sublime text3支持vue 详解让sublime text3支持Vue语法高亮显示的示例
zhangwenwu的前端小站 人气:2想了解详解让sublime text3支持Vue语法高亮显示的示例的相关内容吗,zhangwenwu的前端小站在本文为您仔细讲解sublime text3支持vue的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:sublime,text3支持vue,sublime,text,支持vue,sublime,vue语法高亮,下面大家一起来学习吧。
让sublime text3支持Vue语法高亮显示
1.准备语法高亮插件vue-syntax-highlight。
下载地址:
https://github.com/vuejs/vue-syntax-highlight
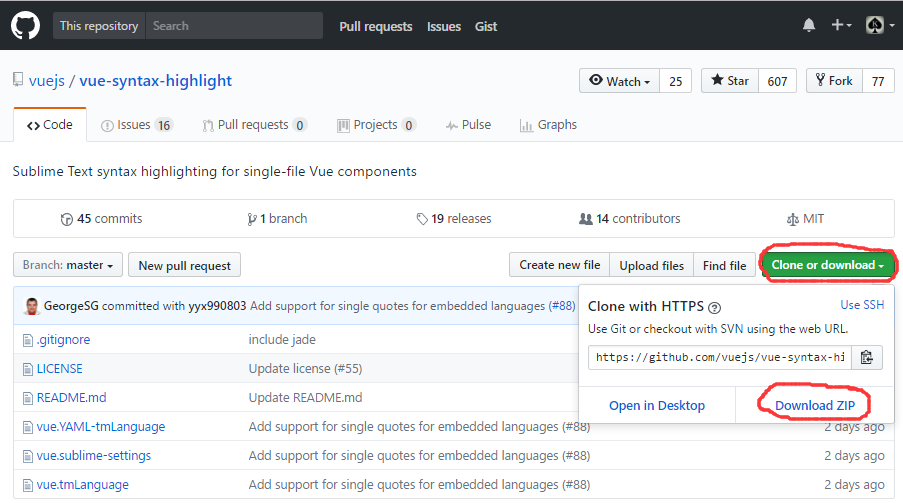
下载页面并下载:

解开压缩包vue-syntax-highlight-master,其内所有文件备用。
2.将vue-syntax-highlight植入sbulime。
进入sublime,选择菜单项“Preferences->Browse Packages...”。

在打开的文件夹中创建“Vue”文件夹。

在Vue文件夹中,将vue-syntax-highlight-master压缩包解压后的所有文件考入。

3.sublime载入vue-syntax-highlight插件
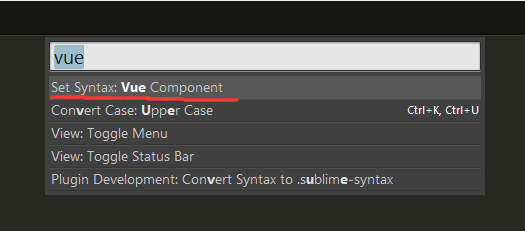
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

加载后重启sublime,重新打开.vue文件,即能看到语法高亮。
加载全部内容