AngularJS select加载数据选中默认值 AngularJS select加载数据选中默认值的方法
清风晴雨 人气:0想了解AngularJS select加载数据选中默认值的方法的相关内容吗,清风晴雨在本文为您仔细讲解AngularJS select加载数据选中默认值的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:select,选中默认值,下面大家一起来学习吧。
问题描述:
在我们开发项目过程中,避免不了会用到select下拉框,那么在angular中如何使用select呢?
解决方案:
可以用ng-options来动态加载option,然后在用ng-model来匹配。代码如下:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
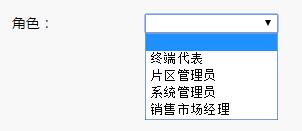
这样出现了空白选项:


那么我们对代码进行简单调整:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
成功了!!

两者的差别在于:两张图的value是不同的,最开始的value是一个对象,而后面的value是一个id值,这与ng-model的绑定值有直接关系。
以上这篇AngularJS select加载数据选中默认值的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容