用vue官方提供的模板vue-cli搭建一个helloWorld案例 使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析
不止于学 人气:0想了解使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析的相关内容吗,不止于学在本文为您仔细讲解用vue官方提供的模板vue-cli搭建一个helloWorld案例的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,cli,搭建的项目,vue,cli,搭建,下面大家一起来学习吧。
安装环境
- 安装node.js并配置环境变量
- 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装webpack,cnpm install webpack -g
- 安装脚手架npm install vue-cli -g
创建项目
在硬盘上找一个文件夹放工程用的,在终端中进入该目录,cd目录路径
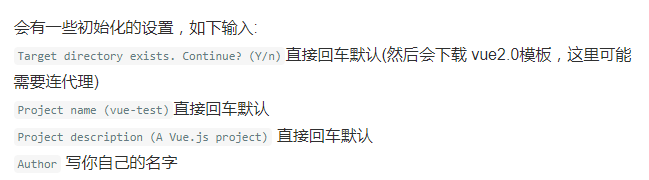
根据模板创建项目,vue init webpack-simple 工程名字<工程名字不能用中文>,vue init webpack 工程名字<工程名字不能用中文>,

模板解读


- cd进入创建的工程目录
- 安装项目依赖,npm install,不要使用cnpm install安装(会导致后面缺了很多依赖库)
- 安装 vue 路由模块vue-router和网络请求模块vue-resource,cnpm install vue-router vue-resource --save
- 启动项目 npm run dev,启动完毕后,在浏览器输入http://localhost:8080,就能看到初始界面了
总结
以上所述是小编给大家介绍的使用vue官方提供的模板vue-cli搭建一个helloWorld案例分析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容