vue自定义指令 vue自定义指令的创建和使用方法实例分析
匿名的girl 人气:0本文实例讲述了vue自定义指令的创建和使用方法。分享给大家供大家参考,具体如下:
一、自定义指令的创建和使用
Vue自带的指令很多,v-for/v-if/v-else/v-else-if/v-model/v-bind/v-on/v-show/v-html/v-text...
但是这些指令都是比较偏向于工具化,有些时候在实现具体的业务逻辑的时候,发现不够用,如何来自定义指令.
1、自定义指令
① 创建
new Vue({
directives:{
change:{
bind:function(){},
update:function(){},
unbind:function(){}
}
}
})
在自定义指令时,在指令对应的配置对象中有3个处理函数指令对应的操作
bind
指令在绑定到元素要执行的操作
update
如果在调用指令时候,传了参数,当参数变化时候,就会执行update所指定的方法
unbind
解绑要执行的操作
② 使用自定义指令
directives:{
hello:{
bind:function(){},
update:function(){},
unbind:function(){}
}
}
使用:
v-hello
注意事项:
建议在给指令的命名采用小驼峰式的命名方式,比如changeBackgroundColor,在使用的时候,采用烤串式写法 v-change-background-color
(方法:参数,返回值)
bind方法以及update方法 都是有参数的,
一个是el,对应的是调用指令的元素
一个bindings,是一个对象:name/rawName/value/oldValue...
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.min.js"></script>
<title>www.qb5200.com vue自定义指令</title>
</head>
<body>
<div id="container">
<p>{{msg}}</p>
<!-- 准备实现需求:
在h1标签上面,加上一个按钮,当点击按钮时候,对count实现一次
自增操作,当count等于5的时候,在控制台输出‘it is a test'
-->
<button @click="handleClick">clickMe</button>
<h1
v-if="count < 6"
v-change="count">it is a custom directive</h1>
</div>
<script>
//directive
new Vue({
el: '#container',
data: {
msg: 'Hello Vue',
count:0
},
methods:{
handleClick: function () {
//按钮单击,count自增
this.count++;
}
},
directives:{
change:{
bind: function (el,bindings) {
console.log('指令已经绑定到元素了');
console.log(el);
console.log(bindings);
//准备将传递来的参数
// 显示在调用该指令的元素的innerHTML
el.innerHTML = bindings.value;
},
update: function (el,bindings) {
console.log('指令的数据有所变化');
console.log(el);
console.log(bindings);
el.innerHTML = bindings.value;
if(bindings.value == 5)
{
console.log(' it is a test');
}
},
unbind: function () {
console.log('解除绑定了');
}
}
}
})
</script>
</body>
</html>
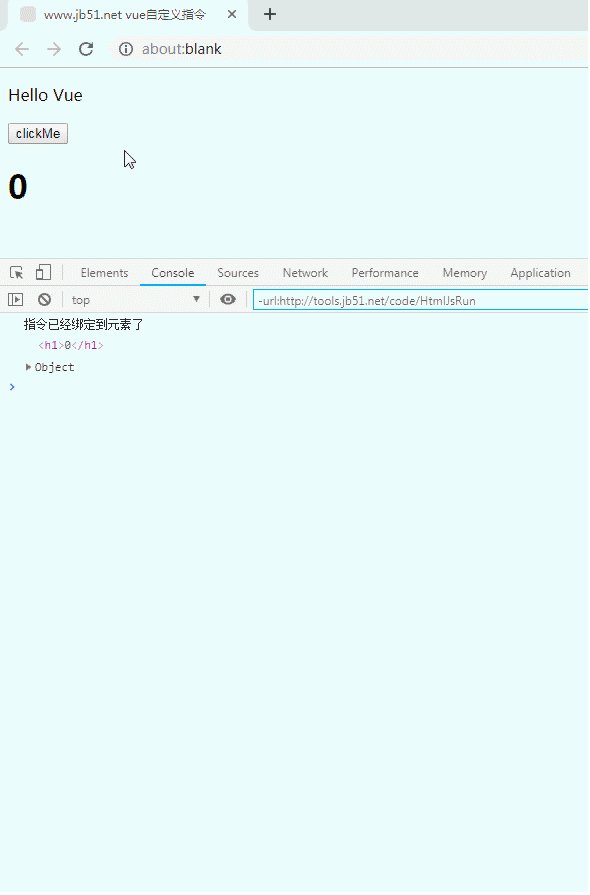
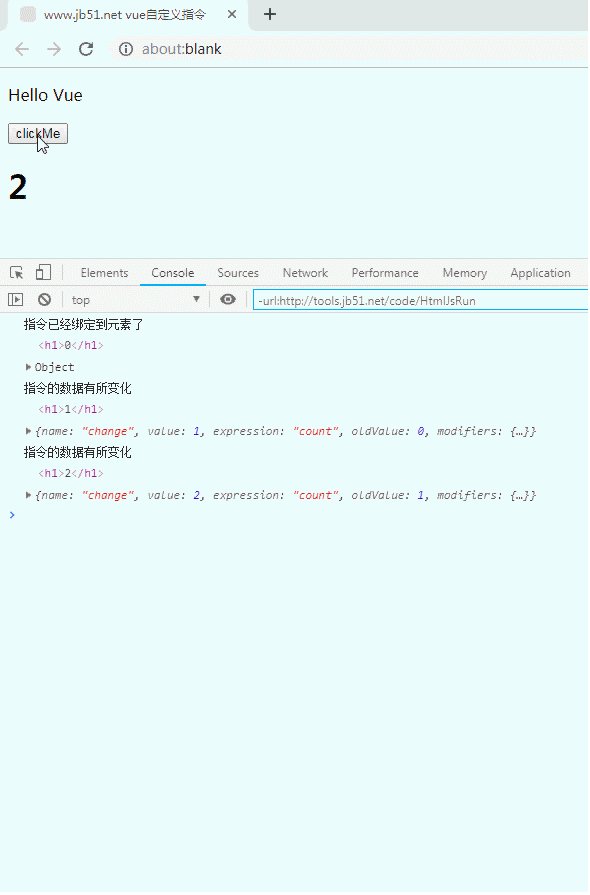
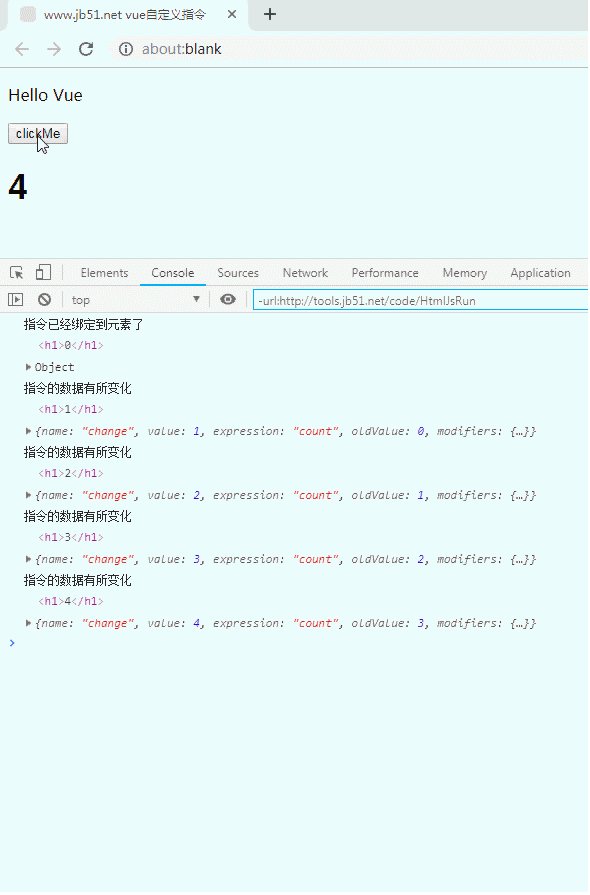
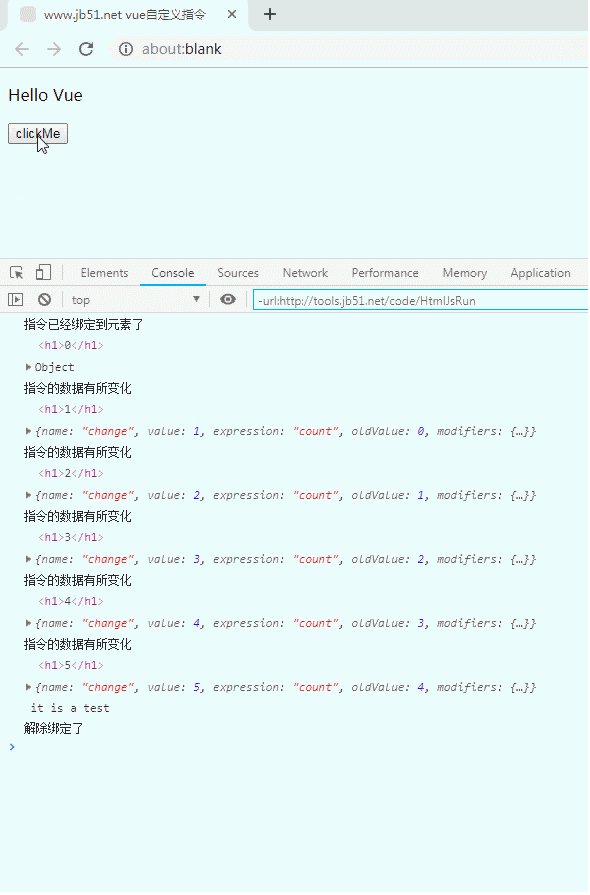
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试,可得到如下运行效果:

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/vue/2.0.1/vue.min.js"></script>
<title>www.qb5200.com vue自定义指令</title>
</head>
<body>
<div id="container">
<p>{{msg}}</p>
<h1 v-change-background-color="myBgColor">
it is a header1
</h1>
</div>
<script>
new Vue({
el: '#container',
data: {
msg: 'Hello Vue',
myBgColor:'#ff0000'
},
directives:{
changeBackgroundColor:{
bind: function (el,bindings) {
console.log('in bind ');
console.log(bindings.value);
el.style.backgroundColor = bindings.value;
}
}
}
})
</script>
</body>
</html>
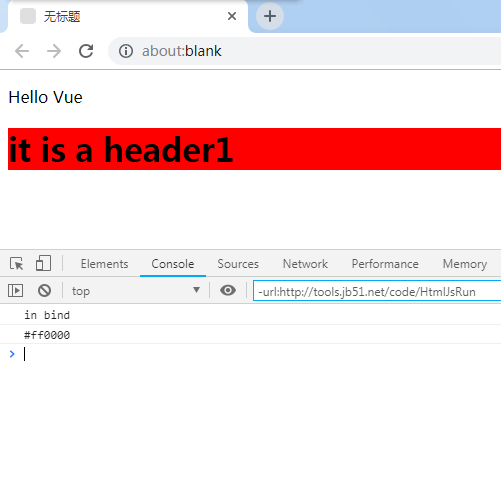
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试,可得到如下运行效果:

<h4 v-change-background-color="'red'">背景色</h4>这样也是可以的,但是写死了,不好
希望本文所述对大家vue.js程序设计有所帮助。
加载全部内容