Unity3D实现导航效果 Unity3D实现导航效果
wang_lvril 人气:6介绍:
unity界面开发,会用到很多导航的按钮,他们是公共的,单击其中一个按钮,显示对应的界面。
unity中,UGUI自带Toggle组件,NGUI也有Toggle复选框,都方便了开发者的开发。但是只有合适自己才是王道。
今天,就用普通的按钮组建,来编写自己的导航。
导航的组成:

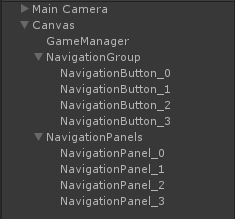
- 总控制
- 按钮组
- 面板组
步骤:
编写脚本:<NavigationButton> 控制按钮的高亮,动画等。
编写脚本:<NavigationPanel> 控制面板的显示和关闭。
编写脚本:<NavigationGroup> 控制整个导航按钮的逻辑。
编写脚本: <MainManager> 控制导航栏的逻辑。
NavigationButton:
控制每一个Button的高亮,动画,挂载到每一个NavigationButton上。
public class NavigationButton: MonoBehaviour {
Awake(){ }
//按钮被选中时
public void Select()
{
//transform.DOScale(new Vector3(1.75f, 1.75f, 0), 0.3f).SetId(transform.name);
}
//按钮未被选中时
public void UnSelect()
{
//DOTween.Kill(transform.name);
//transform.DOScale(new Vector3(1.0f, 1.0f, 0), 0.3f).SetId(transform.name);
}
}
NavigationPanel:
控制面板的显示和隐藏,挂载到每一个NavigationPane上。
public class NavigationPanel : MonoBehaviour {
//显示
public void Show() {
transform.gameObject.SetActive(true);
}
//隐藏
public void Hide() {
transform.gameObject.SetActive(false);
}
}
NavigationGroup:
具体逻辑,挂载到NavigationGroup上,拖入button和panel。
public class NavigationGroup: MonoBehaviour {
public NavigationButton[] navBtns; //按钮组
public NavigationPanel[] navPans; //面板组
public int index; //索引
public int length; //长度
private void Awake()
{
index = -1;
length = navBtns.Length;
for (int i = 0; i < length; i++) {
navBtns[i].UnSelect();
navPans[i].Hide();
}
}
//通过索引来显示被选中后状态和对应panel
private void OnSelectByIndex() {
for (int i = 0; i < length; i++)
{
if (i == index)
{
navBtns[i].Select();
navPans[i].Show();
}
else
{
navBtns[i].UnSelect();
navPans[i].Hide();
}
}
}
//点击按钮事件
public void OnClickNavBtn(int value)
{
if (index != value) {
index = value;
OnSelectByIndex();
}
}
//初始被选中的按钮
public void BeginShow(int values = -1) {
index = values;
OnSelectByIndex();
}
//**********************************************
//附加:滑动屏幕切换页面
//**********************************************
private Vector2 beginPos=new Vector2(0,0);
private Vector2 endPos=new Vector2(0,0);
private float maxDistance=100;
private void Update()
{
//获取鼠标滑动起始坐标和终点坐标
if (Input.GetMouseButtonDown(0)) {
beginPos =new Vector2(Input.mousePosition.x, Input.mousePosition.y);
}
if (Input.GetMouseButtonUp(0))
{
endPos = new Vector2(Input.mousePosition.x, Input.mousePosition.y);
SlipDirection();
}
}
//判断滑的方向
public void SlipDirection() {
if (Mathf.Abs(beginPos.y - endPos.y) < (Mathf.Abs(beginPos.x - endPos.x))) {
if (Mathf.Abs(beginPos.x - endPos.x) > maxDistance) {
if (beginPos.x > endPos.x)
{
Next();
}
else {
Prev();
}
}
}
}
//向前滑动屏幕
public void Prev()
{
if (index > 0)
{
index--;
OnSelectByIndex();
}
}
//向后滑动屏幕
public void Next()
{
if(index<length-1)
{
index++;
OnSelectByIndex();
}
}
}
MainManager:
总控制。
public class MainManager: MonoBehaviour {
public NavigationGroup navGroup;
Start()
{
Begin();
}
//调用初始方法
public void Begin()
{
navGroup.BeginShow(0);
}
//**************************************
//长时间没交互,返回待机界面
//**************************************
public void ReturnStandBy() {
navGroup.BeginShow(0);
}
private void Update()
{
if (Input.GetMouseButtonDown(0)) {
Invoke("ReturnStandBy", 60.0f);
}
}
}
以上,基本导航完成。
可以添加导航界面出现和关闭时的动画,在Navigation里添加两个函数: NavShow() ,NavHide()
show的时候记得调用BeginShow(); 在外面调用 show 和 hide 即可。
加载全部内容