微信小程序点击按钮修改view标签背景颜色 微信小程序实现点击按钮修改view标签背景颜色功能示例【附demo源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序实现点击按钮修改view标签背景颜色功能。分享给大家供大家参考,具体如下:
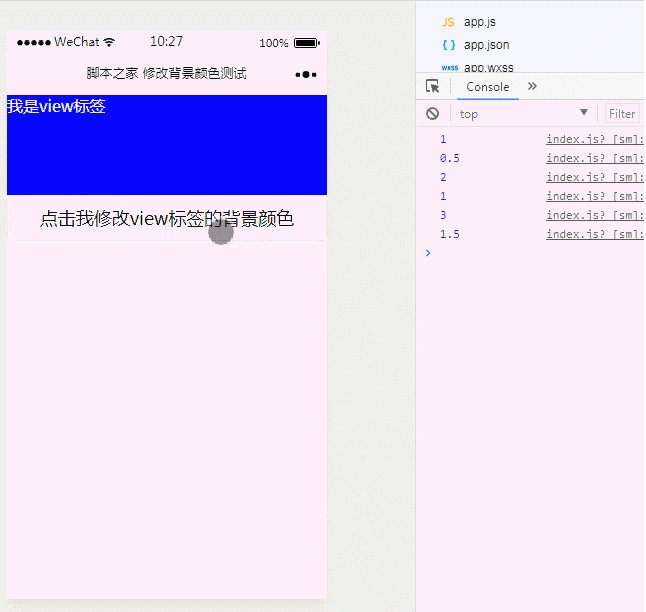
1、效果展示

2、操作步骤:
① 数据绑定view样式背景属性值
② 通过逻辑文件设置该背景属性初始值
③ 通过点击按钮修改背景属性值
3、关键代码
index.wxml文件:
<view style="background:{{viewBg}};color:white;height:100px;">我是view标签</view>
<button type="default" bindtap="changeBg">点击我修改view标签的背景颜色</button>
index.js文件:
var num=0;
Page({
data:{
viewBg:'green'
},
changeBg(){
num++;
var result=num/2;
if(num%2==0){
this.setData({
viewBg:'green'
})
}else{
this.setData({
viewBg:'blue'
})
}
console.log(num)
console.log(result)
}
})
代码中通过设置num递增数,再针对每次的事件响应进行取余运算判定num的奇偶数,进而实现设置style="background:{{viewBg}};color:white;height:100px;"中viewBg背景色值在绿色与蓝色之间切换的效果。
4、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容