解决iview 的select下拉框选项错位的问题 完美解决iview 的select下拉框选项错位的问题
njueyupeng 人气:0想了解完美解决iview 的select下拉框选项错位的问题的相关内容吗,njueyupeng在本文为您仔细讲解解决iview 的select下拉框选项错位的问题的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:select,下拉框,错位,下面大家一起来学习吧。
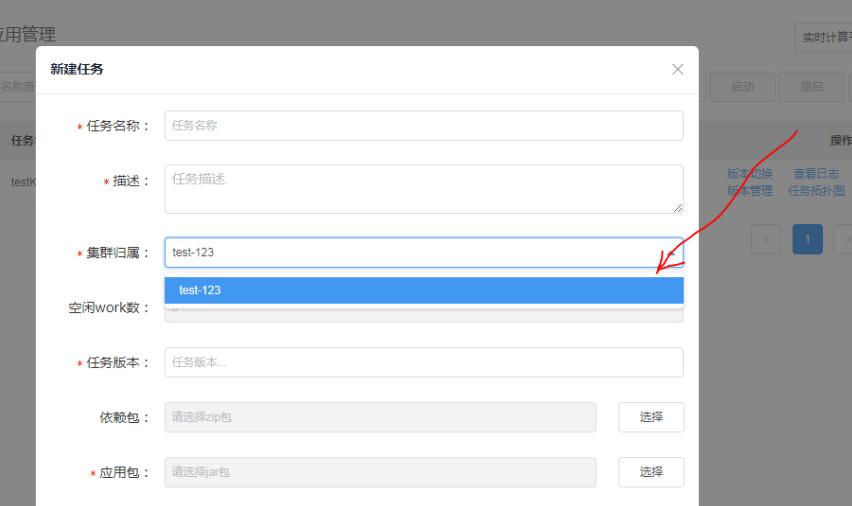
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件。但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位。)
图1:

图2:

在分析组件代码后,发现以下一个样式:
.ivu-modal .ivu-select-dropdown {
position: absolute !important;
}
解决方案
正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式。
但是,很不巧的是,作者加了一个 !important ,改变了优先级。
那么,如何让自己的样式优先级比他高呢,可以在自定义的样式文件里加入这样的样式:
body .ivu-modal .ivu-select-dropdown{
position: fixed !important;
}
这样就解决了上述提到的问题。关于为什么加个body,就能改变样式的优先级,可以参照我的博客相关文章(how2js.cn)
以上这篇完美解决iview 的select下拉框选项错位的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容