vue 仿百度下拉列表 vue 1.x 交互实现仿百度下拉列表示例
Dreamy_wit 人气:0想了解vue 1.x 交互实现仿百度下拉列表示例的相关内容吗,Dreamy_wit在本文为您仔细讲解vue 仿百度下拉列表的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,下拉列表,vue,仿百度下拉列表,下面大家一起来学习吧。
0、前言
vue 本身不支持交互,想要做交互,必须引入ajax 模块。vue 团队提供一个新的库文件叫做 vue-resource.js 。
网络CDN:https://cdn.bootcss.com/vue-resource/1.3.4/vue-resource.js
1、用法分类
ajax 交互通常分为3类,get,post,jsonp
html 部分的代码:数组myData 的数据通过ul 列表显示出来,用"v-for"指令
<body>
<div id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</div>
</body>
1) get 请求
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}
2)post 请求
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
}}
在后台项目中,调试运行结果如下:

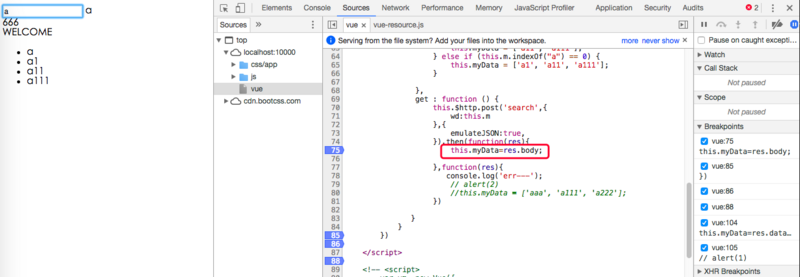
输入关键字“a”后,进入断点,获取数据:

3)jsonp 能够发送跨域请求,用的不多,不在此赘述
2、总结:
本片文章要求掌握get 和post 请求的写法,v-model 双向绑定数据,列表中运用v-for显示数组的数据,v-show 后面接条件控制数据显示与否
加载全部内容