vue2.0 兄弟组件(平级)通讯 vue2.0 兄弟组件(平级)通讯的实现代码
取个帅气的名字真好 人气:0想了解vue2.0 兄弟组件(平级)通讯的实现代码的相关内容吗,取个帅气的名字真好在本文为您仔细讲解vue2.0 兄弟组件(平级)通讯的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,兄弟组件通讯,vue2.0兄弟组件通信,下面大家一起来学习吧。
1、前戏吧
先看看前两篇文章:
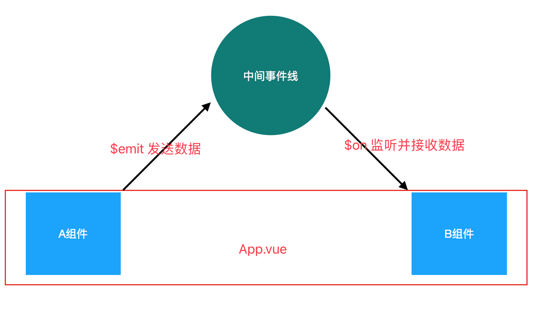
看图 看图 看图!!!

个人理解:
这明显是生活中弟弟打电话哥哥一样,双方都需要手机,需要信号发射塔。
- 弟弟 => A组件
- 哥哥 => B组件
- 弟弟的手机 => $emit发送数据
- 哥哥的手机 => $on监听并接收数据
- 信号发射塔 => 中间事件线
- App.vue => 不用说都知道是地球
2、 代码
2.1、在src/asstes下新建中间事件线ligature .js (注意后缀.js)
import Vue from 'Vue' export default new Vue;
2.2、在src/components新建A.vue
<template>
<div>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</div>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
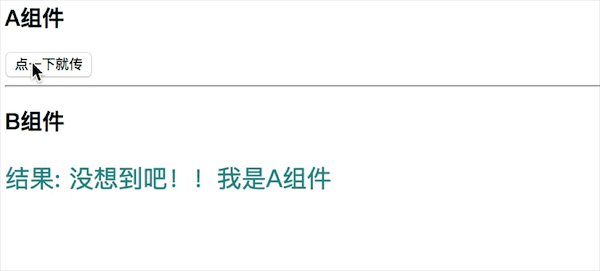
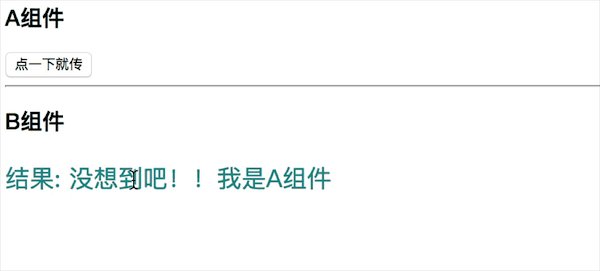
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>
2.3、在src/components新建B.vue
<template>
<div>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</div>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
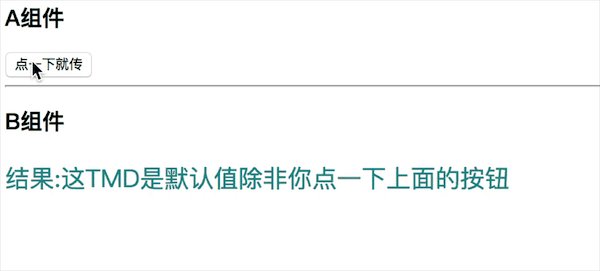
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>
2.4、修改App.vue (地球),注册这两个组件,并添加这两个组件的标签
<template>
<div id="app">
<A/>
<hr>
<B/>
</div>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
</script>
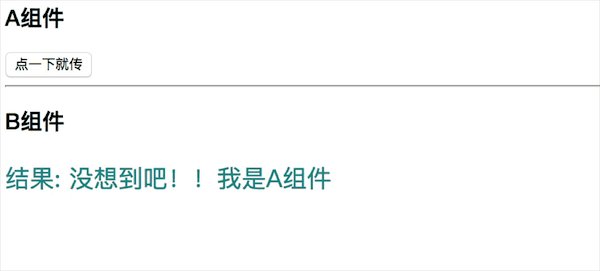
3、效果

总结
以上所述是小编给大家介绍的vue2.0 兄弟组件(平级)通讯的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容