天气APP图标设计 PS图标设计教程 制作小清新风格的天气图标
小苏打 人气:0
PS图标设计教程:制作小清新风格的天气图标,天气APP图标设计。整个教程用到图层样式比较多,绘制图形和颜色的时候,要对照好颜色,做好和谐即可,同学们可以通过教程制作更多有设计感的图标,在图层样式里有很多可以设置的样式,同学们可以来学习一下。
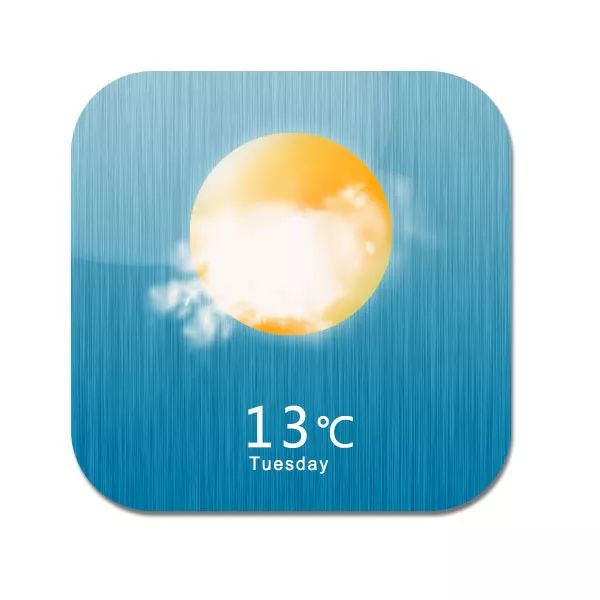
效果图:

操作步骤:
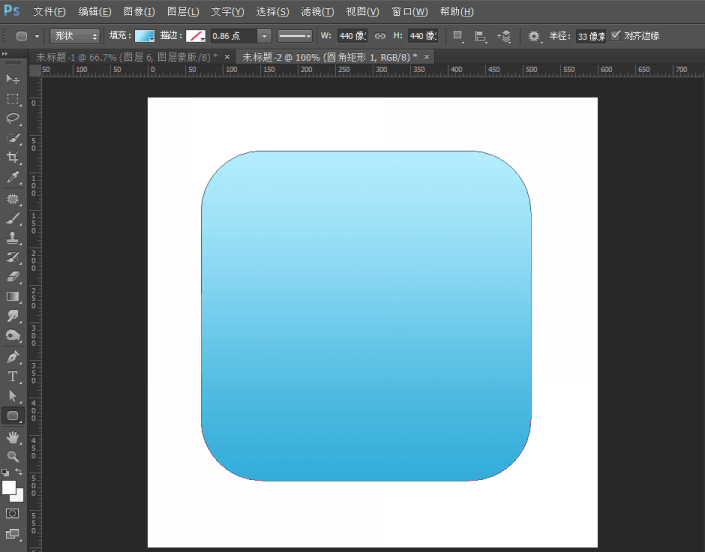
第一步,新建一图层,之后选圆角矩形工具,再绘制一图形,将填充色设为自定义。

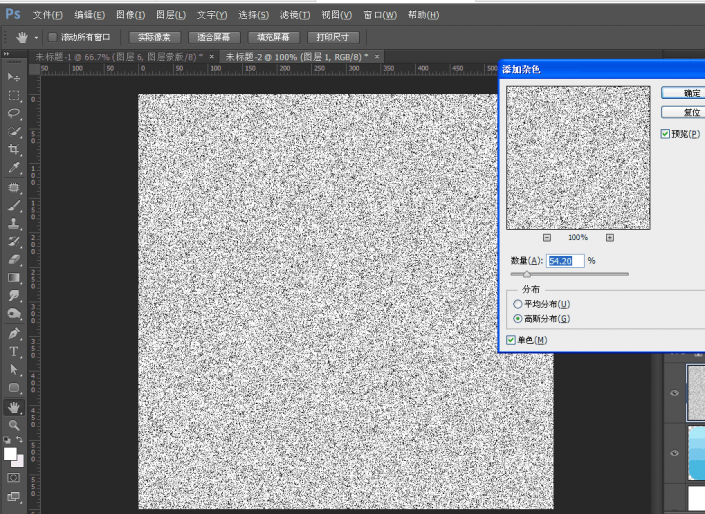
第二步,新建一图层,填充为白色,选择滤色-其他,之后添加杂色。

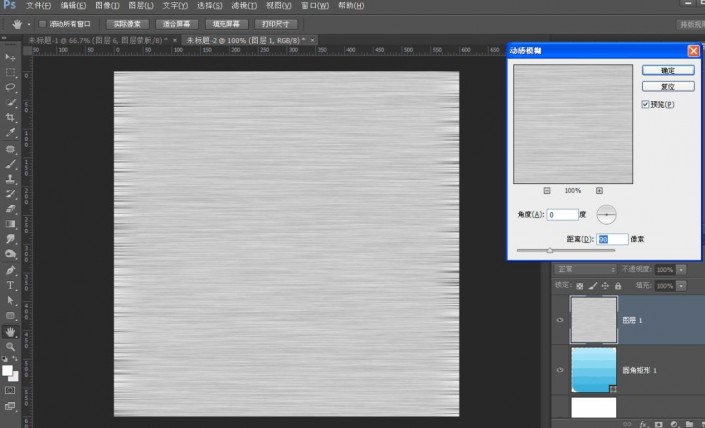
第三步,点击确定之后,选择滤镜,选择模糊,再选择径向模糊。

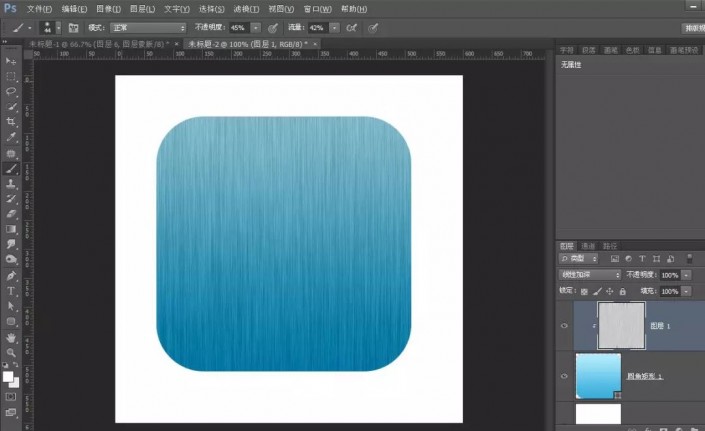
第四步,将鼠标置于两个图层之间,按alt键,创建剪切蒙版,之后将图层混合模式选择为线性加深,按ctrl+t键,旋转一定的角度,效果如下图。

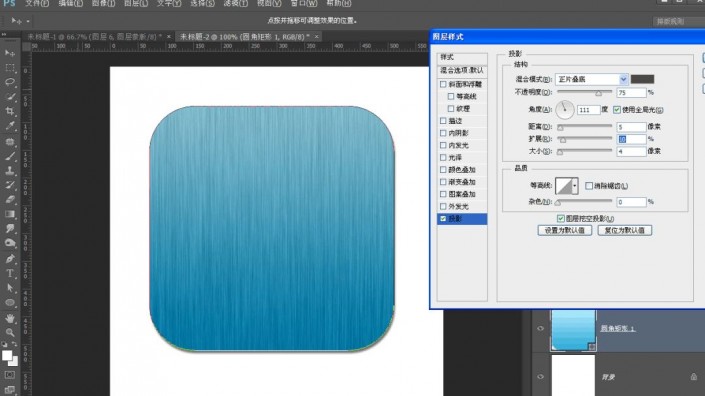
第五步,将圆角矩形做为一个相应的投影。

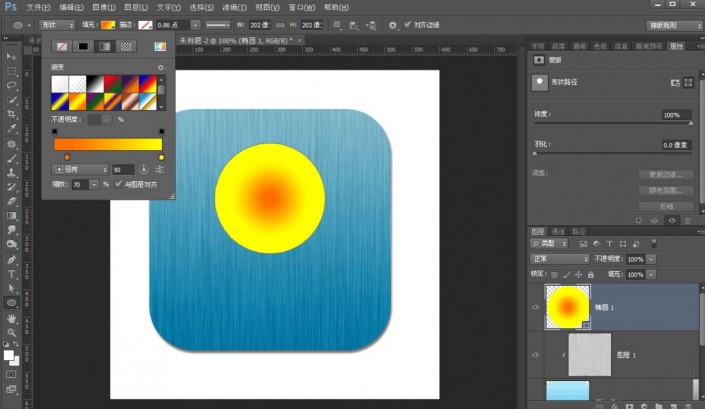
第六步,鼠标选择椭圆工具,绘制出一个正圆。

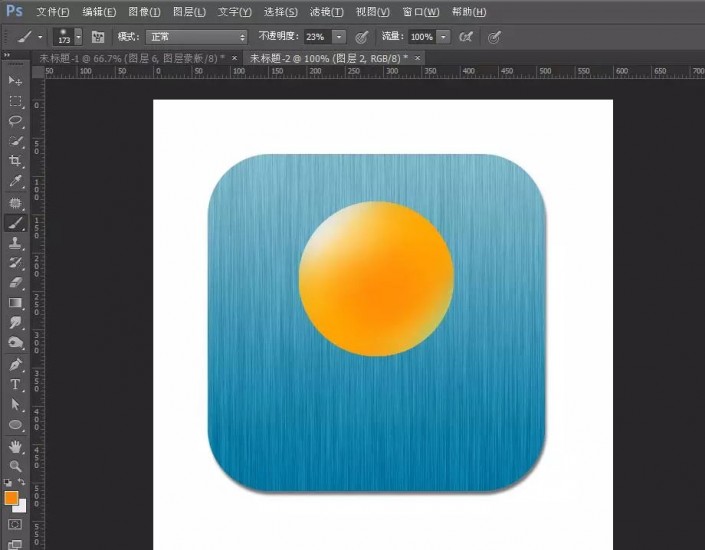
第七步,按ctrl键,加图层缩略图,以形成正圆形选区,新建一个图层,使用画笔工具吸取不同颜色后,涂抹出一个太阳,效果图如下图。

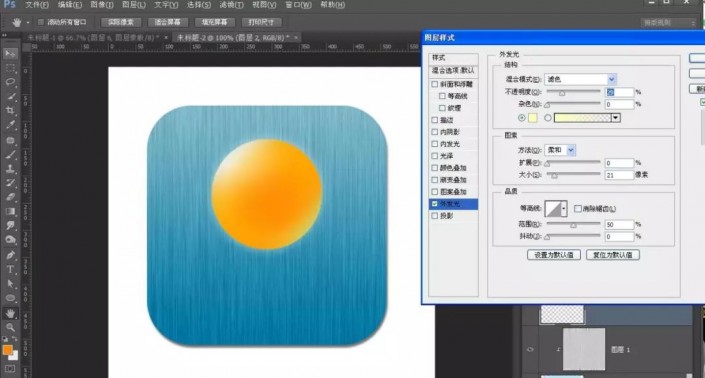
第八步,给太阳添加一定的外发光效果。

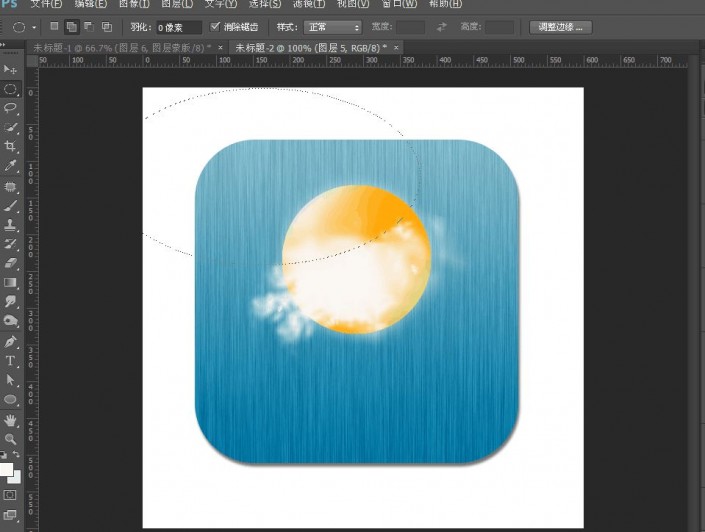
第九步,再新建图层,之后使用云彩笔刷,在太阳上面绘制一些云彩。

第十步,绘制相应的选区,填充为白色,将不透明度降低。


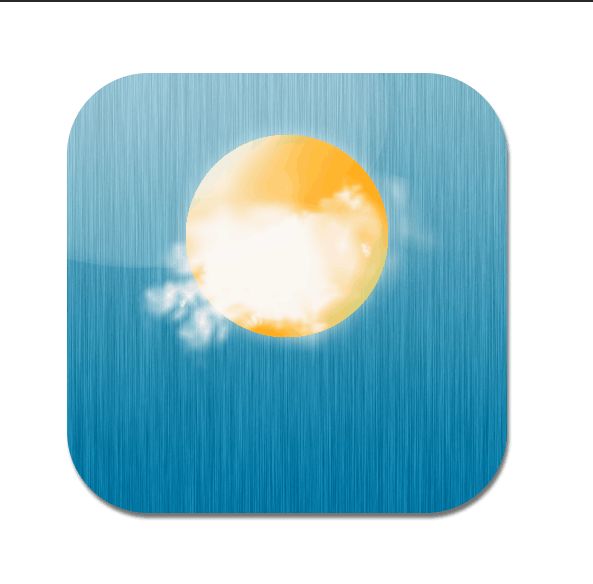
第十一步,添加对应的文字,至此一个天气的UI图便完成了,效果图如下:

加载全部内容