antd-DatePicker组件获取时间值,及相关设置方式
读心悦 人气:2DatePicker组件默认语言是英语,需要设置为中文的话,需要安装moment。
import moment from "moment";
import "moment/locale/zh-cn"
format属性,设置日期的格式,如“2020-02-28”。
设置日期
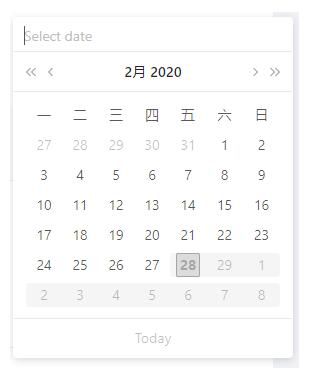
选择日期是今天之前【包含今天】
需要和moment搭配应用
// 设置默认的起始日期
const disabledDate = (current) => {
console.log(current)
return current > moment().startOf('day');
}
<DatePicker disabledDate={disabledDate}
效果如下图:

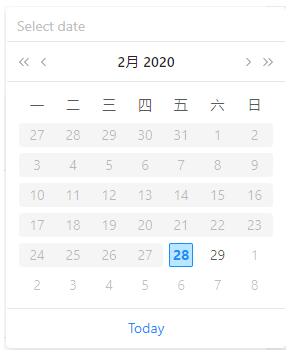
如果是选择今天之后的日期【包含今天】
const disabledDate = (current) => {
console.log(current)
return current > moment().startOf('day');
}
如图:

关于moment的API,可以参考 moment 的具体文档
获取时间值
官网提供的函数:
function onChange(date, dateString) {
console.log(date, dateString);
// date 就是原始的日期数值,dateString 就是我们需要的日期格式
}

如果DatePicker组件嵌套在form表单里面,有两种方式获取日期值
第一种方式:
使用官网提供的函数,并在State中设置日期参数
constructor(){
super()
this.state={
date:""
}
}
onChange = (value,dateString)=>{
this.setState({
date:dateString
})
}
handleSubmit1 = e => {
const that = this;
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log(values.date)
that.setState({
date: that.state.date
})
that.getData(1, 10, that.state.date);
}
});
};
<Form className="ant-advanced-search-form" onSubmit={this.handleSubmit1}>
<div className="search-report">
<Form.Item label="日期">
{getFieldDecorator('date', {
rules: [
{
required: false,
message: '选择日期',
},
],
})(<DatePicker onChange={this.onChange} format="YYYY-MM-DD" placeholder="选择日期" />)}
</Form.Item>
<Button type="primary" htmlType="submit">查询</Button>
</div>
</Form>
这种方式在提交表单的时候,直接从state中获取日期参数值。
第二种方式:
使用moment转换日期
handleSubmit3 = e => {
e.preventDefault();
this.props.form.validateFieldsAndScroll((err, values) => {
const data = moment(values.date).format('YYYY-MM-DD')
console.log(data)
});
};
补充知识:moment.js可以通过 .format()方法将时间变成字符串:
我就废话不多说了,就是一行代码的事,来看看吧~
moment(moment().add(1, 'M')).format(dateFormat)
以上这篇antd-DatePicker组件获取时间值,及相关设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容