Vue中的基础过渡动画原理解析 Vue中的基础过渡动画及实现原理解析
皮蛋和豆树 人气:0前言
在日常开发中 动画是必不可少的一部分 不仅能让元素直接的切换显得更加自然 同时也能极大的增强用户体验 因此 在Vue之中也提供了非常强大的关于动画这方面的支持 Vue不仅支持用CSS来写一些过渡效果 同时也是支持JS的 不过在这个文章中讲述的都是如何利用CSS来实现过渡动画、keyframes动画以及实现的原理
过渡动画实现的原理
1.首先最基础的一点在于 如果你想要在单元素/单个组件之中实现过渡动画 那么 你需要在元素/组件所在的HTML标签之外包裹一层 <transition>标签
2.当元素/组件被<transition>标签包裹了以后 那么Vue会自动的为我们构建一个动画流程 具体的流程会在下文提到 因此先记住这句话就行啦 也就是说 如果你在<style>标签中添加了一些样式的话Vue会自动的在某个时间节点给元素或者组件添加、删除对应的样式
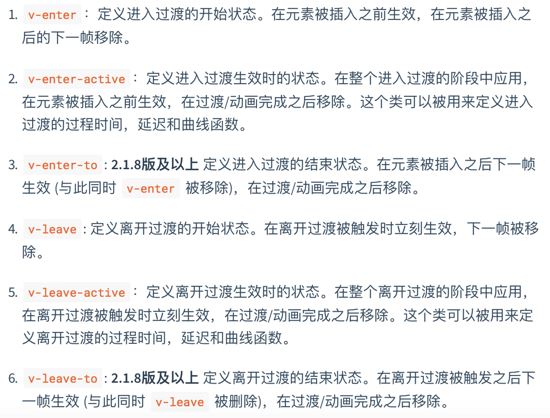
3.上面提到了当元素/组件被<transition>标签包裹的时候Vue会自动的构建动画流程 也就是自动的在某个时间节点添加/删除对应的CSS类名 Vue其实提供了6个对应的类名 这里借助官网的一张图来罗列

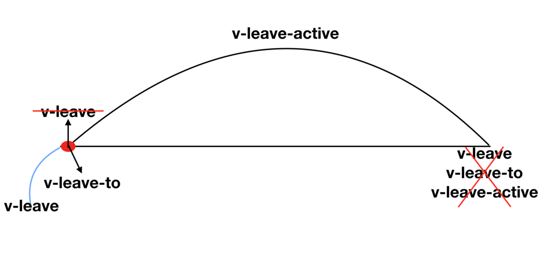
光这样看官网文字的解释可能感觉还不够清楚 所以这里我们借助一张图来帮助我们更好的理解这些CSS类名分别在什么时候被添加、移除
4 各个类名添加删除的时间
4.1

我们假设黑色横线作为动画的整个流程 红点为动画开始的瞬间 那么 当我们用 <transition>标签包裹了元素/组件的时候 Vue会在动画即将开始还没开始的时候添加两个CSS类名 分别是v-enter/v-enter-to当动画开始的瞬间v-enter被自动的移除 而v-enter-active这个class会一直存在于整个动画过程中 直到动画结束的时候跟v-enter/v-enter-to一起被自动删除
4.2

我们同样还是假设黑色横线作为动画的整个流程 那么在这里可以看到v-leave会在动画还没有开始的时候被添加上去 当动画开始的瞬间v-leave被移除 v-leave-to被添加 而v-leave-active会一直存在于整个动画过程中 直到动画结束的时候跟v-leave/v-leave-to一起被移除
###Coding
当有了这些理论知识以后 就可以动手写一个非常简单的demo了 假设现在有一个需求 页面上某个元素 通过按钮来控制隐藏和显示 同时这个隐藏和显示的过程中 有一个透明度由0-1的渐变过程
思路
通过v-if控制元素的显示 同时利用<transition>标签包裹元素实现透明度变化的过渡过程
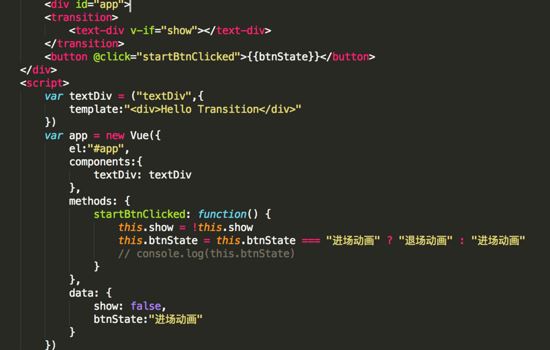
1.先搭建基本页面以及通过按钮点击事件控制元素的隐藏与显示

2.既然已知vue会在元素被<transition>包裹以后自动添加类名 那就在<style>标签里写上对应的样式效果
<style>
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-enter-active,
.v-leave-active {
transition: opacity 3s;
}
</style>
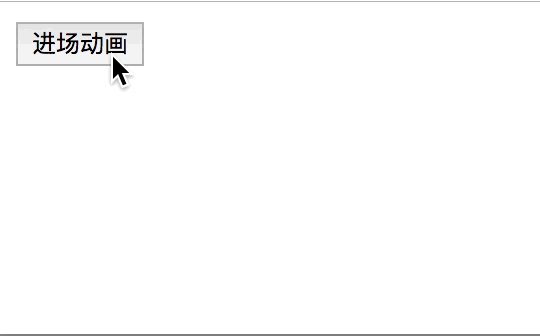
这里需要理解的一点在于 上文已经提到 当进场动画触发的时候 v-enter会立马被移除 因此在样式里把opacity写成0 也就是说 原本页面上没有显示但是即将要显示这个元素的时候 opacity会变为1 而v-enter-active全程都在监听transition:opacity的变化 如果变化了 就让效果在3秒内结束 反之退场动画也是同样的 v-leave-to会在动画执行的时候被添加 这个时候 v-leave-active感知到了transition:opacity的变化 会在3秒内做出对应的改变 最终代码运行结果如下

总结
以上所述是小编给大家介绍的Vue中的基础过渡动画及实现原理解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容