解决ant Design中this.props.form.validateFields未执行的问题
Hello_my_new_world 人气:6在使用ant Designd的 form 组件时发现点击提交方法中 this.props.form.validateFields((err, values) => {}) 部分未执行,也没有报错。
原因:
我使用了自定义校验 validator ,在自定义校验方法中有个错误,使用了未定义的变量。
注意:
1、使用validator 时,注意自定义方法中是否有错误;对于如何解决没有错误提示,官网提示:可以选择通过 async 返回一个 promise 或者使用 try...catch进行错误捕获,具体查看官网form组件;
2、使用validator 时,自定义方法中 callback 必须被调用。
补充知识:ant design vue 表单域的validateFields取值和子item的change取值的先后问题
废话不多,先咔的撸出代码先
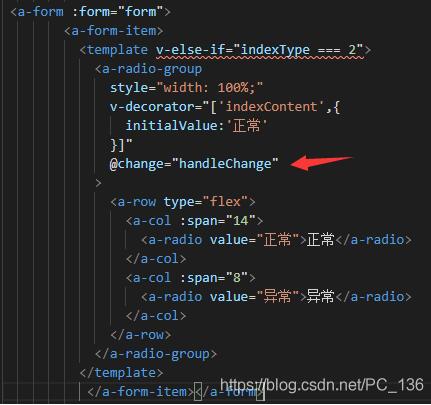
我先在created中初始化表单域form

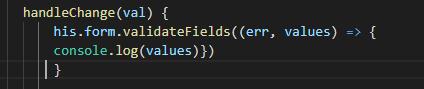
然后在表单域子节点中绑定@change="handleChange"函数,

然后我设想是每一次单选完后打印出单选后的值

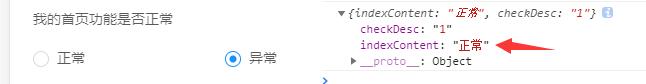
然而结果是每次打印的值是单选前的值,比如:
我开始时默认选正常,第一次选异常,打印出正常
第二次选正常,结果打印出异常

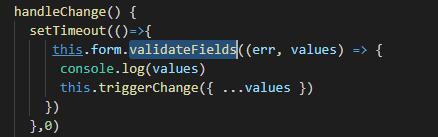
我懵逼了,一般出现这种情况应该是跟事件机制同步或者异步的先后顺序有关,于是仔细设置了validateFields为异步输出

这回输出正常了,

果然是,个人猜测是输入框的change事件赋值发生在表单域的validateFields()事件之后,导致取到的值是修改前的值
以上这篇解决ant Design中this.props.form.validateFields未执行的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容