SelectPage v2.4 新增纯下拉列表和关闭分页 SelectPage v2.4 发布新增纯下拉列表和关闭分页功能
人气:0想了解SelectPage v2.4 发布新增纯下拉列表和关闭分页功能的相关内容吗,在本文为您仔细讲解SelectPage v2.4 新增纯下拉列表和关闭分页的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:SelectPage,v2.4,下拉列表,下面大家一起来学习吧。
下拉分页选择插件 SelectPage v2.4 发布了,插件更新内容:
- 增加pagination参数,指定稿件是否使用分页加载数据,以及显示分页栏
- 增加listSize参数,指定了不使用分页的列表,显示的高度,单位为个(选项个数),默认显示10个项目的高度
- 设置selectOnly:true的情况下,输入框为只读模式,不允许输入查询过滤
- 修复多选模式下及设置了最大选中项目时,选中了项目再次点击“全选本页”按钮会在已选择的基础上增加最大选中项目个数的项目
- 调整下拉列表样式及位置
- 增加单选模式下,选中项目后,自动显示清空按钮
- 修复多选模式下,移除本页和清除所有两个按钮点击后,回调出错的问题
- 增加搜索无结果时显示提示信息
插件简介:
多功能下拉选择插件 SelectPage
支持autocomplete、键盘操作、分页、标签多选等多功能的选择器插件
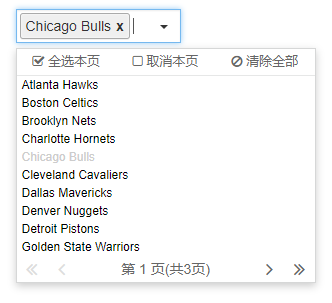
插件效果
多选模式效果图:

默认单选模式效果图:

入门指南、实例、文档
更多实例、文档请访问: https://terryz.github.io
项目GitHub地址: https://github.com/TerryZ/SelectPage
如果您觉得项目还不错,还请给项目( Github / 码云 )加个Star,以示支持
什么是SelectPage
功能特点
- 基于jQuery、Bootstrap2、3开发
- 也可应用于无任何UI框架的原生HTML环境
- 输入框输入关键字快速查找(autocomplete)
- 结果列表分页展示
- 使用键盘快速操作基本功能及分页功能
- 允许使用静态json数据源或ajax动态请求的数据源
- 多项选择以标签(Tag)形式展现
- 结果列表自动判断屏幕边缘,避免内容超出可视范围
- 丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可在Bootstrap2、3环境下使用,亦可在原生无UI框架的环境下直接使用
为什么要有SelectPage
有时候我们需要有一个插件,它可以输入关键字进行快速查找,可以下拉进行选择,可以在展示大量数据时进行分页显示,可以使用键盘进行快速操作,可以适应各种UI环境,可以被灵活定制,而上述的情况就真的出现在现实项目的需求里了
这就是为什么会有SelectPage插件的原因
怎么使用SelectPage
在 Github 或 码云 上下载最新的版本,解压后并放入需要使用的项目中
引用文件
< !-- 基础环境引用说明 -- >
< !-- Bootstrap的UI框架基础样式 -- >
< link rel="stylesheet" href="bootstrap.min.css" rel="external nofollow" type="text/css">
< !-- 插件使用了部分font-awesome的图标,所以需要引入该样式 -- >
< link rel="stylesheet" href="font-awesome.min.css" rel="external nofollow" type="text/css">
< !-- jQuery,Bootstrap的基础脚本引用 -- >
< script type="text/javascript" src="bootstrap.min.js" >< /script >
< script type="text/javascript" src="jquery.min.js" >< /script >
< !-- 插件使用的样式表文件,根据使用环境的Bootstrap版本进行引用 -- >
< !-- Bootstrap2使用 -- >
< link rel="stylesheet" href="selectpage.css" rel="external nofollow" type="text/css">
< !-- Bootstrap3使用 -- >
< link rel="stylesheet" href="selectpage.bootstrap3.css" rel="external nofollow" type="text/css">
< !-- 非Bootstrap生态下引用该样式 -- >
< link rel="stylesheet" href="selectpage.base.css" rel="external nofollow" type="text/css">
< !-- 以上的样式文件根据实际使用的环境进行引用,引用其中一项即可 -- >
< !-- 插件核心脚本 -- >
< script type="text/javascript" src="selectpage.js" >< /script >
HTML页面元素设置
< !-- 设置文本框为插件基本元素 -- >
< input type="text" id="selectPage" >
脚本初始化插件
//定义数组,在服务端返回的数据也以该格式返回:Array[{Object},{...}]
var tag_data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#selectPage').selectPage({
showField : 'desc',
keyField : 'id',
data : tag_data
});
总结
以上所述是小编给大家介绍的SelectPage v2.4 发布新增纯下拉列表和关闭分页功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容