gridview弹出表单 bootstrap modal+gridview实现弹出框效果
coderWilson 人气:0想了解bootstrap modal+gridview实现弹出框效果的相关内容吗,coderWilson在本文为您仔细讲解gridview弹出表单的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:bootstrap,modal,gridview,弹出框,下面大家一起来学习吧。
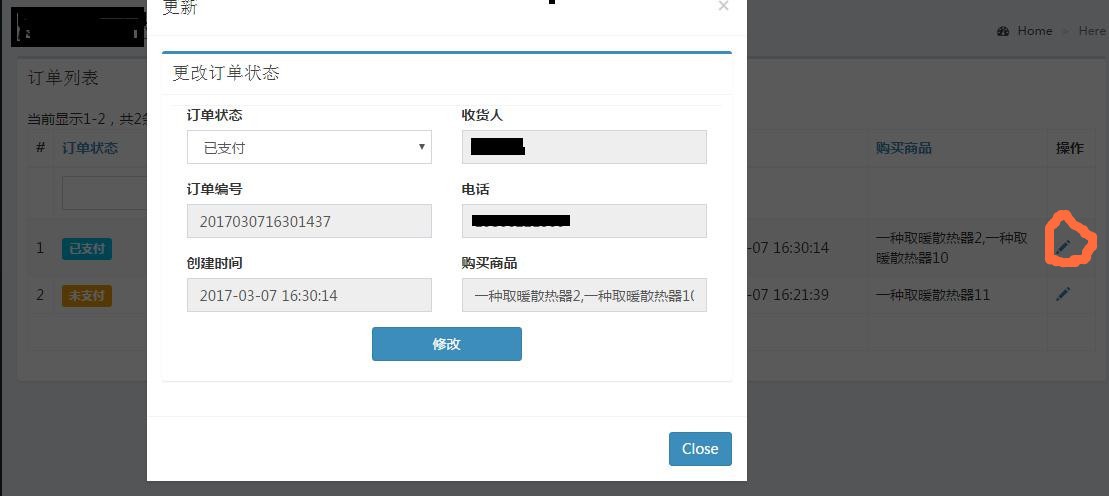
项目需要在gridview的表单信息中点击更新,弹出表单进行操作,不需要跳转。

1.在girdview中加入更新操作按钮用来调用modal弹窗
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],
2.gridview的头部创建modal弹窗样式
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
3.gridview中ajax
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>
4.控制器update方法
public function actionUpdate($id)
{
$model = Order_packet::findOne($id);
$model->setScenario('update');//指定场景,防止时间等变量同时被更改
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('update', [ //这里需要渲染update模版,要在view中写update
'model' => $model,
]);
}
}
加载全部内容