Vue中this.$router.push参数获取 Vue中this.$router.push参数获取方法
无双孟堂 人气:0想了解Vue中this.$router.push参数获取方法的相关内容吗,无双孟堂在本文为您仔细讲解Vue中this.$router.push参数获取的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:this.,router.push参数,下面大家一起来学习吧。
传递参数的方法:
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
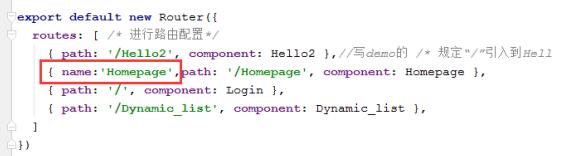
在路由配置文件中定义参数:

通过name获取页面,传递params:

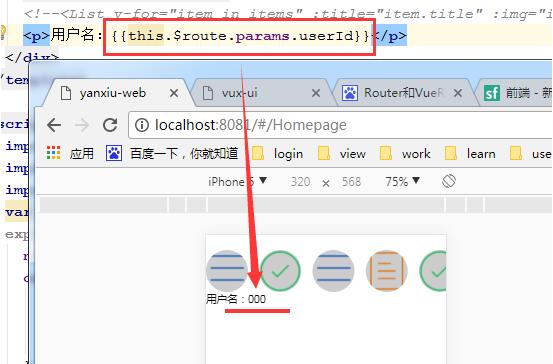
在目标页面通过this.$route.params获取参数:

2.Query
页面通过path和query传递参数,该实例中row为某行表格数据

在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
以上这篇Vue中this.$router.push参数获取方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容