微信小程序打开内置地图 微信小程序实现打开内置地图功能【附源码下载】
FutrueJet 人气:0本文实例讲述了微信小程序实现打开内置地图功能。分享给大家供大家参考,具体如下:
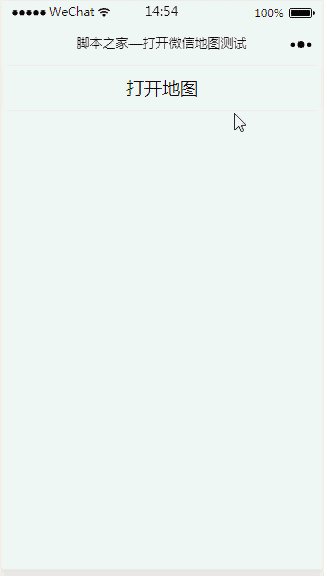
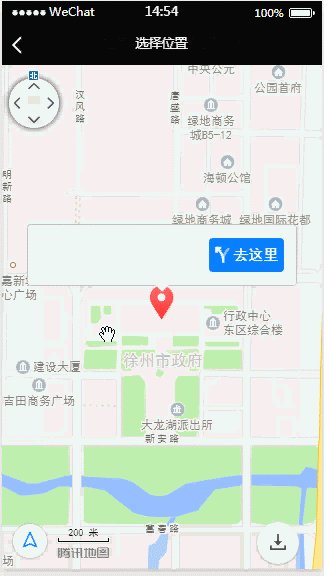
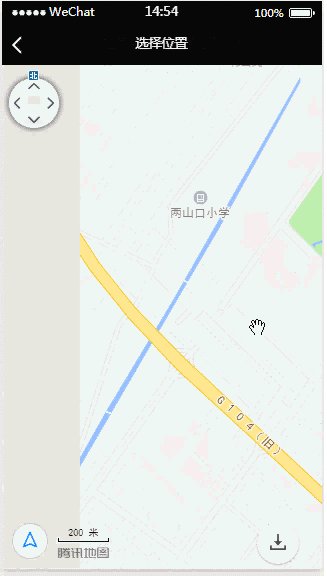
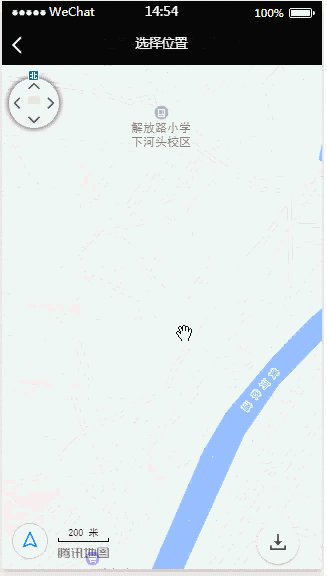
1、效果展示

2、关键代码
index.wxml布局文件代码
<button type="default" bindtap="openMap">打开地图</button>
index.js逻辑文件代码
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})
这里bindtap="openMap"绑定的openMap函数中调用wx.openLocation函数获取本机经纬度信息。
更多关于wx.openLocation函数详细介绍可参考官网 https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容