babel 语法 WebStorm ES6 语法支持设置&babel使用及自动编译(详解)
鬼脸 人气:0一、语法支持设置
Preferences > Languages & Frameworks > JavaScript

二、Babel安装
1、全局安装
npm install -g babel-cli
2、当前项目,适用于使用不同babel版本的情况
npm install --save-dev babel-cli
三、Babel基本用法
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
四、webstorm中使用babel
0、新建一个test.js文件,用作测试用例
input.map(item => item + 1);
1、项目中需要增加一个文件: package.json
{ "name": "application-name", "version": "0.0.1"}
2、当前项目中,安装babel
npm install --save-dev babel-cli
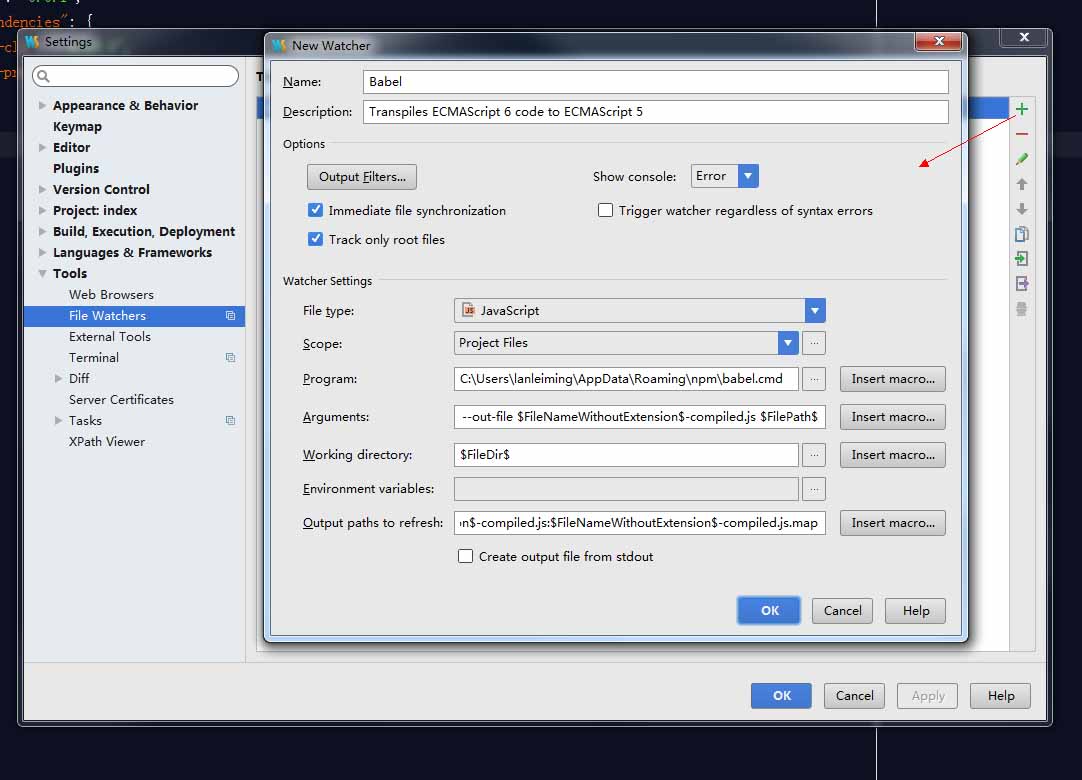
3、使用WebStorm自带的File Watcher功能
Preferences > Tools > File Watchers ,点击右侧的+号,选择babel,直接点击OK即可。
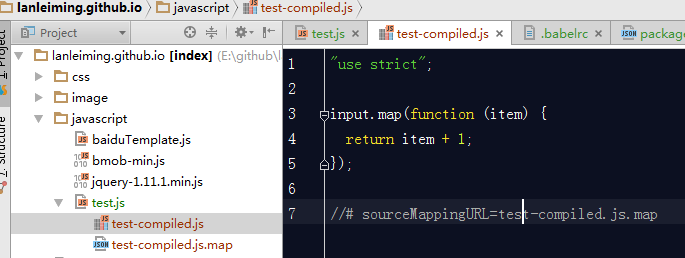
操作完成后,这时候修改JS代码,就会发现同步生成了一个test-compiled.js 文件,打开后发现代码和test.js代码一致。
还需要配置转码规则,继续往下看。↓↓↓

4、添加配置文件 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
{ "presets": [], "plugins": []}
5、设置转码规则
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
咱们需要安装es2015,命令如下:
npm install --save-dev babel-preset-es2015
6、更新配置文件 .babelrc
将相应的规则,保存至配置文件中。
{
"presets": [
"es2015"
],
"plugins": []
}
7、完成,查看效果
以上步骤操作完成后,即可实现修改代码后,自动将ES6代码转换为ES5。

五、使用命令,手动编译代码
1、更改package.json文件
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}
2、使用命令,生成ES5代码
npm run build
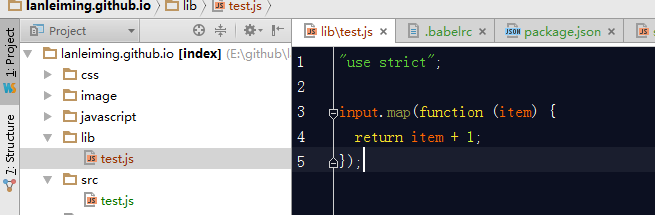
3、效果
会将src目录下的代码,编译到lib目录下。

以上这篇WebStorm ES6 语法支持设置&babel使用及自动编译(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容