bootstrap 模态框 在父页面弹出 在iframe中使bootstrap的模态框在父页面弹出问题
Yan-D 人气:0想了解在iframe中使bootstrap的模态框在父页面弹出问题的相关内容吗,Yan-D在本文为您仔细讲解bootstrap 模态框 在父页面弹出的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:bootstrap,模态框,下面大家一起来学习吧。
这几天在写项目的中,页面使用了iframe,然而在子页面中使用bootstrap的模态框时发现:弹出的模态框位置是以子页面为标准居中的,并且遮罩层也只有子页面那一部分,整个页面简直无法直视,所以思考可以可以让模态框以父页面为标准弹出,经过在网上查找资料,总结了一种解决方法。
效果展示
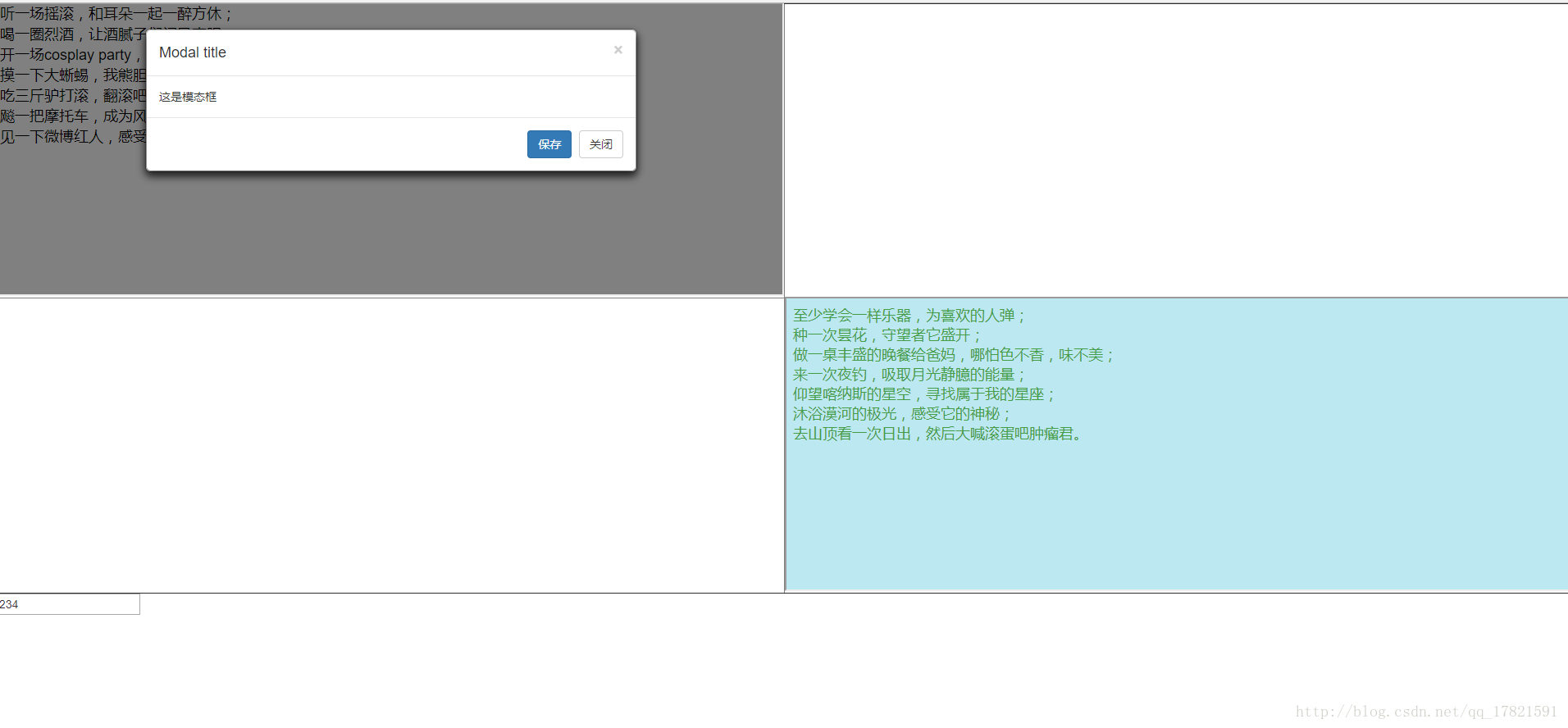
修改前页面

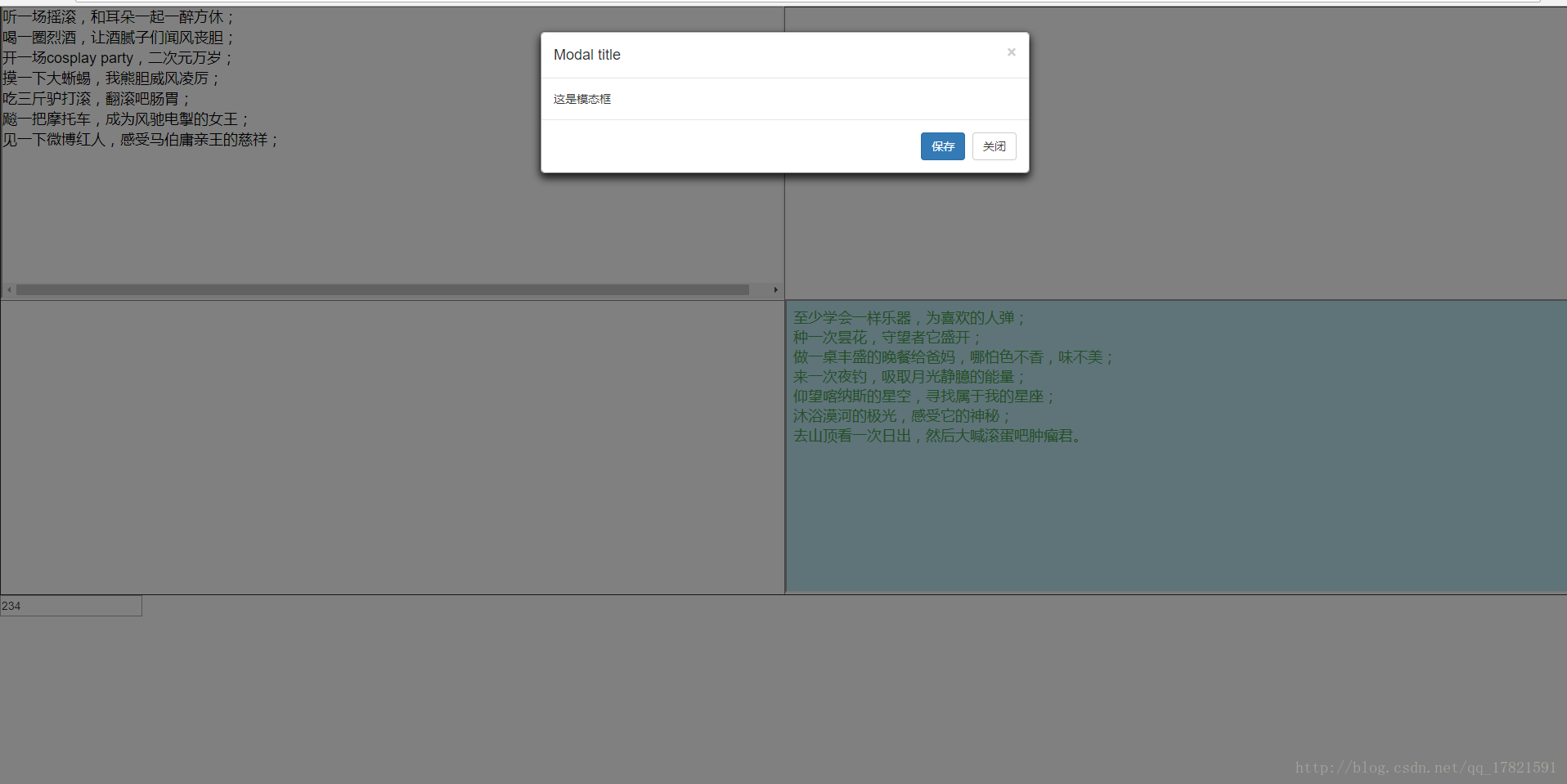
修改后页面

实现思路
要想使模态框在顶级页面打开,我想到的方法是使bootstrap的模态框弹在父页面弹出即可。
首先我们将需要弹出的div单独写一个页面,当子页面需要弹出时,在父页面弹出div即可。
将模态框单独写为一个页面
主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div class="modal fade" id="ajax" role="basic" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>
模态框页面
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
这是模态框
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
这样就可以将模态框的div单独写为一个页面
修改主页面,加入子页面
修改后主页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<div class="modal fade" id="ajax" role="basic" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
</div>
</div>
</div>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>
这样主页面就有2个子页面,并且将弹出模态框的方法封装至modalOut(url)方法中
子页面弹出模态框
当子页面需要弹出模态框时,加载父页面中的modalOut(url)方法即可:
子页面js如下
var _iframe = window.parent;
_iframe.modalOut('xxx.html');
以上就是解决子页面中弹出模态框无法覆盖全部页面的解决办法,
注意:所以html中未加载js,请自行加载bootstrap相关的js。
总结
以上所述是小编给大家介绍的在iframe中使bootstrap的模态框在父页面弹出问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容