vuejs2.0拖拽元素 vuejs2.0运用原生js实现简单拖拽元素功能
大灰狼的小绵羊哥哥 人气:0
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}],
peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}]
},
mounted:function(){
this.$nextTick(function(){
})
},
watch:{
projectdatas:{
handler:function(val,oldval){
},
deep:true
},
peopledata:{
handler:function(val,oldval){
},
deep:true
}
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
}
});
</script>
</body>
</html>
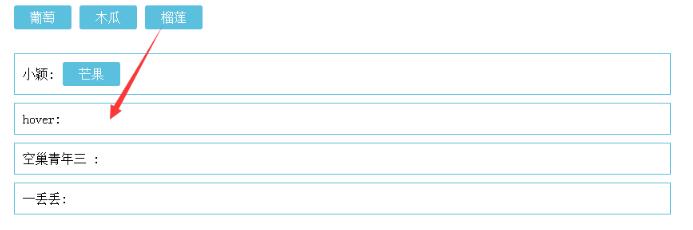
实现效果:

加载全部内容