详解从0开始搭建微信小程序(前后端)的全过程
猿奋 人气:0前言
有段时间比较闲就尝试着做了一个微信小程序,一是为了锻炼自己独立部署一个前后端全链路系统的能力,二是想做一个自己都想用的小程序出来。方向是让用户可以集中获取优质的电影、音乐、书籍、游戏等信息的推荐,那什么是优质的信息呢?我这里假设的是排行榜里越靠前的信息就越是优质的信息,于是就做了一个这几类信息的排行榜小程序,当然排行的信息不是我随便瞎编的,数据来源主要是豆瓣以及其他一些排行网站,希望排行数据是权威和客观的,能最大化的减少用户获取优质资源的成本。
下面讲解的可能不会太详细,毕竟想呈现的是一个全过程,弄一个非常详细的图文教程反而显得有些冗长,有些详细操作过程需要读者自己去参照相关文档,有些文档链接也会给出。OK,准备好了吗?一起开始这趟快乐的旅程吧。
准备工作
工欲善其事,必先利其器。要做的事明确了,那怎么做呢?需要准备什么呢? 下面我将我涉及到的以等式的形式罗列出来:
- 小程序账号 + 微信开发者工具 + 前端代码 + 后端数据 = 微信小程序
- 豆瓣公共API + 参数 = 实时的排行榜数据及详情数据
- PyCharm + Python + 爬虫代码 = 爬取的排行榜数据
- Idea + Java + SpringBoot = 后端接口定义
- 腾讯云服务器 + Tomcat + 后端接口定义 = 可访问的后端服务接口
- 域名 + IP + SSL证书 + 备案 = 合法后端接口访问路径
前端
1. 注册微信小程序账号
进入:微信公众平台, 选择小程序的账号类型按照流程进行注册。注意每个邮箱只能注册一个账号。
2. 下载开发工具
有了账号后,我们就可以使用这个账号进行开发了,开发用的IDE是腾讯出品的微信开发者工具,进入:小程序开发工具,下载对应的版本安装即可。
3. 开始进入小程序前端开发
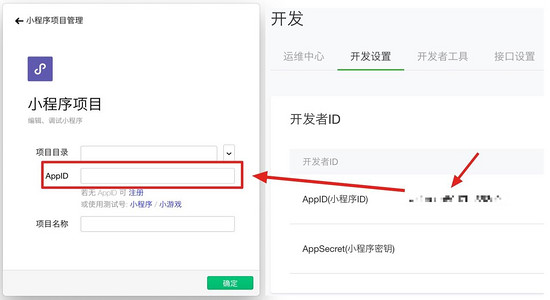
打开刚下载好的微信开发者工具,扫码登录、创建小程序项目。登录微信公众号平台,在开发->开发设置->开发者ID中找到你小程序的AppID并填入到项目设置里。

接着开始真正具体页面的开发了,开发过程参考开发文档:微信小程序接入指南
4. 前端开发过程
小程序前端开发其实就是在腾讯的开发工具里,使用js语言,遵循腾讯小程序的开发文档规范进行代码编写。开发过程中可以编译、预览、真机调试等,可以使用各种插件,可以调用一些公共的api或者自己定义的后端接口,也可以使用腾讯提供的云函数。
调用的后端接口需要是https开头的,并且需要在微信公众平台的开发->开发设置->服务器域名里配置好。
5. 打包上线
开发完成后就可以准备上线了,首先在开发者工具里将写好的代码上传,点击上传,定义版本号和注释,再到微信公众平台的版本管理提交审核,待审核通过了就表示上线成功了,就可以在微信中搜索到你的小程序进行访问了。

小结
到这里,前端的工作就算是完成了,其实一般如果不涉及复杂数据处理的话,后端不是必需的,直接所有简单数据都存放在前端就行了。如果你的小程序是这样的话,那本文到这里就可以结束了。后面的你也不需要看了。如果你需要更灵活的交互,更复杂的逻辑,那后端接口则必不可少了。那更复杂的后端数据接口又是怎么完成的呢,跟着我继续往下走你就知道了。
后端
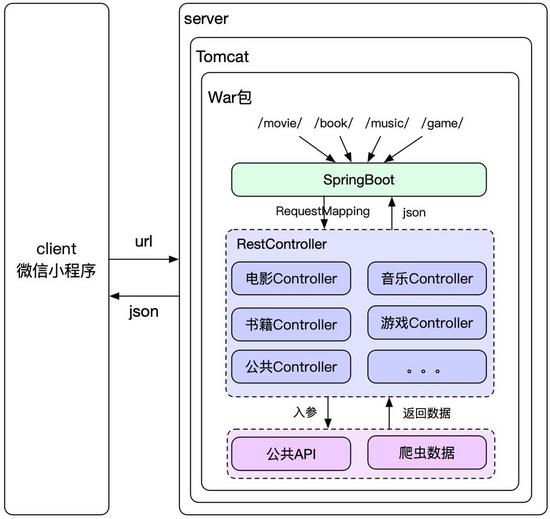
后端主要是提供给小程序数据接口,让小程序各个页面都能有排行榜数据展示,这里我提供的是http接口,返回的Json格式的字符串。使用的语言是Java,使用的框架是SpringBoot,将最终的java代码打包成war包部署在云主机上的web服务器Tomcat中,Tomcat就可以自动的将通过url过来的请求分发到我的程序代码的处理逻辑中,处理完请求拿到相应的数据则以Json字符串的格式返回。
主要流程如下图:

服务器搭建
1. 购买云服务器
首先要存放后端程序代码,需要一台机器,自己的电脑虽然也可以,但是自己的电脑可不能保证24小时都开机且让外网能访问到,所以需要购买一台云服务器;其次,外网能访问到意味着需要一个公网IP,购买的云服务器会配套一个对应的IP地址。
这里我使用的是腾讯云服务器,进入官网购买:腾讯云,选择服务器的配置,付款即可。
基于经费预算以及实际需要(其实还是因为舍不得花钱)的考虑,我这里选择的是比较低配的机器:
- CPU:1 核
- 内存:1 GB
- 公网带宽:1 Mbps
- 操作系统:CentOS 7.5 64位
- 系统盘:高性能云硬盘,共 50 GB
- 数据盘:高性能云硬盘,共 50 GB
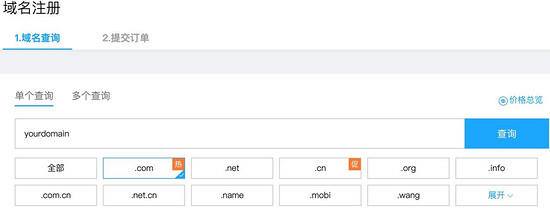
2. 购买域名
域名是用来映射到IP上,便于直接使用域名访问其绑定IP所在的服务器。虽然直接用IP和端口的形式也可以访问到我们购买的云服务器,但是一来IP不好记,二来微信不允许使用IP加端口形式的url。所以只能“慷慨解囊”购买一个域名了。
域名可以在任意域名服务商购买,我为了方便也是直接在腾讯云上买的,购买链接:域名注册

3. 域名解析
买好了域名,那这个域名怎么用呢,不和IP配套使用的域名是没有任何意义的域名。这里我们需要将这个域名或者其子域名绑定在我们需要对外提供服务的服务器所对应的IP上,也就是我刚刚购买的云服务器的IP上。
在腾讯云后台的云解析里,点击你的域名添加记录,一般主要是添加A记录,也就是将域名绑定到IPv4地址上,可以添加多条,以主机记录区分各级的域名,@表示直接使用二级域名xxx.com,其他的则表示使用三级或更多级的域名,挂在你自己二级域名以下的多级域名都归你管。

4. 域名备案
为什么要域名备案呢?这个,普天之下莫非王土,互联网这块一亩三分地自然也是属于国家的,不能随随便便让你接入服务。要想在这块地开垦拓荒,不是不可以,只是需要向国家报备,接受监管。
整个小程序的搭建过程,域名备案花的时间是最长的,花了十几二十天。进入备案页面:备案管理开始备案,详细的我就不多说了, 备案过程详情参考:网站备案 主要流程包括下面几个:
(1) 办理幕布拍照 (2) 验证备案信息 (3) 填写主体信息 (4) 填写网站信息 (5) 上传材料 (6) 确认备案信息,提交初审 (7) 通过审核,完成备案
5. 购买SSL证书
为什么需要SSL证书呢?因为配置了SSL证书后可以让我们的url以https开头,这是微信小程序中要求的域名访问方式,以加密传输的方式更加安全。
说是购买,其实你可以选择免费的证书“购买”,一样可以达到目的,只是没有付费的加密功能强,安全性自然弱了一等。不过这也阻拦不了我选择免费的,毕竟穷字当头。
进入购买页面:SSL证书, 选择你要购买的证书的配置,下单付钱即可,将证书下载下来,后续配置web服务器用得着。
小结
经过了前面5个大步骤,这时我们的服务器具备了使用https协议通过域名访问的能力。接下来的工作就剩下开发我们的后端接口以及把后端程序代码部署到这台服务器上供小程序访问。
后端程序开发
环境:
开发语言:Java 8
开发集成环境:IntelliJ IDEA Ultimate 2017
web框架:Springboot
构建工具:Maven
安装这些工具就不细讲了,网上一大堆教程,而且要是不懂后端开发的,安装了这一套环境也没用,这里姑且假设读者也是懂一定的后端开发知识。
下面列出最主要的一部分Java代码来说明后端程序是怎么提供的http接口:
@RestController
@RequestMapping(value = "/movie")
public class MovieListController extends MovieBaseController{
private static final Logger log = org.slf4j.LoggerFactory.getLogger(MovieListController.class);
/**
* 豆瓣top250电影
* test: http://localhost:8080/movie/top250?start=0&limit=10
*/
@RequestMapping(value = "/top250")
public CommonRespVo<List<ListCommonVo>> getMovieTop250() {
try {
HttpServletRequest request = this.getHttpServletRequest();
String start = request.getParameter("start");
String limit = request.getParameter("limit");
String url = String.format("https://api.douban.com/v2/movie/top250?start=%s&count=%s",start,limit);
JSONObject jsonObject = HttpUtil.getInfoFromHttpApi(url);
List<ListCommonVo> listCommonVos = this.movieListDataTrans(jsonObject);
if (CollectionUtils.isNotEmpty(listCommonVos)) {
return new CommonRespVo(listCommonVos, CommonRespVoCode.SUCCESS);
}
} catch (Exception e) {
log.error("获取豆瓣top250电影信息异常",e);
}
return new CommonRespVo(CommonRespVoCode.FAILED.code, "未获取到数据");
}
/**
* 华语top100电影
* test: http://localhost:8080/movie/chinaTopMovie?start=0&limit=10
*/
@RequestMapping(value = "/chinaTopMovie")
public CommonRespVo<List<JSONObject>> getChinaTopMovie() {
try {
List<JSONObject> result = this.getSubList(Lists.newArrayList(ChinaTopMovieData.chinaTopMovieData));
if (CollectionUtils.isNotEmpty(result)) {
return new CommonRespVo(result, CommonRespVoCode.SUCCESS);
}
} catch (Exception e) {
log.error("获取华语Top电影信息异常",e);
}
return new CommonRespVo(CommonRespVoCode.FAILED.code, "未获取到数据");
}
//省略后续代码
}
上面这段代码,就是其中的两个接口,一个是通过公共API获取豆瓣top250电影信息,一个是通过爬虫数据获取的华语top100电影信息。可以看到SpringBoot使用RestController注解表明此类处理http请求,并在每个RequestMapping对应的方法上都返回json格式的数据。
RequestMapping注解的作用是为每个方法映射一个url。@RequestMapping注解可以作用在控制器类上,也可以作用在其下的某个方法上。当在类级别上添加@RequestMapping注解时,这个注解会应用到控制器的所有方法上。而方法上的@RequestMapping注解会对类级别上的@RequestMapping的声明进行补充。这就是上面最终的url是类加方法上的路径的原因,在本地测试的时候在浏览器里通过url: http://localhost:8080/movie/chinaTopMovie?start=0&limit=10 就可以获取到返回的数据。
程序代码开发完成后,使用Maven构建项目并将代码打包成一个war包形式的文件,在target目录中可以找到该war包,后面会讲到这个war包的用途。
数据来源
排行榜数据是要具有一定的权威性,客观性的,所以当然不能我随便拿一些数据排列一下就成的,我自己又没有能力去统计这几类信息的相关排行,所以我就想到了拿来主义:从别人那里拿已经具备一定权威的数据。豆瓣有一些公共开源的api可以拿到我想要的部分数据,另外一些数据在其他各大排行榜网站上都有,但是没有现成的api把他们的数据提供给我,他们既然不给,那我只能自己去取了。
我使用Python写了一些爬虫软件定期的爬取特定的排行榜网站上的数据,用这些数据更新我本地的静态数据,这样我的Java程序就可以拿到相对新的数据了。这里其实我还可以做得更好,但为了快速的上线,我来不及使用数据库落地这些爬取来的数据,这样有个不好的结果就是,每次服务重启的时候,有一段时间的数据不是最新的。这在我的可接受范围内,后面有时间再去解决这个问题吧。
豆瓣的api示例: https://api.douban.com/v2/movie/top250?start=0&count=10 ,通过这个url可以批量分页的拿到top电影榜的数据。
python爬虫则使用的是urlopen,urllib.request.urlopen()函数是用于实现对目标url的访问,返回url对应的网页数据。再使用BeautifulSoup对网页数据进行解析,主要是遍历搜索文档树从而拿到自己想要的那部分数据。
部署后端程序
准备:
- 云服务主机: 腾讯云服务器
- Web应用服务器:Tomcat 8
- JRE:Java 8
- SSL证书:Tomcat对应的SSL证书
- FTP传输工具:FileZilla
首先登录购买的那台云服务器,部署前先安装好环境,主要是安装JRE和Tomcat,安装好后还需要对Tomcat进行一番配置。
1. 安装环境
安装JRE 点击下载Java运行时环境:Java SE Runtime Environment 8u201 ,下载后安装。
安装Tomcat 需要提前安装好Tomcat。进Tomcat官网下载对应版本的Tomcat压缩包:Apache Tomcat,将下载好的压缩包拷贝至指定的目录并解压,我这里是拷贝到 /usr/local 。
2. 配置Tomcat
配置Tomcat的环境变量,配置过程参考: Apache Tomcat User Guide
把我们之前购买并下载好的SSL证书配置在Tomcat中,具体配置过程参考:Tomcat 证书部署,或者参考官网文档: SSL/TLS Configuration HOW-TO
3. 部署应用
将我们之前用Maven打包好的war包拷贝到安装Tomcat的webapps目录下,如我这里下图的位置:
[root@VM_0_12_centos webapps]# pwd /usr/local/tomcat8/webapps [root@VM_0_12_centos webapps]# ls docs examples host-manager manager ROOT wxrank wxrank.war
这里也就是上图中wxrank.war文件,然后去Tomcat的bin文件夹下运行startup.bat启动tomcat,即可自动解压war包,并部署。
小结
为了方便,上面有些文件是在自己的电脑上下载好了,再通过FileZilla上传到云服务器上,我自己电脑和云服务器之间的其他文件传输也都是用的这个工具。
随着Tomcat的配置以及部署成功,我们的后端接口就可以通过url访问到了。
还有很多数据没准备好,后面有时间再优化优化。另外既然云服务器买都买了,怎么着也得充分的利用下,所以又在上面搭了一个个人博客,点下面我的博客链接看一下效果吧:
加载全部内容