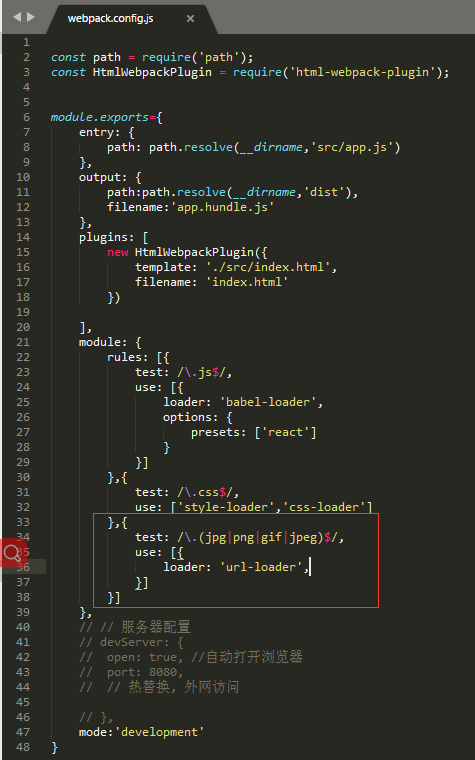
配置webapck.config.js

执行 npm run build
在dist目录下面找到build成功的index.html页面。在浏览器的控制台中可以看到图片以base64的格式加载进页面。

现在我们做一些优化,如果图片大小小于50kb则以base64的格式加载,否则以图片地址方式加载。

补充:简单介绍下url-loader的配置
其实跟file-loader相比差不多,url-loader会按照配置把小于一定大小的图片以dataUrl的形式储存。
引用方式与上面相同:loader的配置如下:
{
test: /\.(png|jpg|gif)$/,
loader: 'url-loader?limit=8000&name=img/[name]-[hash:5].[ext]',//小于8kb的图片以dataurl的方式存储
}
补充一个:如何打包html文件中的图片呢?
首先安装相应的loader:
$ npm install html-withimg-loader --save-dev1
在webpack.config.js中做相应的配置:
module: {
loaders: [
{
test: /\.html$/,
loader: 'html-withimg-loader'
}
]
}
最后在入口的js文件中引入html
import '../index.html';
加载全部内容