angularjs4部署文件过大 详解angularjs4部署文件过大解决过程
凉瓜皮 人气:0这是我人生的第一篇文章,写得不好,请见谅!
本人是一个java web开发工程师,对angularjs4小有接触,最近看到一个漂亮的angularjs4的后台模板–angle,于是就在CSDN下载来测试一下,点击这里下载
模板的一些照片


相信有经验的都知道,要运行先安装nodejs,配置nodejs环境等等,这里就不细说了,网上有很多这样的文章,而我参考的文章是,点击这里
所有东西都搞掂了,然后就是打包部署,放在服务器玩玩了,
下面就是我遇到的问题和解决办法:
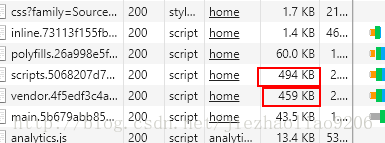
1、ng build 打包,加载的js文件高达8.6M
ng build
在本地nginx或者tomcat直接运行,感觉还不错,还以为就这么的搞掂了,真的很开心!直接就把它用winFcp复制到自己阿里云上,打开主页,瞬间懵逼了。好慢好慢,等了2分多钟才打开了这个页面。


肯定我这里出问题,因为我上angle页面demo是这样子,看下面的图


于是我百度了一下,发现ng build是有模式选择的,打包是用生产模式(–prod)
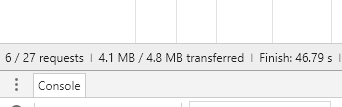
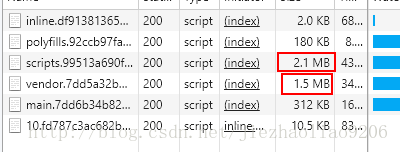
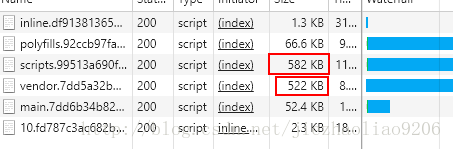
2、ng build –prod打包,这次优了点js 4.1M
ng build --prod ng build --prod --aot
这两个代码是一样,我也不知道开始–prod就默认开启aot了
这里,–prod参数后,angular-cli会把用不到的包都删掉,而–aot参数是让angular-cli启动预编译特性
在命令行中输入这个代码,出现了问题了,报错:Module not found: Error: Can't resolve ‘./$$_gendir/app/app.module.ngfactory'
很多我找了到问题的解决办法
是因为angular-cli 的版本有点低了,通过下面的代码来升到最新的版本
npm install --save-dev @angular/cli@latest
终于可以,看看效果如何,
 ‘
‘

少是少了很多,但远远不够,问题出在哪呢?
能有什么办法?也只能继续百度了,我发现了ng serve这段代码,ng serve是启动一个小型web服务器,用于托管应用。
ng serve --prod --aot
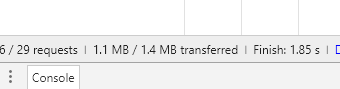
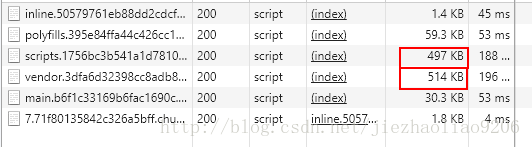
惊奇发现,js文件只有1.1M比官网略优啊


那疑问就来了,难道我要在服务器上架开发环境,好像不太现实吧。
3、nginx开启gzip优化,这次js是1.2M
又开始了我的百度之旅,我发现了一个东西 — gzip,是在nginx上开启gzip,优化访问速度
于是,我就在nginx上加了这段代码
gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\.";
文章中没说这段东西放在哪,这里说以下,放在server括号里面就可以了。
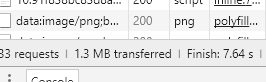
最后的结果,如下


但是,这好像和官网的demo还是有点差距啊,可能改以下gzip会有更好的效果,同时我还发现了一个问题,这个模板是把所有的东西都加载完才打开页面,其实有的东西是可以后面再加载的,所以接下来我就要在模板自身来优化了。
等我找到更好的优化方法会及时更新,谢谢大家,如有错误,请指出
2017年9月15日晚上更新
在上个星期,我已经优化了不少了,


自从上次写完这贴后,我就继续上网搜一下优化方法,我找到一天文章说,先gzip压缩到,然后再上传到服务器会快很多,我尝试过,并没有得到这样的结论,在nginx上是可以开启缓存的功能的,它把项目gzip压缩后,然后缓存在服务器上,每次打开网站时,取的是gzip后的文件,说明你压缩再上传和上传后再配置压缩是一样的,并没有得到优化。
有VPN的我,转战了google,
我找到了一个比我还努力的哥们,地址
这位哥们从7.07s优化到732ms,从4.5M优化到317.5kb全过程,测试网址是点击跳转
其中有的是重复了,有的是不错的做法,如下
(1)实现缓存,实际操作过程,是在nginx中server上,添加了这段东西
location ~* \.(gif|jpe?g|png|ico|swf)$ {
# d - 天
# h - 小时
# m - 分钟
expires 168h;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
}
# 由于js和css文件需要改动,设置的时间为5分钟
location ~* \.(css|js)$ {
expires 5m;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
}
(2)更改了gzip压缩参数,地址(可能是官网吧,反正做得很漂亮),gzip的压缩变成如下
gzip on; gzip_static on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
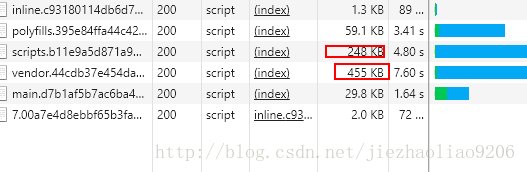
(3)我发现项目打包的时候出错了,我把–AOT打成-AOT,一个一个符号只差就使得script.js这个文件少了一半
现在这次网页优化得比官网的还好了,如果还要弄的话,剩下的应该是减少了一下项目中没用的公共模块,可能又可以 减少一半,那就非常满意了,这个帖子算是终结了,主要是介绍了一下,我部署的全过程。
加载全部内容