jQuery 3D轮播图 jQuery实现经典的网页3D轮播图封装功能【附源码下载】
测试猫 人气:0本文实例讲述了jQuery实现的网页3D轮播图封装功能。分享给大家供大家参考,具体如下:
网页伪3D轮播图,其实就是轮播图旋转木马效果。其实在jquery插件库也有很多旋转木马的插件,但是博主封装的这个新的插件比起以上的都适应性更好。其适应性好表现在:调用灵活性高用法更简单,css样式都封装好了基本不用写,在body里面写ul>li>img标签即可,可设置参数多,甚至不同图片的大小都可以自适应轮播,各个浏览器兼容性好(包括IE,虽然我没测过IE8以下浏览器,不过IE8以上都没问题),好了,以下看代码和用法。
head引入两个文件,第一个是jquery的插件(这是1.11.0版本,当然其他版本也可以哦,不过低版本的相对IE兼容性更好),第二个是我封装好的javascript脚本
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/Figure_3D.js" type="text/javascript" charset="utf-8"></script>
body里面插入轮播图,ul的id要为pic_play,当然我这里是7张图,你也可以增加减少图片,但是这里有一个重要问题是,图片数量要为单数,不能为偶数,否则会出问题,这是一个小小的bug。当然你也可以在li里面写<a><img src/></a>也是可以的。
<ul id="pic_play"> <li><img src="img/dc1.jpg"/></li> <li><img src="img/dc2.jpg"/></li> <li><img src="img/dc3.jpg"/></li> <li><img src="img/dc4.jpg"/></li> <li><img src="img/dc5.jpg"/></li> <li><img src="img/dc6.jpg"/></li> <li><img src="img/dc7.jpg"/></li> </ul>
css基本不用写,不过要习惯性给padding和margin归0
*{
margin: 0;
padding: 0;
list-style: none;
}
重要封装脚本Figure_3D.js
// ulwidth:父节点ul总宽度(number),
// height:ul和图片的初始化最大高度(中间)(number),
// liwidth:图片的初始化最大宽度(中间)(number),
// minopacity:图片最小透明度(0~1),
// minscale:图片最小缩放系数(0~1),
// direction:默认轮播方向("left","right"),
// speed:动画速度(number),
// delayed:每张图片延时停留时间(number)(注:delayed>=speed),
// mousestop:鼠标经过是否停止(false,true),
function init(ulwidth,height,liwidth,minopacity,minscale,direction,speed,delayed,mousestop){
$("#pic_play").css({"position":"relative","width":ulwidth,"height":height});
$("#pic_play>li").css({"position":"absolute","width":liwidth,"height":height});
if($("#pic_play>li>a").size()>0){
$("#pic_play>li>a").css("display","block");
}
if($("#pic_play>li>a>img").size()>0){
$("#pic_play>li>a>img").css({"display":"block","width":"100%","height":"100%"});
}else if($("#pic_play>li>img").size()>0){
$("#pic_play>li>img").css({"display":"block","width":"100%","height":"100%"});
}else return;
var len=$("#pic_play>li").size();
jsonstyle=[];
var display=-1;
var minopacity=minopacity;
var opacitystep=(1-minopacity)/(Math.floor(len/2)-1);
var minscale=minscale;
var scalestep=(1-minscale)/(Math.floor(len/2));
var Dvalue=Math.round((($("#pic_play").innerWidth()-$("#pic_play>li").eq(0).outerWidth())/2)/Math.floor(len/2));
$("#pic_play>li").each(function(i){
if(i<Math.floor(len/2)){
var realoff=i*Dvalue;
display++;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity+=opacitystep;
if(minopacity>=1){
minopacity=1.0;
}
minscale+=scalestep;
}else if(i==Math.floor(len/2)){
display++
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round(($("#pic_play").innerWidth()-$("#pic_play>li").eq(i).outerWidth())/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":1,"realWidth":realwidth,"realHeight":realheight,"realTop":0};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":1,"width":realwidth,"height":realheight,"top":0});
}else{
display--;
minscale-=scalestep;
var realwidth=Math.round(minscale*$("#pic_play>li").eq(i).outerWidth());
var realheight=Math.round(minscale*$("#pic_play>li").eq(i).outerHeight());
var realoff=Math.round($("#pic_play").innerWidth()-(realwidth+(len-1-i)*Dvalue));
var realtop=Math.round(($("#pic_play>li").eq(Math.floor(len/2)).outerHeight()-realheight)/2);
jsonstyle[i]={"realOff":realoff,"realIndex":display,"realOpacity":minopacity,"realWidth":realwidth,"realHeight":realheight,"realTop":realtop};
$("#pic_play>li").eq(i).css({"left":realoff,"z-index":display,"opacity":minopacity,"width":realwidth,"height":realheight,"top":realtop});
minopacity-=opacitystep;
}
});
animationPlay(direction,speed,delayed);
if(mousestop==true){
animationStop(direction,speed,delayed);
}
}
//offset:左右按钮分别距离ul左右边距(number),
//top:左右按钮距离ul上边距(number),
//direction:默认轮播方向("left","right"),一般和init里的一样,如果你不想点击后改变运动方向,
//speed:动画速度(number),一般和init里的一样,如果你不想点击后改变动画速度,
//delayed:每张图片延时停留时间(number)(注:delayed>=speed),一般和init里的一样,如果你不想点击后改变延时停留时间,
function btn(offset,top,direction,speed,deleyed){
var leftbtn=$("<span></span>");
leftbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","left":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat -100px 0","cursor":"pointer","z-index":100});
var rightbtn=$("<span></span>");
rightbtn.css({"width":32,"height":32,"display":"inline-block","position":"absolute","right":offset,"top":top,"background":"url(img/slider-arrow.png) no-repeat 0 0","cursor":"pointer","z-index":100});
$("#pic_play").append(leftbtn);
$("#pic_play").append(rightbtn);
leftbtn.hover(function(){
$(this).css("background-position","-160px 0");
},function(){
$(this).css("background-position","-100px 0");
});
rightbtn.hover(function(){
$(this).css("background-position","-60px 0");
},function(){
$(this).css("background-position","0 0");
});
leftbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
rightbtn.click(function(){
clearInterval(timeplay);
$("#pic_play>li").stop(true);
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
animationPlay(direction,speed,deleyed);
});
}
//JSON动画
function animationPlay(direction,speed,deleyed){
timeplay=setInterval(function(){
if(direction.toLowerCase()=="left"){
var li=$("#pic_play>li").first();
$("#pic_play").append(li);
}else if(direction.toLowerCase()=="right"){
var li=$("#pic_play>li").last();
$("#pic_play").prepend(li);
}else return;
$("#pic_play>li").each(function(list){
$("#pic_play>li").eq(list).css("z-index",jsonstyle[list]["realIndex"]).animate({"left":jsonstyle[list]["realOff"],"opacity":jsonstyle[list]["realOpacity"],"width":jsonstyle[list]["realWidth"],"height":jsonstyle[list]["realHeight"],"top":jsonstyle[list]["realTop"]},speed);
});
},deleyed);
}
function animationStop(direction,speed,delayed){
$("#pic_play").mouseenter(function(){
clearInterval(timeplay);
});
$("#pic_play").mouseleave(function(){
animationPlay(direction,speed,delayed)
});
}
脚本的调用方法,调用一个init函数初始化,定义的参数意义是:自定父节点ul总宽度(number),自定ul和图片的初始化最大高度(中间那图)(number),图片的初始化最大宽度(中间那图)(number),图片最小透明度(0~1),图片最小缩放系数(0~1),默认轮播方向("left","right"),动画速度ms(number),轮播图片延时停留时间ms(number)(注:这个参数必须大于动画速度),鼠标经过是否停止(false,true)。
$(function(){
init(1300,600,600,0.7,0.5,"right",500,3000,false);
});
为了运行效果更为显眼,给ul加个边框居中吧。
#pic_play{
position: relative;
border: 1px solid black;
margin: 30px auto;
}
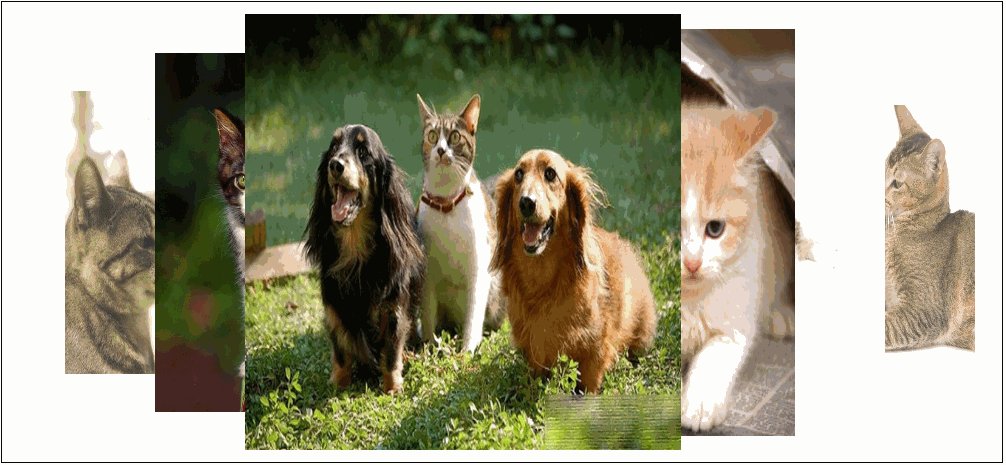
看以下运行效果:这里其实每张图的大小都不一样啊,都可以自适应轮播了

大家会发现没有左右切换的按钮?没关系,我们可以调用btn()函数。btn里面的参数意义分别是:左右按钮分别距离ul左右边距(number),左右按钮距离ul上边距(number),默认轮播方向("left","right")一般和init里的一样如果你不想点击后改变运动方向,动画速度ms(number)一般和init里的一样如果你不想点击后改变动画速度,每张图片延时停留时间ms(number)(注:这个参数必须大于动画速度)一般和init里的一样如果你不想点击后改轮播停留时间。
$(function(){
init(1000,460,460,0.7,0.5,"right",500,3000,false);
btn(40,230,"right",500,3000);
});
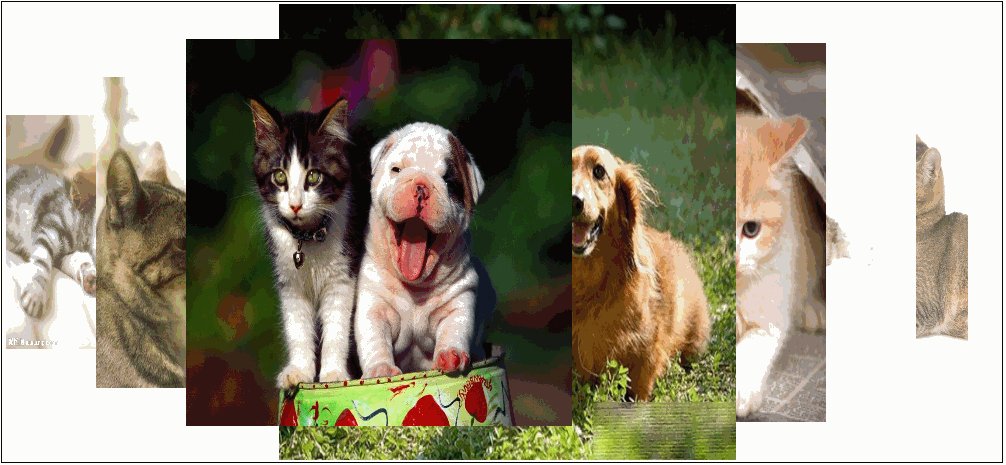
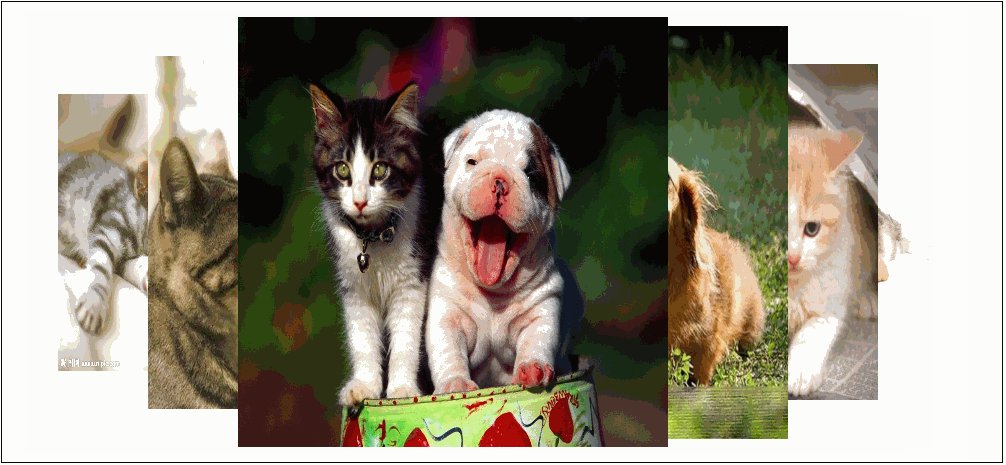
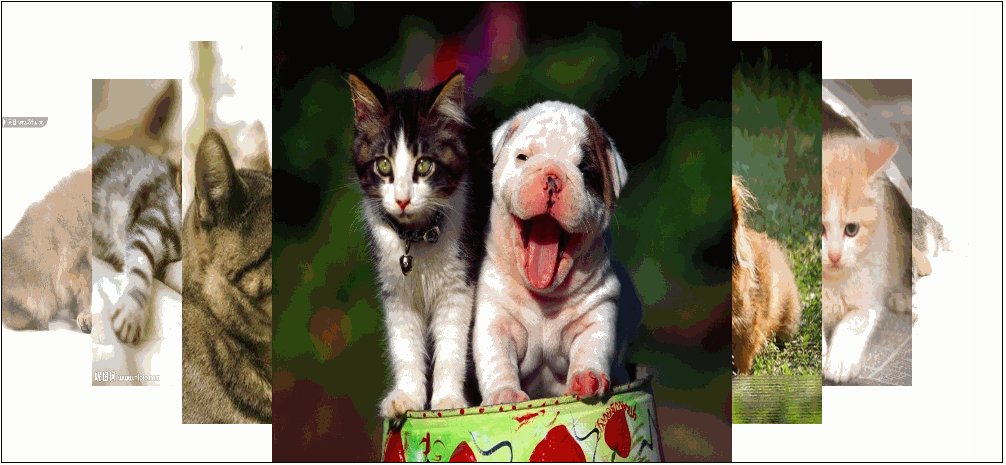
下面来看效果:

如果想用自己的按钮款式,可以直接在我的btn封装函数里面换啊。
附:这里给出了一个完整测试实例(图片替换成了养眼的美女图片),可点击此处本站下载。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容