Vue2.0中v-for迭代语法的变化(key、index) 浅谈Vue2.0中v-for迭代语法的变化(key、index)
qinjianhuang 人气:0想了解浅谈Vue2.0中v-for迭代语法的变化(key、index)的相关内容吗,qinjianhuang在本文为您仔细讲解Vue2.0中v-for迭代语法的变化(key、index)的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue2.0,v-for迭代语法,下面大家一起来学习吧。
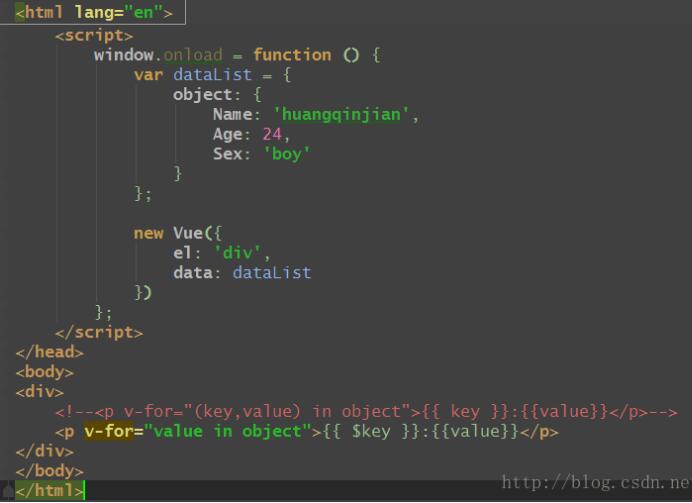
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

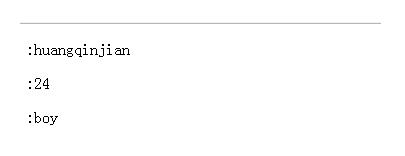
结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
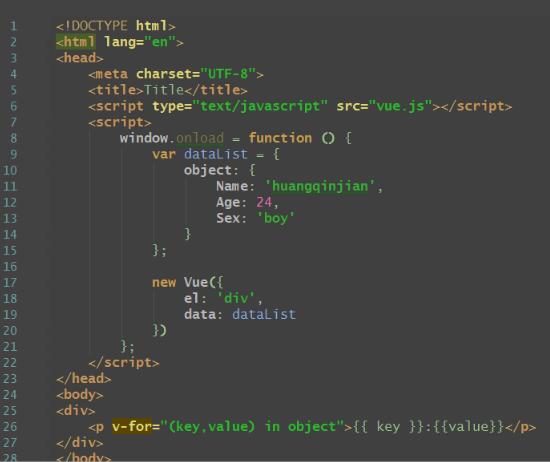
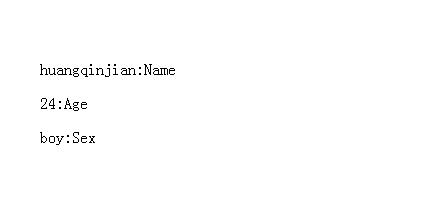
解决后:


以上这篇浅谈Vue2.0中v-for迭代语法的变化(key、index)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容