jQuery动态添加li标签并添加属性和绑定事件 jQuery动态添加li标签并添加属性和绑定事件方法
花海_ 人气:0想了解jQuery动态添加li标签并添加属性和绑定事件方法的相关内容吗,花海_在本文为您仔细讲解jQuery动态添加li标签并添加属性和绑定事件的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:jQuery动态添加,li标签属性,下面大家一起来学习吧。
代码如下:
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="listproject" class="list-group">
<script type="text/javascript">
var JSarray = new Array();
JSarray[0] = "array0";
JSarray[1] = "array1";
JSarray[2] = "array2";
JSarray[3] = "array3";
JSarray[4] = "array4";
for(var i = 0;i<5;i++){
$("#listproject").append("<li id=li"+i+">"+JSarray[i]+"</li>"); //在ul标签上动态添加li标签
$("#li"+i).attr("class",'list-group-item'); //为li标签添加class属性
}
$('li').on('click',function(){ //绑定事件
alert("事件绑定成功!");
});
</script>
</body>
</html>
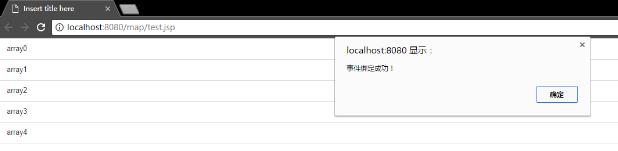
运行结果:

以上这篇jQuery动态添加li标签并添加属性和绑定事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容