vuejs v-model 指令修饰符 Vue.js中 v-model 指令的修饰符详解
deniro 人气:01 .lazy
v-model 指令默认会在 input 事件中加载输入框中的数据(中文输入法中输入拼音的过程除外)。我们可以使用 .lazy 懒加载修饰符,让其只在 change 事件中再加载输入框中的数据。
html:
<div id="app">
<input type="text" v-model.lazy="content" placeholder="请输入" value="初始值">
<p>输入框:{{content}}</p>
</div>
js:
var app = new Vue({
el: '#app',
data: {
content: ''
}
});
效果:

使用 .lazy 懒加载修饰符之后,只有在输入框失去焦点或者按回车键时才会更新 content 值。
2 .number
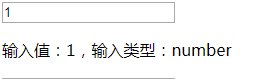
输入框输入的内容,即使是数字,默认也是 string 类型:

在此,我们可以使用 .number 修饰符让其转换为 number 类型——
html:
<div id="app2">
<input type="number" v-model.number="content" placeholder="请输入" >
<p>输入值:{{content}},输入类型:{{typeof content}}</p>
</div>
js:
var app2 = new Vue({
el: '#app2',
data: {
content: 1
}
});
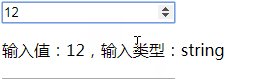
效果:

3 .trim
使用 ·.trim` 修饰符可以自动过滤掉输入框的首尾空格。
html:
<div id="app3">
<input type="text" v-model.trim="content" placeholder="请输入" value="初始值">
<p>输入框:{{content}}</p>
</div>
js:
var app3 = new Vue({
el: '#app3',
data: {
content: ''
}
});

以上示例 DEMO
PS:下面通过代码看下v-model指令及其修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<pre><h2>{{name}}</h2></pre>
</div>
<div>
<input type="text" v-model.lazy="name">
<pre><h2>{{name}}</h2></pre>
</div>
<div>
<input type="text" v-model.trim="name">
<pre><h2>{{name}}</h2></pre>
</div>
</div>
<script src="../lib/vue.js"></script>
<script src="js/main.js"></script>
</body>
</html>
var app = new Vue(
{
el:"#app",
data:{
name:""
},
methods:{
}
}
)
总结
以上所述是小编给大家介绍的Vue.js中 v-model 指令的修饰符详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容