搭建微信小程序 一个小时快速搭建微信小程序的方法步骤
EarlGrey 人气:0「小程序」这个划时代的产品发布快一周了,互联网技术人都在摩拳擦掌,跃跃欲试。可是小程序目前还在内测,首批只发放了 200 个内测资格(泪流满面)。本以为没有 AppID 这个月就与小程序无缘了,庆幸的是微信这两天发布了正式版开发者工具,无需内测邀请也可以尝鲜了。
因此也就有了我与「小程序」的初体验,而我的感受只有一个字——爽!
选择哪个「小程序」Demo?
在知名同性交友网站 Github 上,「小程序」的 Demo 不少,但是大多只是简单的 API 演示,有的甚至直接把页面数据写在了 json 文件里(分明有网络请求 API)。我想体验的是能够将服务端和小程序端无缝连接起来(体验够爽)的项目。最终,我选择了腾讯云官方推出的「小相册」项目。
「小相册」主要实现了以下功能:
- 列出对象存储 COS 中的图片列表。
- 点击左上角上传图片图标,可以调用相机拍照或从手机相册选择图片,并将选中的图片上传到 对象存储 COS 中。
- 轻按任意图片,可进入全屏图片预览模式,并可左右滑动切换预览图片。
- 长按任意图片,可将其保存到本地,或从 对象存储 COS 中删除。

效果演示图(受开发工具的限制,部分功能尚未实现)
对象存储服务(Cloud Object Service)是腾讯云推出的面向企业和个人开发者提供的高可用,高稳定,强安全的云端存储服务。可以将任意数量和形式的非结构化数据放入COS,并在其中实现数据的管理和处理。
之所以选择腾讯云的 Demo,一是因为它是腾讯自家推出的,项目的质量有保障;二是因为它是少有的既讲小程序开发,又介绍云端部署的项目。
稍微有点经验的程序员都知道,架构要动静分离,静态文件最好不要放在自己的服务器上,要放在专门用来存储的对象存储服务器COS上,并且用CDN 加速。「小相册」后端采用的是 Node.js,Nginx作为反向代理。
第一步:搭开发环境
首先,我们需要在本地搭建好微信「小程序」的开发环境。即下载开发者工具。微信官方已经推出了正式版 IDE,大家没有必要再去下载破解版了。打开官网下载页面,根据自己的操作系统选择。我使用的是 Mac 版。
安装好之后打开运行,会要求微信扫码登陆。之后,就可以看到创建项目的页面了。

选择添加项目,没有 AppID 就选无(如果乱写会报错,到时可能无法进入项目)。如果你选择的项目目录为空,请如图所示勾选在“当前目录中创建quick start项目”。

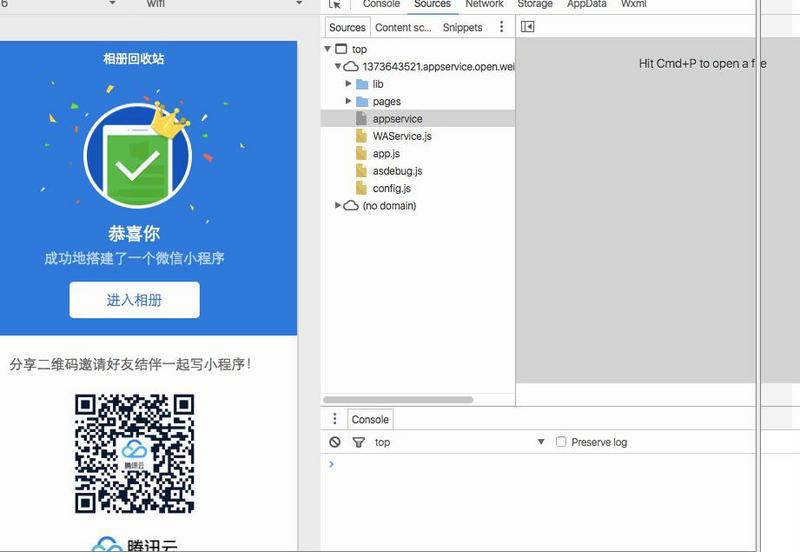
点击“添加项目”之后,我们会进入开发工具的调试页面。
第二步:下载「小相册」源码
接下来,我们下载「小相册」的源码。可以选择直接从腾讯云官网提供的链接下载,也可以从腾讯云团队的 Github 仓库拉取。我推荐从 Github 仓库拉取,这样可以及时获取最新的代码。
git clone https://github.com/CFETeam/weapp-demo-album.git
最终,我们会得到类似这样的文件目录。

简单解释下目录结构:
- applet(或app): 「小相册」应用包代码,可直接在微信开发者工具中作为项目打开。
- server: 搭建的Node服务端代码,作为服务器和app通信,提供 CGI 接口示例,用于拉取图片资源、上传图片、删除图片。
- assets:「小相册」的演示截图。
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

「小相册」源码分析
在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
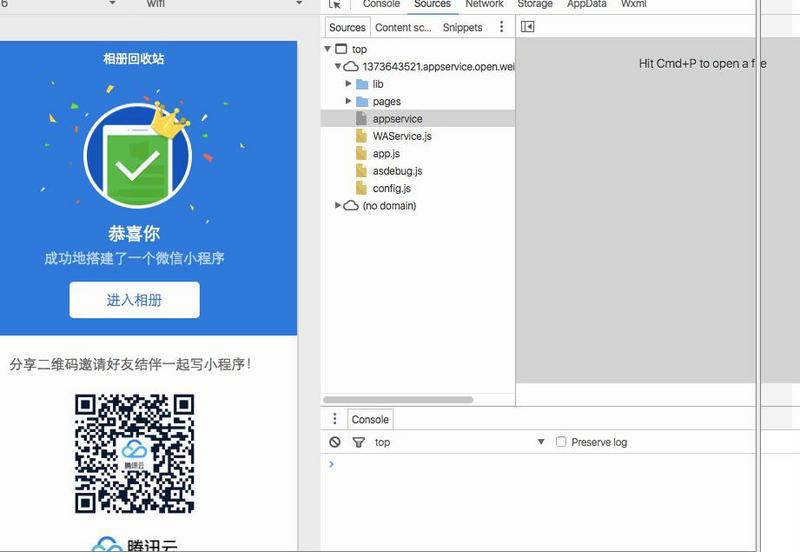
接下来我们以 index 页面为例做简单的解释。index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
<view>
<view class="page-top">
<text class="username">恭喜你</text>
<text class="text-info">成功地搭建了一个微信小程序</text>
<view class="page-btn-wrap">
<button class="page-btn" bindtap="gotoAlbum">进入相册</button>
</view>
</view>
<view class="page-bottom">
<text class="qr-txt">分享二维码邀请好友结伴一起写小程序!</text>
<image src="../../images/qr.png" class="qr-img"></image>
<image src="../../images/logo.png" class="page-logo"></image>
</view>
</view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({
// 前往相册页
gotoAlbum() {
wx.navigateTo({ url: '../album/album' });
},
});
album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框 toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
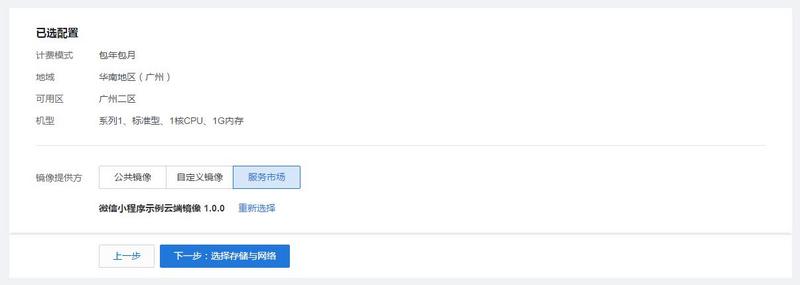
如果你想更爽一点,那么可以选择腾讯云官方提供的小程序云端镜像。「小相册」的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,可以直接使用。可谓是一键部署好云端。
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
第四步:准备域名和配置证书
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
第五步:Nginx 配置 https
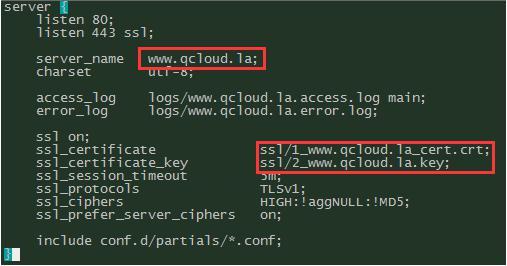
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
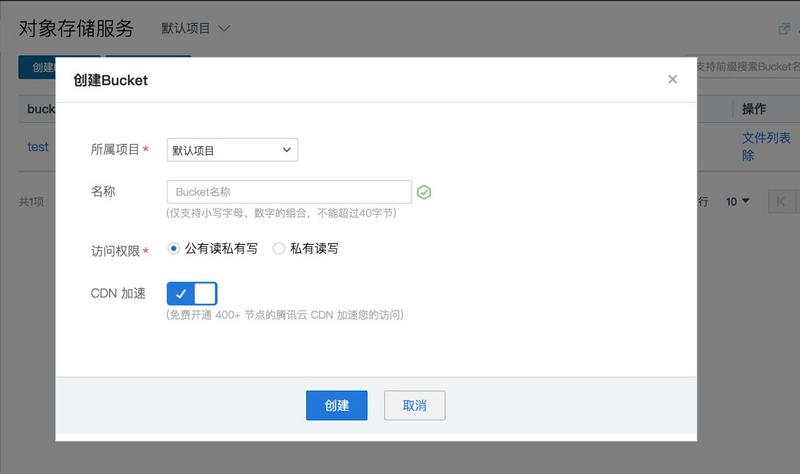
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

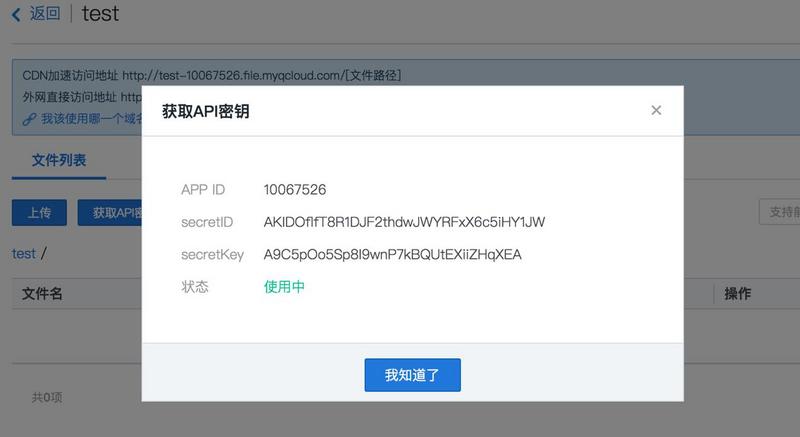
然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = {
// Node 监听的端口号
port: '9993',
ROUTE_BASE_PATH: '/applet',
cosAppId: '填写开通 COS 时分配的 APP ID',
cosSecretId: '填写密钥 SecretID',
cosSecretKey: '填写密钥 SecretKey',
cosFileBucket: '填写创建的公有读私有写的bucket名称',
};
另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
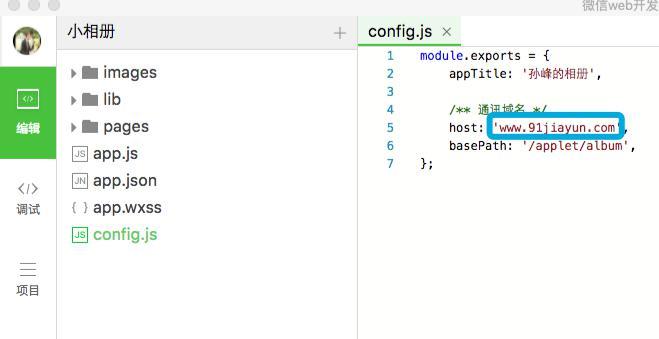
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
然后点击调试,即可打开小相册Demo开始体验。


最后提示一点,截止目前为止,微信小程序提供的上传和下载 API 无法在调试工具中正常工作,需要用手机微信扫码预览体验。但是由于没有内测资格,我们暂时是没办法体验了。
嗯,就这点不够爽,没有内测邀请。
更新:腾讯云还写了另外3个demo的小程序教程,大家也可以看看。
加载全部内容