jQuery隔行变色 jQuery实现的隔行变色功能【案例】
庚中 人气:0本文实例讲述了jQuery实现的隔行变色功能。分享给大家供大家参考,具体如下:
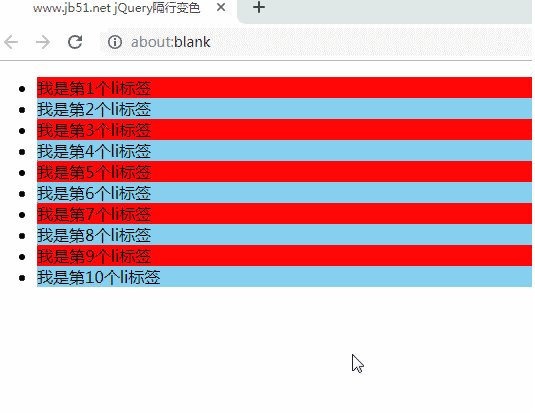
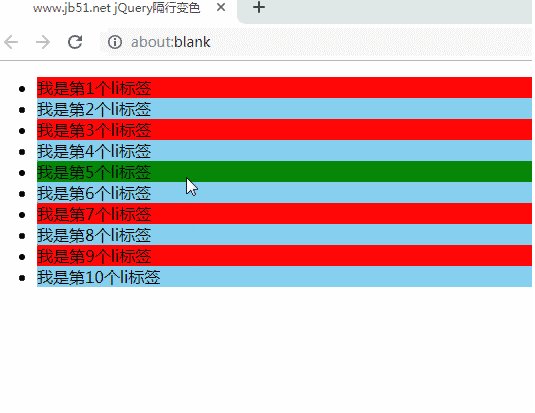
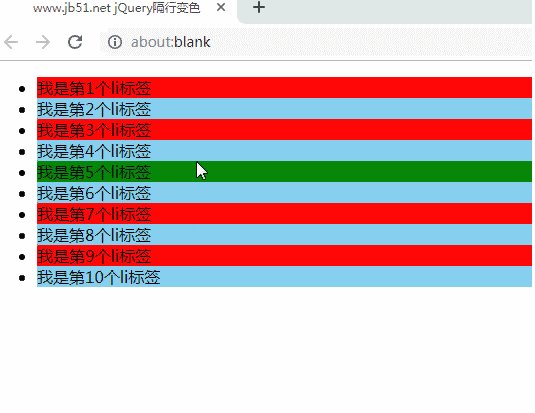
实现效果如图:

html结构代码:
<ul id="ul1"> <li>我是第1个li标签</li> <li>我是第2个li标签</li> <li>我是第3个li标签</li> <li>我是第4个li标签</li> <li>我是第5个li标签</li> <li>我是第6个li标签</li> <li>我是第7个li标签</li> <li>我是第8个li标签</li> <li>我是第9个li标签</li> <li>我是第10个li标签</li> </ul>
JQuery代码:
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$ ( function () {
//1.把奇数行li标签的背景色设置为天蓝色.
$('li:odd').css('backgroundColor','skyblue');
//2.把偶数行li标签的背景色设置为红色.
$('li:even').css('backgroundColor','red');
//3. 鼠标移入事件
var bgColor=null;//先声明一个变量把颜色存起来
$('li').mouseover(function ( ) {
// 3.1在鼠标移入到这个li标签时,没有改变颜色之前,把他之前的颜色给记录下来.
bgColor=$(this).css('backgroundColor');
$(this).css('backgroundColor','green')
})
//4. 鼠标移出事件
$('li').mouseout(function ( ) {
$(this).css('backgroundColor',bgColor)
})
} )
</script>
完整实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.qb5200.com jQuery隔行变色</title>
</head>
<body>
<ul id="ul1">
<li>我是第1个li标签</li>
<li>我是第2个li标签</li>
<li>我是第3个li标签</li>
<li>我是第4个li标签</li>
<li>我是第5个li标签</li>
<li>我是第6个li标签</li>
<li>我是第7个li标签</li>
<li>我是第8个li标签</li>
<li>我是第9个li标签</li>
<li>我是第10个li标签</li>
</ul>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$ ( function () {
//1.把奇数行li标签的背景色设置为天蓝色.
$('li:odd').css('backgroundColor','skyblue');
//2.把偶数行li标签的背景色设置为红色.
$('li:even').css('backgroundColor','red');
//3. 鼠标移入事件
var bgColor=null;//先声明一个变量把颜色存起来
$('li').mouseover(function ( ) {
// 3.1在鼠标移入到这个li标签时,没有改变颜色之前,把他之前的颜色给记录下来.
bgColor=$(this).css('backgroundColor');
$(this).css('backgroundColor','green')
})
//4. 鼠标移出事件
$('li').mouseout(function ( ) {
$(this).css('backgroundColor',bgColor)
})
} )
</script>
</body>
</html>
感兴趣的朋友还可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容