Vue2.0 给Tab标签页和页面切换过渡添加样式 Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
yhyclelo 人气:0想了解Vue2.0 给Tab标签页和页面切换过渡添加样式的方法的相关内容吗,yhyclelo在本文为您仔细讲解Vue2.0 给Tab标签页和页面切换过渡添加样式的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,页面切换过渡,下面大家一起来学习吧。
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
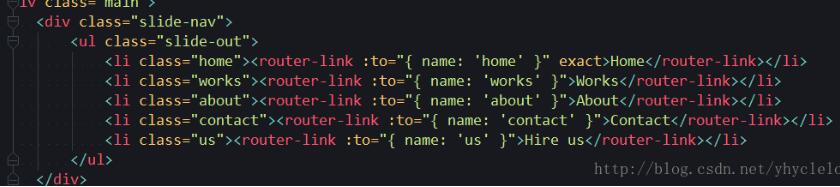
1.在app.vue文件中你的nav中添加路由地址

2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
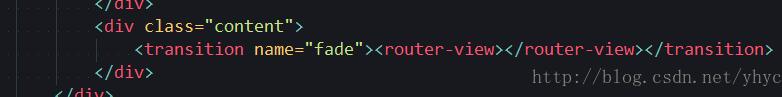
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

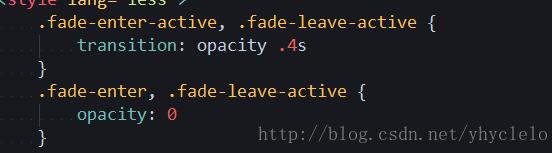
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

以上这篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容