学习手绘六个扁平化风格的可爱卡通小动物头像 AI图标制作教程
小动物头像 人气:0AI图标制作教程:学习手绘六个扁平化风格的可爱卡通小动物头像,教程难度不高,非常适合新手练习,掌握工具的使用。

1. 创建一个优雅的暹罗猫
第1步
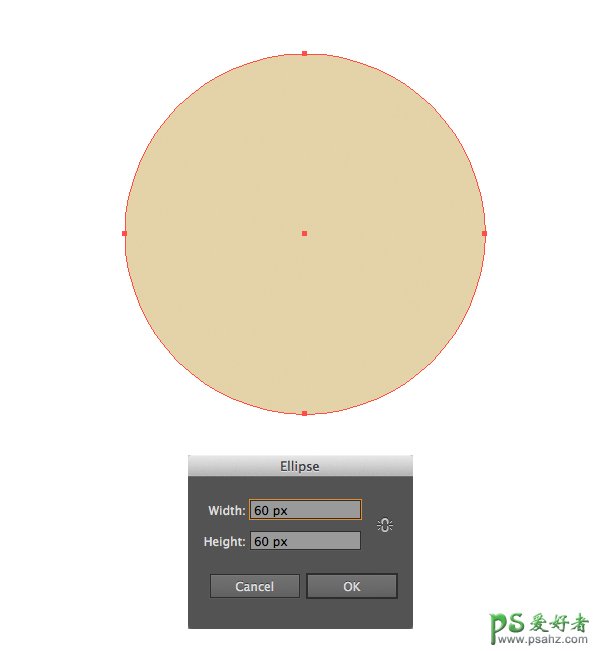
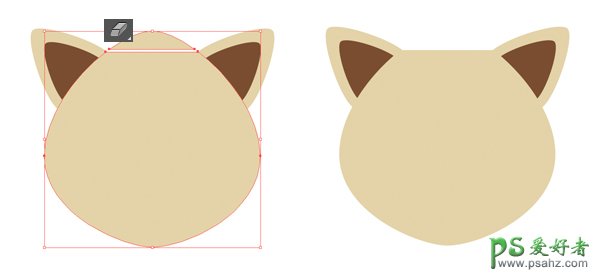
首先从一个由椭圆工具(L)制作的60*60 px大小的圆形成猫的脸。 用浅褐色填充这个圆。

第2步
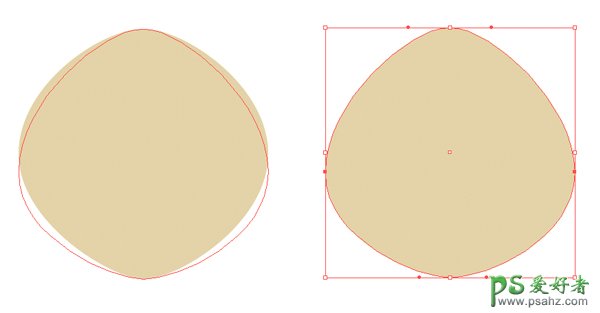
用直接选择工具(A)选择两边的锚点并将其向下拉动,改变脸部的形状。

第3步
现在让我们制作猫的耳朵。
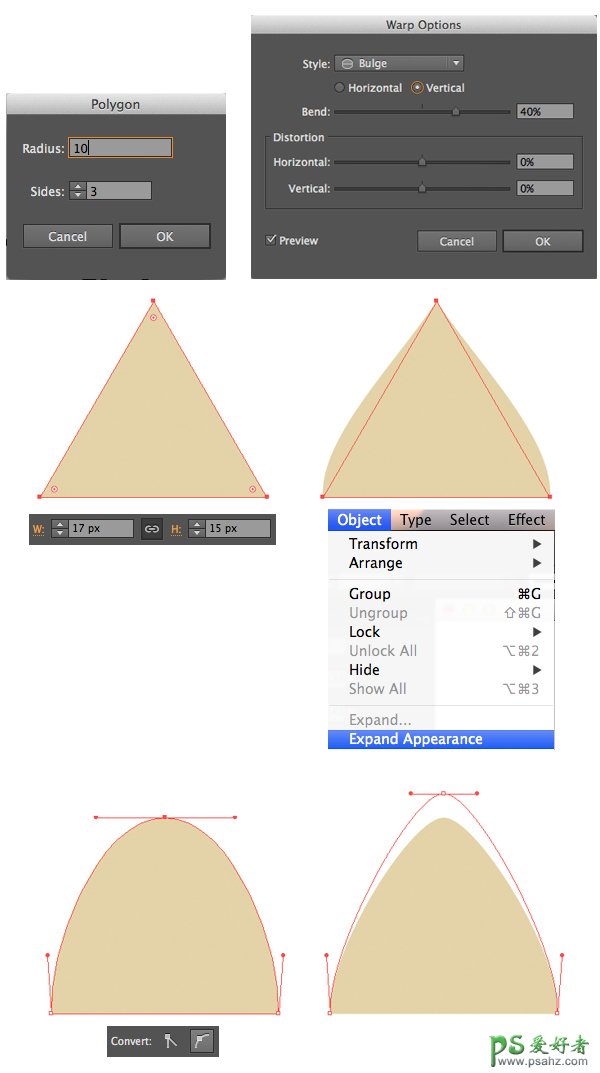
选取多边形工具并制作一个大小大约为17 * 15 px的三角形。 使用效果>变形>凸出并设置垂直方向的弯曲值为40%。
给这个形状应用对象>扩展外观的效果。 用直接选择工具(A)选择上面的锚点,并在上面的属性面板中点击转换角为平滑按钮,制作平滑的角。
缩短这个锚点的锚柄并将其向上拖动,使耳朵更尖。

第4步
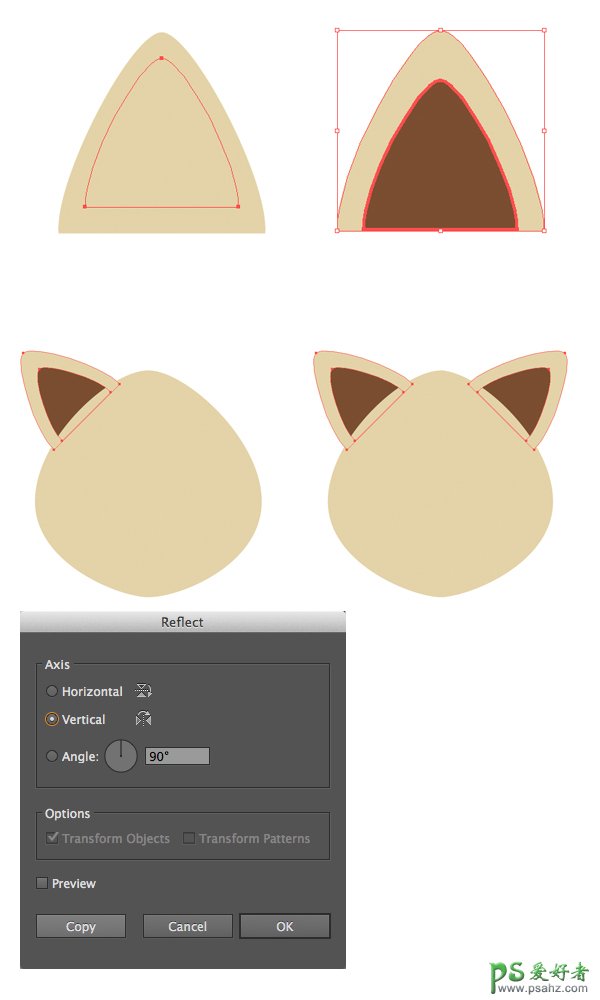
选中鼻子,复制并粘贴在前面(Control-C > Control-F)。 缩小新拷贝的形状,并用巧克力棕色填充它。
旋转耳朵并将其放置在头部的左边,将其置于底部(Control-Shift-[),在头部形状的下面。 通过双击工具面板上的镜像工具(O)图标水平轴翻转耳朵制作一份复本,并将其放置在头部相对的一边。

第5步
让我们制作扁平头部的顶部部分。
选中头部的形状,选取橡皮擦工具(Shift-E)并按住Alt键,画一条扁长的横跨头部的矩形。 现在我们将这个形状切成2个部分。 选择不需要的部分并删除它。

第6步
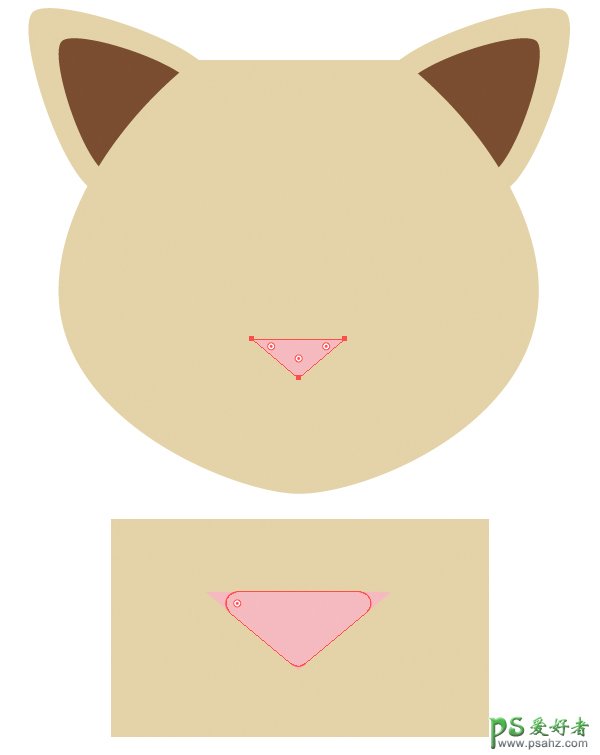
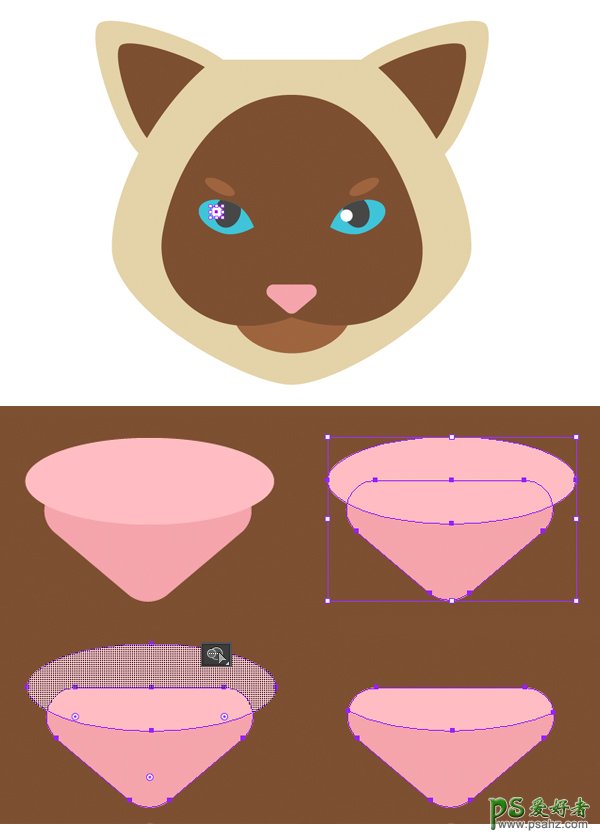
用多边形工具制作一个粉色的3角形鼻子。 选中鼻子,拖拽实时转角的控制点,使形状变圆。 如果这个功能在你的 Adobe Illustrator的版本中不可用,使用效果>风格化>圆角可以做到相同的效果。

第7步
制作另一个椭圆并将其放置到脸的里面,以便它碰到下鼻尖。
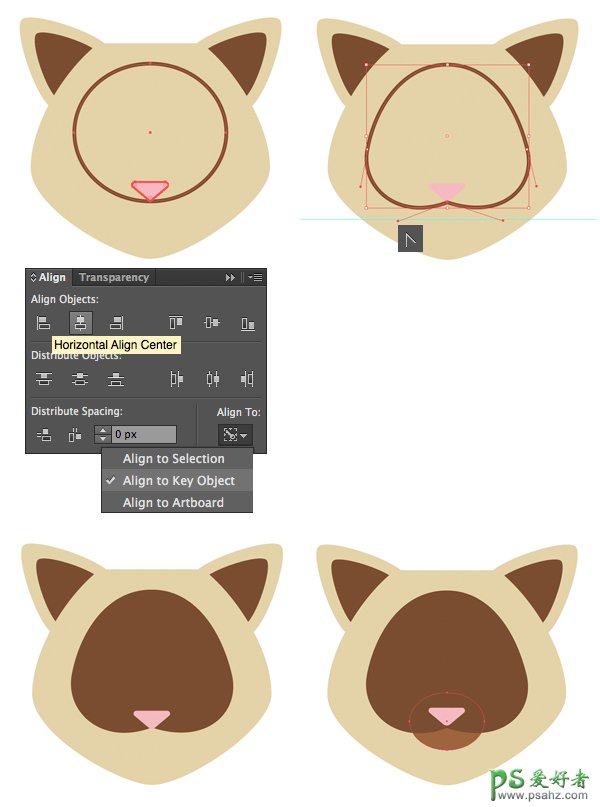
利用鼻子作为一个关键对象,将椭圆对齐到鼻子上。 要做到这一点,需要选择2个形状并按住Alt键时点击鼻子形状。 你将会在鼻子周围看到一个厚厚的描边,指示关键对象。 前往对齐面板并点击水平居中对齐。
然后选取锚点工具(Shift-C),并向下移动底部锚点的锚柄大约45°。 利用参考线将锚柄移动相同的距离(你可以从在你的画板的标尺上向下拉动添加参考线(Control-R))。
用与我们耳朵颜色相同的颜色填充面部,用吸管工具(I)选取颜色。 添加一个更小的浅棕色的椭圆在面部的下面,描绘为下颌。

第8步
现在让我们制作眼睛。
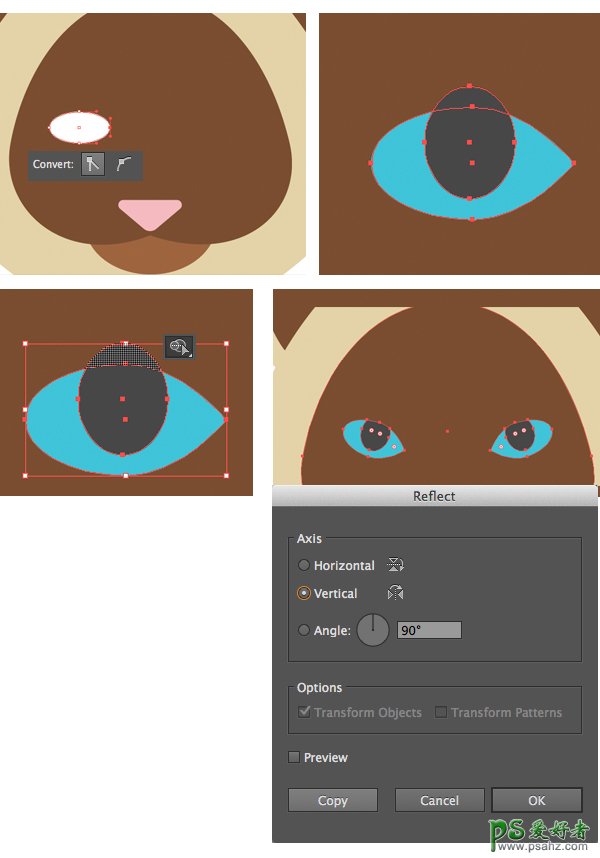
制作一个椭圆,选择它右边的锚点,用控制面板上的转换菜单将其转换为尖角。 用浅蓝色填充椭圆并在其上面添加另一个椭圆作为虹膜。
我们需要删除虹膜与眼睛边缘叠加的部分。 选中两个椭圆,然后利用形状生成工具(Shift-M),按住Alt键,点击不需要的片段,擦掉虹膜上面的部分。
将眼睛旋转一点,并使用镜像工具(O)创建一个镜像的复本。

第9步
制作2个浅棕色的椭圆作为我们猫的眉毛,并添加2个白色的小圆作为眼睛的高光。
创建一个浅粉色的椭圆,将其放置在鼻子的上端的位置,然后利用形状生成工具(Shift-M),按住Alt键删除不需要的部分,因此使鼻子添加更多细节。

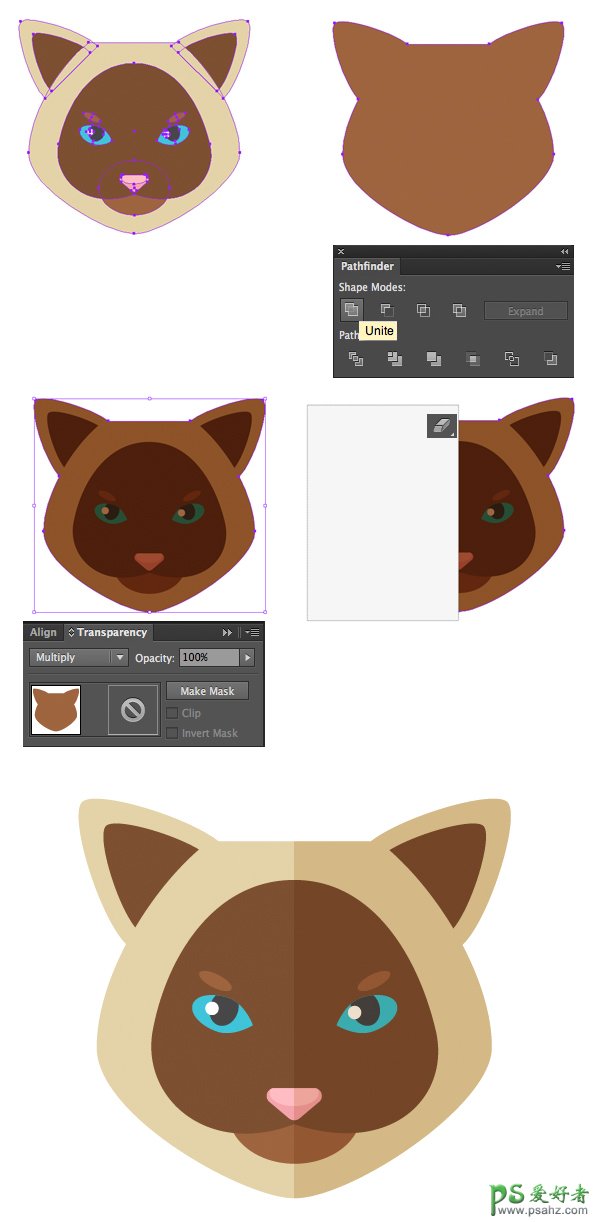
第10步
让我们创建一个新潮的扁平阴影,覆盖猫头部的一半。
将猫所有部分编组(Control-G),复制这个编组并将其粘贴在前面(Control-C > Control-F)。 保持复本选中,在路径查找器面板中将这些部分合并,将它们生成一个单独的形状。 改变这个侧影的混合模式为正片叠底,使它变为半透明。
最后,选择侧影,选取橡皮擦工具(Shift-E)并按住Alt键,拉动你的鼠标到猫头的左边,用白色的矩形覆盖它。
释放鼠标按钮,删除覆盖的片段。

在这里,我们就完成他了! 我们扁平化的猫已经完成。 让我们开始制作下一个欢快的小狗把。
2,画一个欢快的小狗
第1步
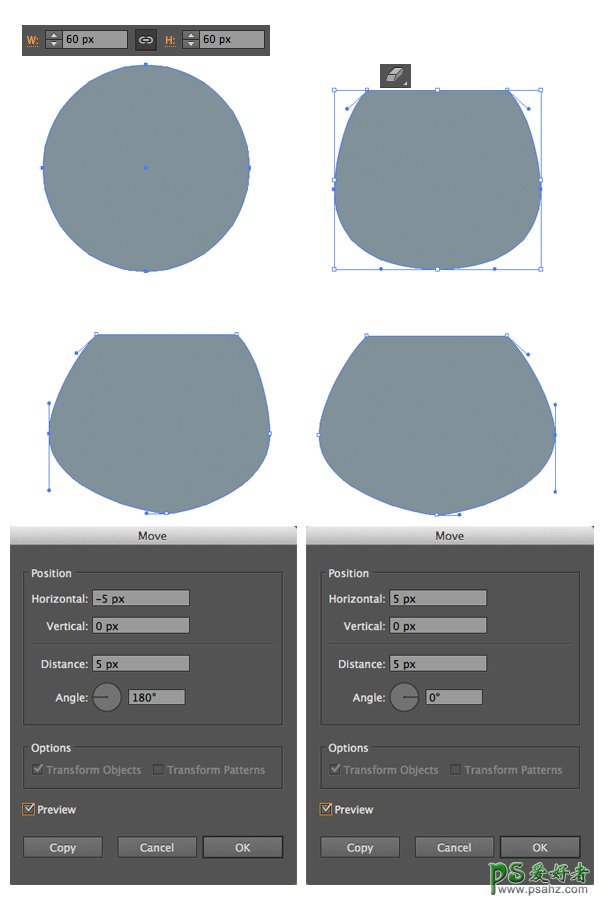
和之前一样,我们首先从一个60 * 60 px的圆中形成一个形象。 将2边的锚点向下移动一点,使形状凸出,然后用橡皮擦工具(Shift-E)擦掉顶部的部分。
用直接选择工具(A)选择左边的锚点,并按下回车键打开移动选项窗口。 设置水平位置值为-5px,垂直位置值为0 px并点击确定,因此将这个锚点向左移动了5个像素。
右边的锚点也用同样的方法处理,设置水平移动值为5px 并将其向右移动5 px。

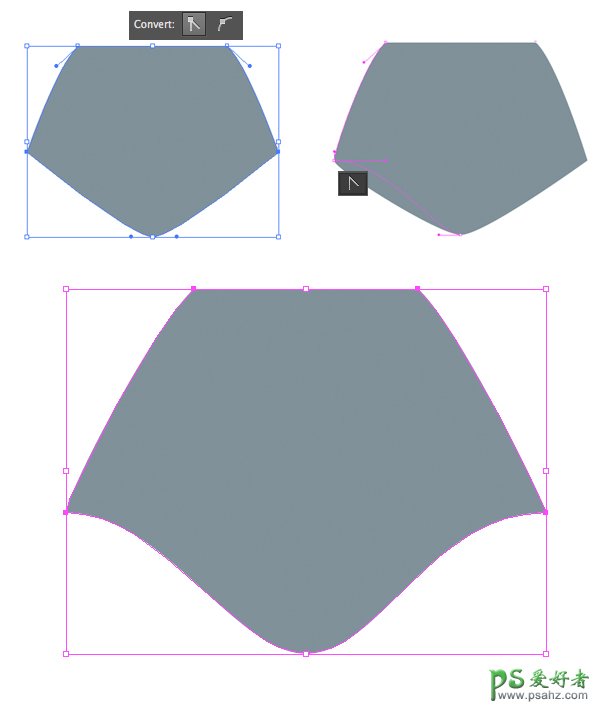
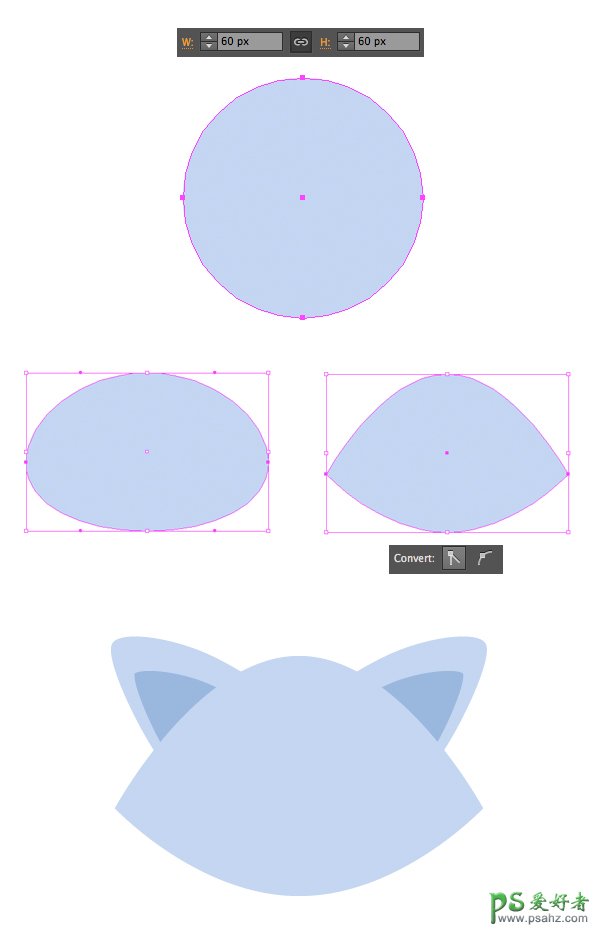
第2步
选择两边的锚点,并将它们转换为尖角。 利用锚点工具(Shift-C)调整锚柄的位置并将它们向上移动,制作一个顺滑曲线的面部线条。

第3步
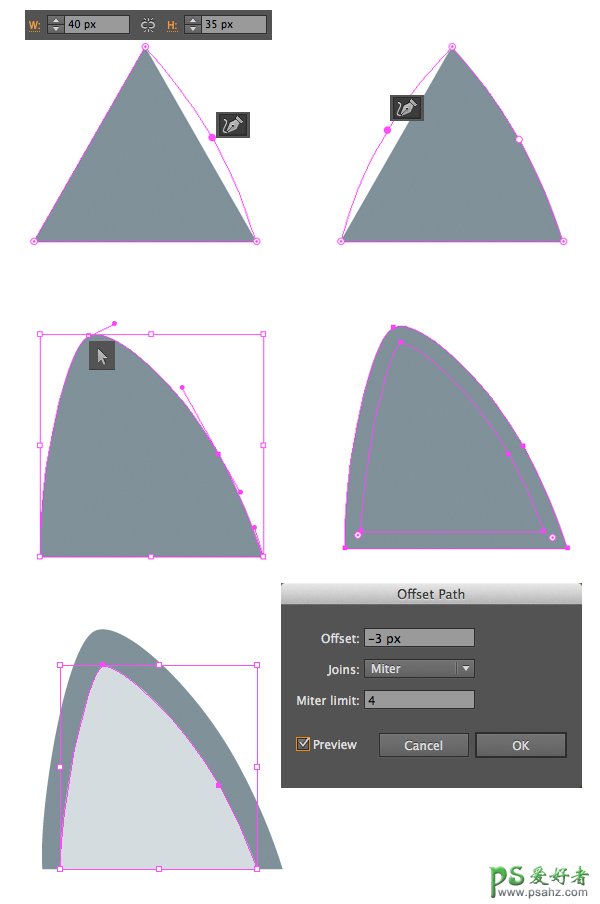
让我们使用多边形工具,用一个40 * 35 px的三角形画成耳朵。 选取曲率工具(Control-`),使三角形的边变得更圆和更凸。 如果你用的是 Adobe Illustrator早期的版本,将不会有这个工具,如之前一样可以任意使用效果>变形>凸出。
选择上方的锚点,使其顺滑并向左拉动一点,使形状倾斜。 转到对象>路径>偏移路径,并设置偏移值为-3px,形成耳朵的内部。 用浅灰色填充。

第4步
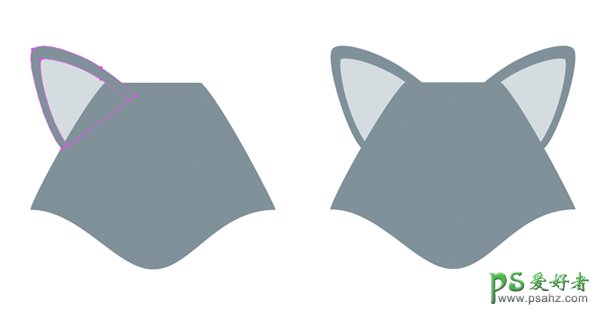
旋转耳朵,并将其放置到头部的左边。 使用镜像工具(O)在另一边创建一个镜像的复本。

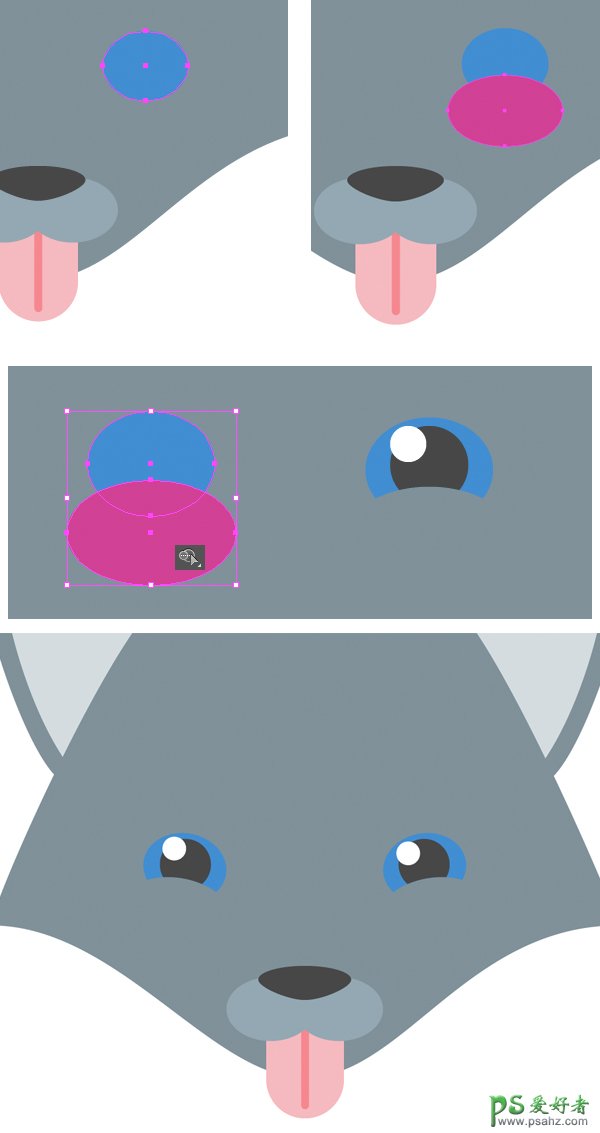
第5步
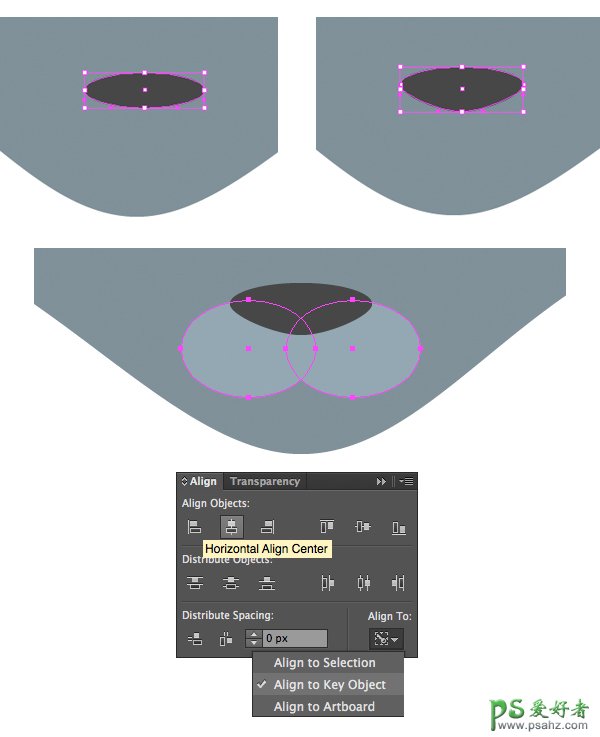
用一个压扁的椭圆画成一个深灰色的鼻子,将其下面的锚点向下拖动一点。
制作两个叠加的浅灰色的椭圆在鼻子的下面,将脸部形状作为一个关键对象,把它们编组并与脸部水平对齐,。

第6步
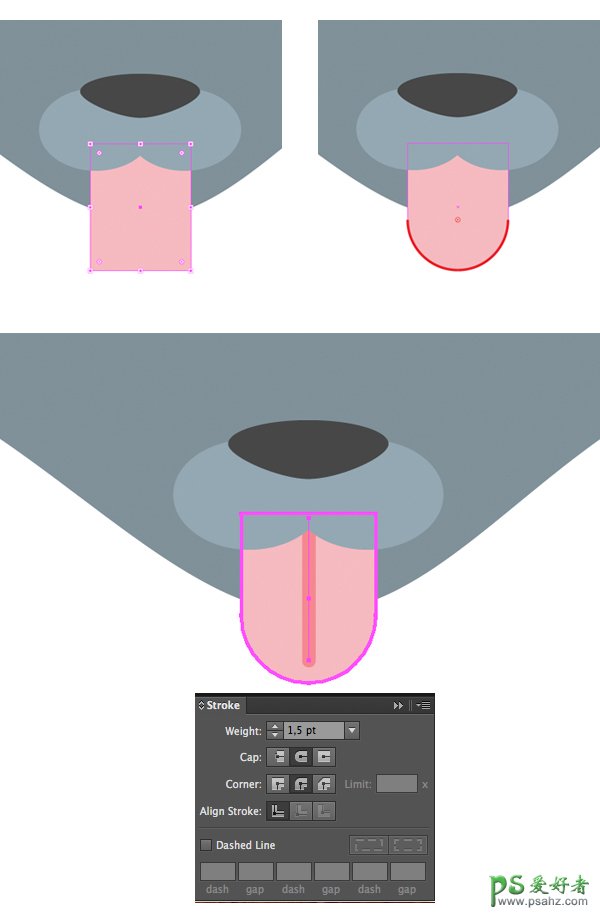
现在让我们制作一个有趣的伸出了的舌头! 用矩形工具(L)创建一个浅粉色的矩形,并将其放置在浅灰色椭圆的下面。 选择下面的锚点并推动实时转角使其达到最大,使其底部的形状变圆。
选取线段工具(\)并按住Shift键画出一个垂直的描边。 你可以在描边面板中使线段端点变圆。

第7步
让我们来到眼睛的制作。
绘制一个深蓝色的椭圆,并在其下面用一个任意颜色的椭圆覆盖住。
选择2个形状,并用形状生成工具(Shift-M)删除眼睛底部被椭圆覆盖的部分。 这样我们会制作一个有趣的形状。 给眼睛添加一个深色的虹膜和一个白色的小高光。
将眼睛旋转一点并创建第二个,放在脸的另一边。

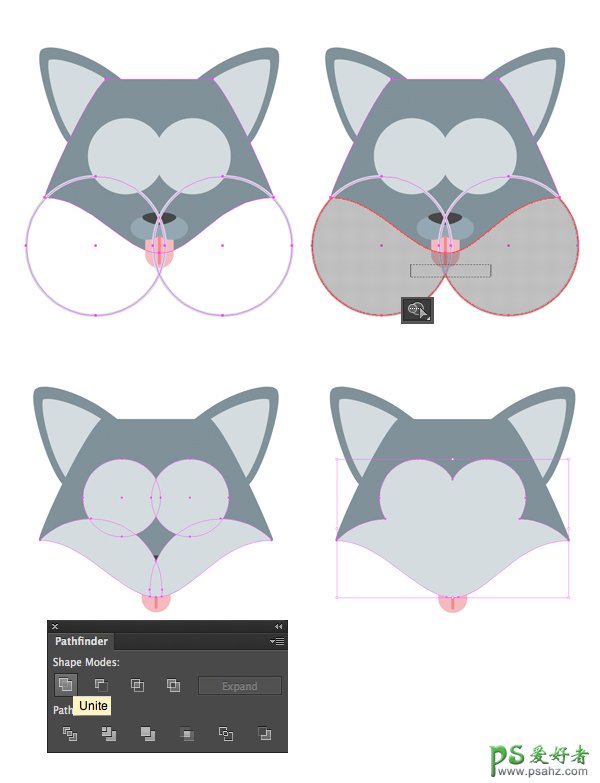
第8步
创建2个浅灰色的正圆,覆盖住眼睛。 然后添加2个较大的圆,叠加并覆盖在脸的底部,如下面截图所示的一样。 选择下面的圆并使用形状生成工具(Shift-M)删除脸外面的部分。
选择全部4个新片段并在路径查找器中将它们合并,制作一个面部的“面具”。 你可以在面部的中心删除间隔,通过用直接选择工具(A)点击它的边缘并删除它。

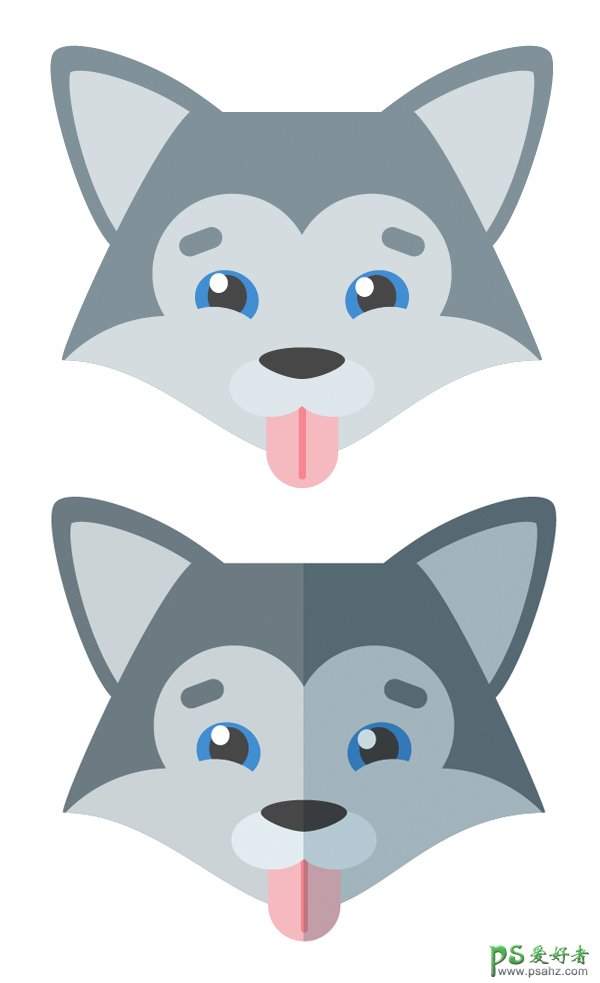
第9步
制作2个小圆角矩形作为眉毛,使狗看起来友善且欢乐,最后在脸的右半部分创建一个微妙的阴影。

3,制作一个可爱的浣熊
第1步
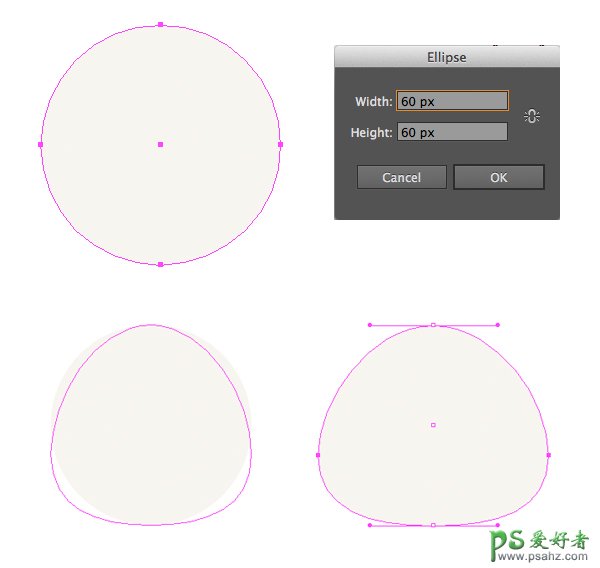
首先我们从一个 60 * 60 px浅蓝色的圆塑造脸部。 将其压扁一点使图形更宽。 将两边的锚点向下拉动几个像素,并从上方工具栏的转换菜单中将其转换为锐角。
从我们猫的耳朵中制作一份复制,根据浣熊头的颜色给耳朵重新上色并将其放置到头的两边。

第2步
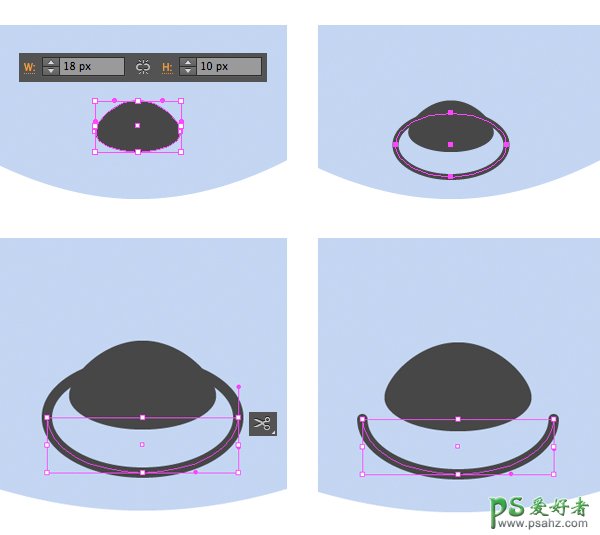
从一个18 * 10 px的深灰色的椭圆中制作一个鼻子,并将其顶部的锚点向上拉动一点。
用深灰色描边创建另一个椭圆,在颜色面板中设置填充色为无。 选取剪刀工具(C)并点击左边和右边的锚点,水平将其分为2个相等的椭圆。 删除下面的一半,使我们的浣熊微笑。

第3步
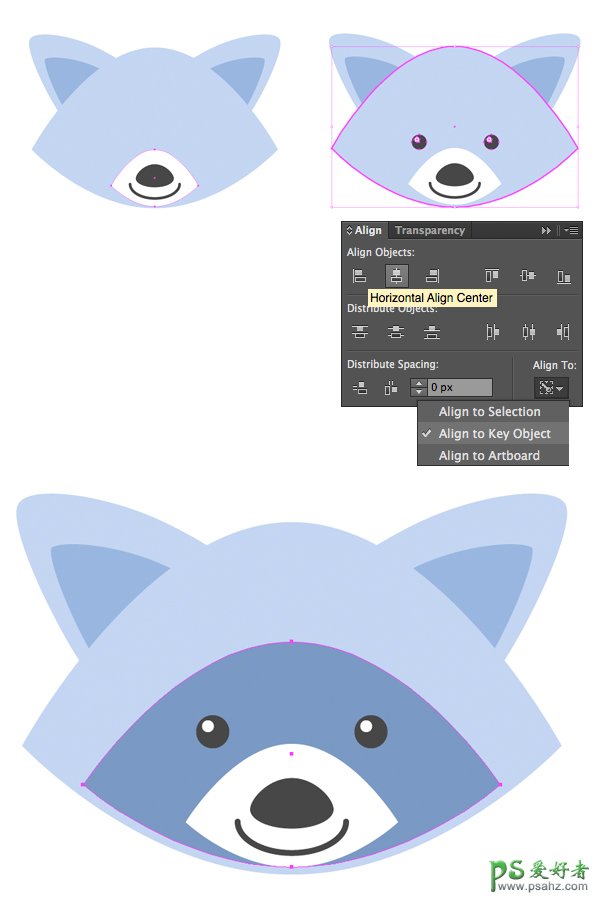
复制面部的形状,制作一份较小的拷贝,用白色填充并放置在鼻子的下面。 添加2个有白色高光的黑色小眼睛,将其编组并在对齐面板中水平对齐面部,将脸制作为一个关键对象。
再次拷贝面部形状,制作一个较小的拷贝,用用深蓝色填充,然后放置在脸的底部,形成一个面具。

第4步
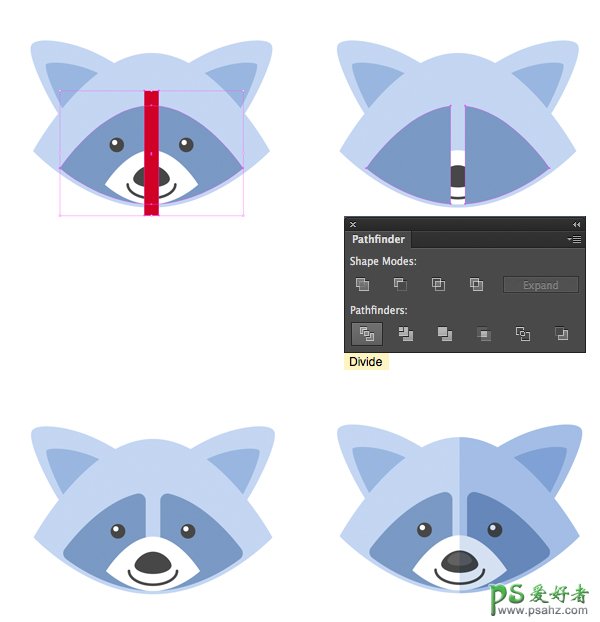
让我们将面具切分为2个椭圆,在眼睛的周围创建2个斑点。选取矩形工具(M)并画一个垂直的条纹穿过脸的的中间。
选择面具和和条纹,使用路径查找器中的分割功能切割全部的形状。 如果有的话,删除不需要的片段。 将椭圆放置到你创建的眼睛的下面,并使角适当地变圆。
最后,在脸的右半部分添加一个扁平的阴影。 现在我们可以继续下一个了!

4,制作一个友善熊猫
第1步
从一个60 * 60 px的浅米色制作一个蓬松的脸,将它两边的锚点向下移动。

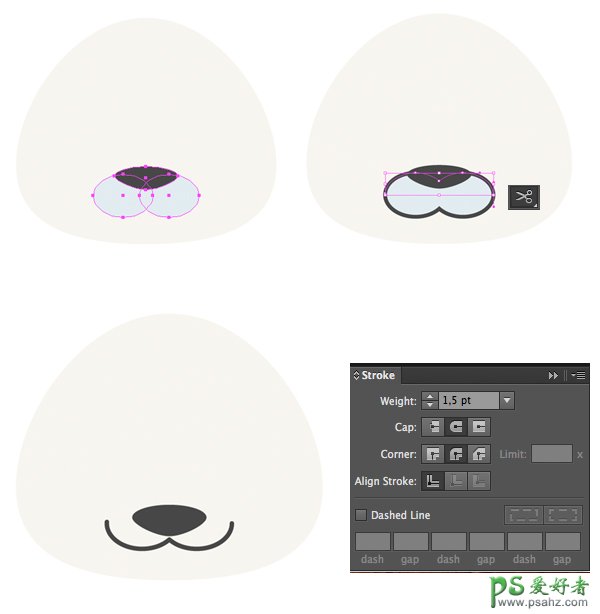
第2步
从我们狗的图标复制鼻子区域,并设置描边的颜色,嘴唇为深灰色,以便轮廓不可见。 选择2个椭圆轮廓(没有鼻子),并在路径查找器中将它们合并。
选择剪刀工具(C)并点击形状轮廓2边的锚点,将其分开。 删掉上面的一半,为我们的熊猫形成一个友善的笑容。

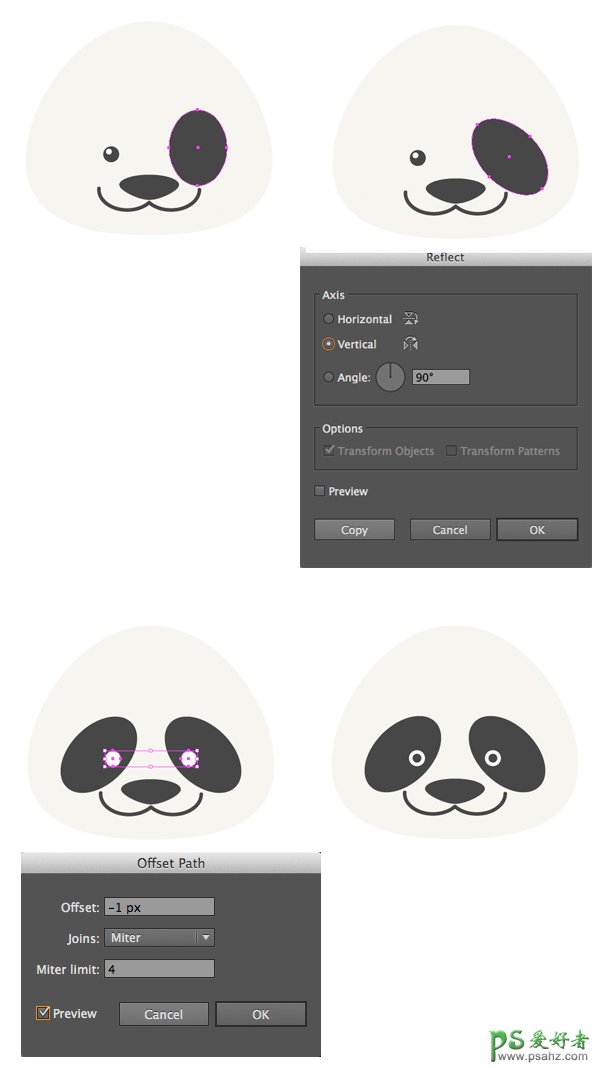
第3步
从我们的浣熊图形中拷贝眼睛,让我们在眼睛的周围形成一个深灰色的大斑点。
制作一个压扁的椭圆,并将其向左旋转一点。 利用镜像工具(O)制作一个复本并水平的翻转到脸的另一边。 用白色填充眼球,以便它们在深色斑点上可见。
保持眼球被选中,使用对象>路径>偏移路径并创建一个小瞳孔,在-1px偏移值的眼睛里面。

第4步
在熊猫的头部添加一个深灰色的耳朵,并最后在脸的右边形成一个半透明的阴影。
做得好! 让我们继续!

5,创建一个聪明的熊
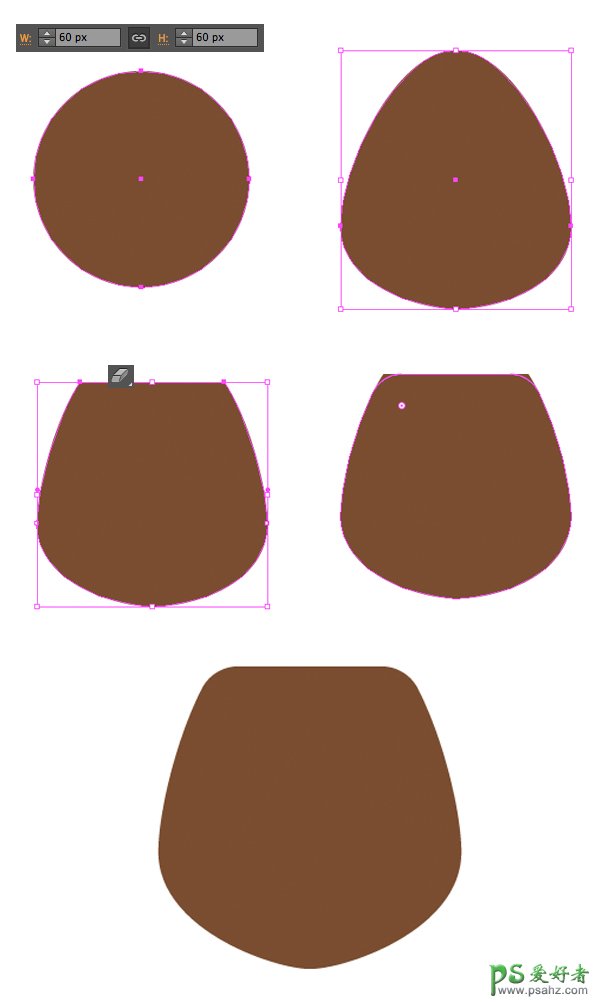
第1步
首先从一个60*60 px 的圆中制作一个熊的脸。 将2边的锚点向下移动,顶部的锚点向上移动,使其看起来像一个鸡蛋。
利用橡皮擦工具(Shift-E)使头部的顶部扁平,并使图形的角稍许变圆。

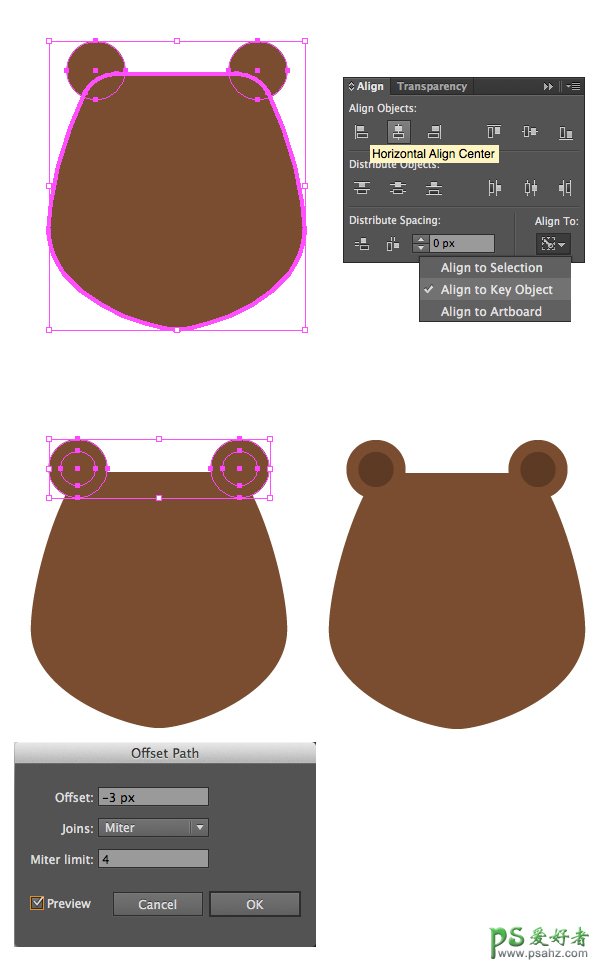
第2步
在头的顶部添加2个圆形的耳朵,将其编组并水平对齐,将头作为关键对象。 利用路径偏移功能给予-3px的偏移值形成耳朵的深色部分。

第3步
从一个压扁的椭圆中制作一个宽的,深棕色的鼻子。
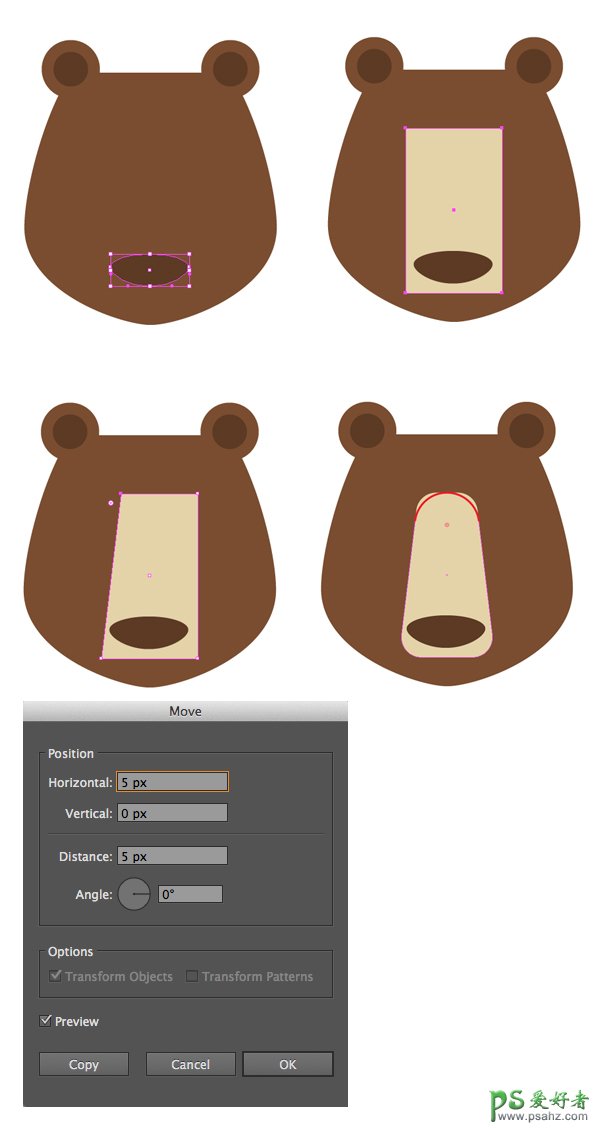
然后让我们绘制鼻桥,选取矩形工具(M)并制作一个浅米色的形状,放在鼻子的后面。
使用移动选项面板,将其左上方的锚点向右移动5px。 对右边的锚点做同样的方法,将其向相反的方向移动,然后得到一个狭窄鼻桥的顶部。
让矩形的角变圆。 利用实时转角功能,你可以变化每个矩形角的圆度。 举例来说,你可以仅选择上方的锚点,因此通过将它们拖拽到最大值得到100%的圆度。

第4步
添加一个小椭圆在鼻桥底部的下面,形成下颌。 添加眼睛到熊的面部,如果你觉得熊的脸太暗了,可以使棕色的部分亮一点。
最后,给熊的脸部添加阴影。
真棒! 我们仅剩最后一个形象了!

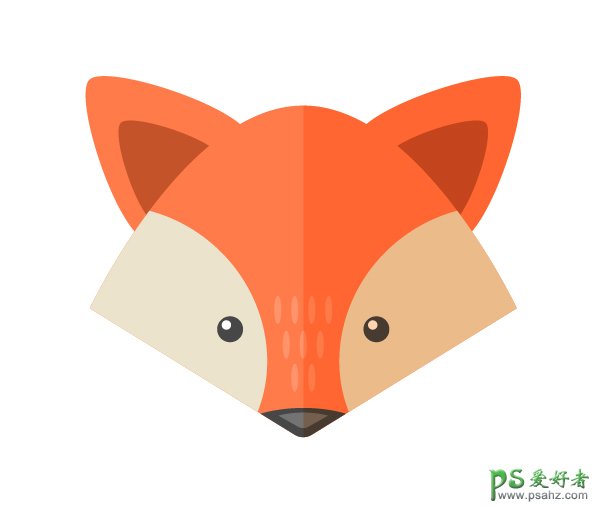
6,制作一个狡猾的狐狸
第1步
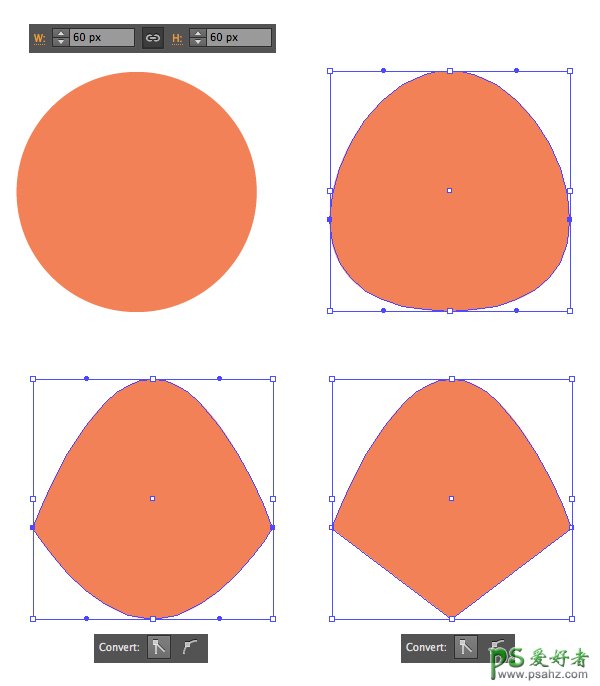
再一次,我们先从我们熟悉的60 * 60 px的橘色圆中形成狐狸的脸。 将2边的锚点向下推动一点并将其转换成锐角,使脸的侧面变尖。 转换下面的锚点转换成角然后形成一个尖鼻子。

第2步
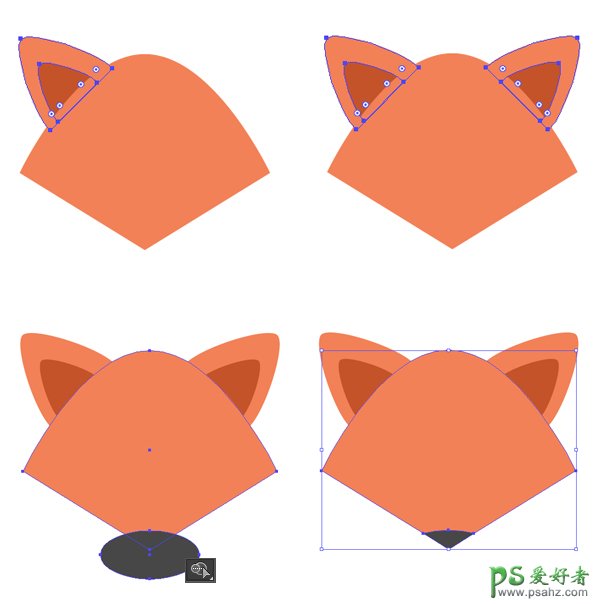
从我们浣熊图形中选取耳朵,并将其放置到狐狸头部的两边,调整颜色。 将黑色的椭圆放在脸的底部,覆盖住鼻子区域。 使用形状生成工具(Shift-M)除去脸外面的部分,形成一个黑色的尖鼻子。

第3步
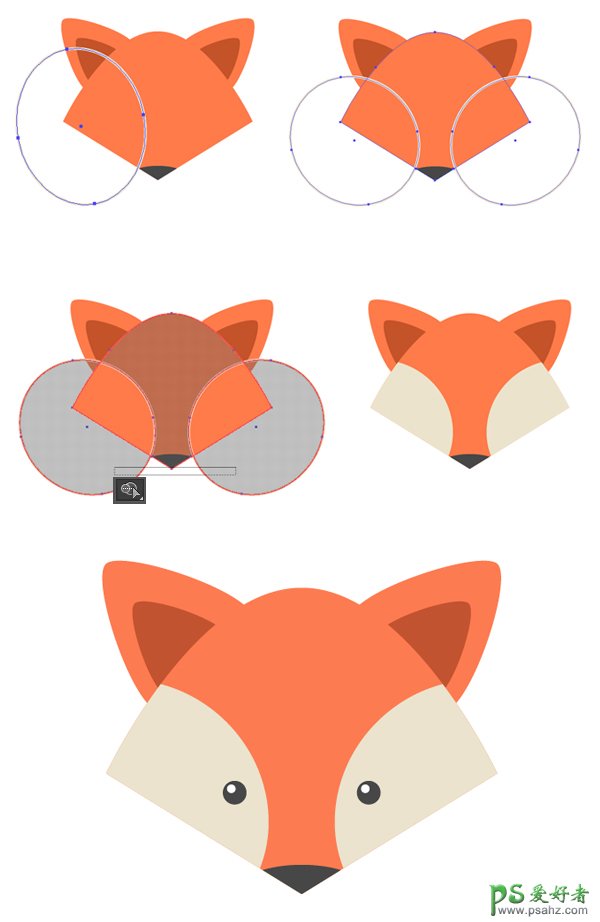
创建一个椭圆,如下图所示,与狐狸脸的左边叠加。 使用镜像工具(O)在相反的一边制作一个翻转的复本。 选择椭圆并用形状生成工具(Shift-M)删掉脸外面的那些部分。 用浅米色填充,形成脸颊。 最后给我们的狐狸添加2个闪亮的小眼睛。

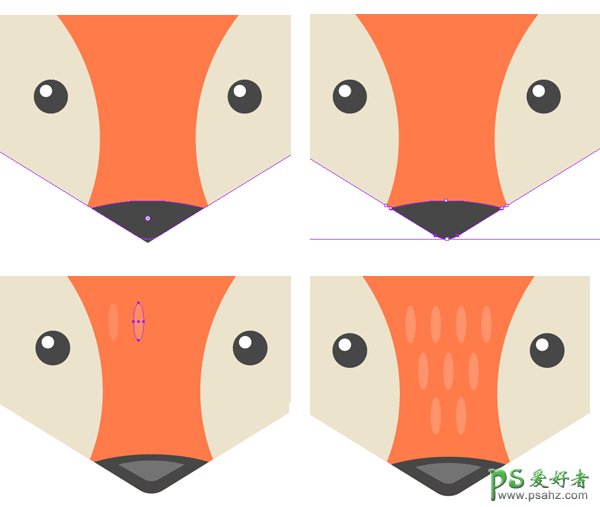
第4步
在实时转角功能的帮助下使鼻尖变圆。 然后让我们为狐狸添加一些更多的细节!
制作一个小的浅橘色的压扁的椭圆,并将其放置到鼻桥的左边。 选择这个形状,按住 Alt-Shift并向右拉动椭圆制作一份复本。 按住Control+D一次形成更多复本。 制作更多列的椭圆,将它们放在纵横的位置上。 这样,我们就描绘了风格化的毛皮狐狸鼻子。
不要忘记给鼻子添加一个轻柔的高光,在鼻子的顶部形成一个浅色的小图形。

第5步
在我们狡猾狐狸的右边添加一个轻柔的影子。

7,创建图标的长投影
第1步
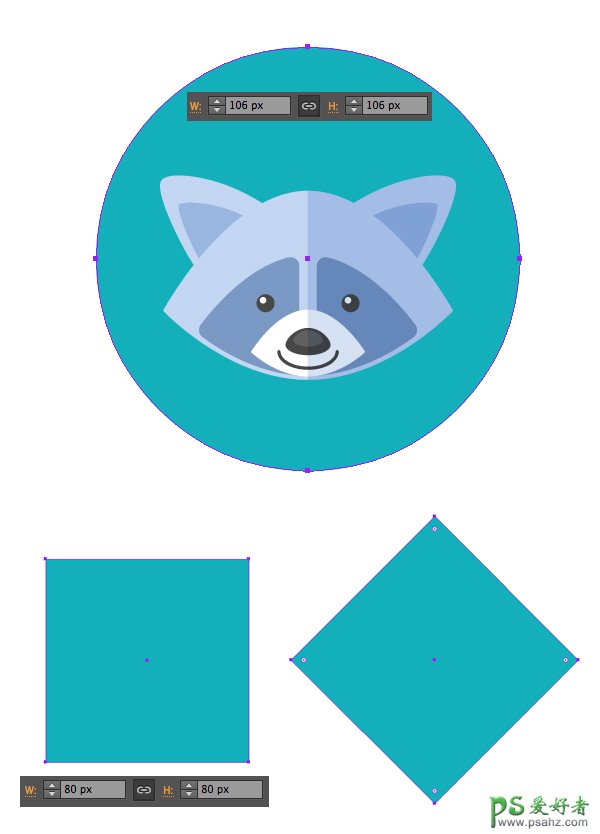
现在我们有了6个扁平化风格的动物形象,让我们将其放在一套彩色的圆之上,创建图标。
制作一个106*106 px大小绿松石色的圆作为图标的底子,并将其放置到浣熊头的中间。
创建一个 80* 80 px的方形作为阴影底子,按住Shift键将其旋转45°。

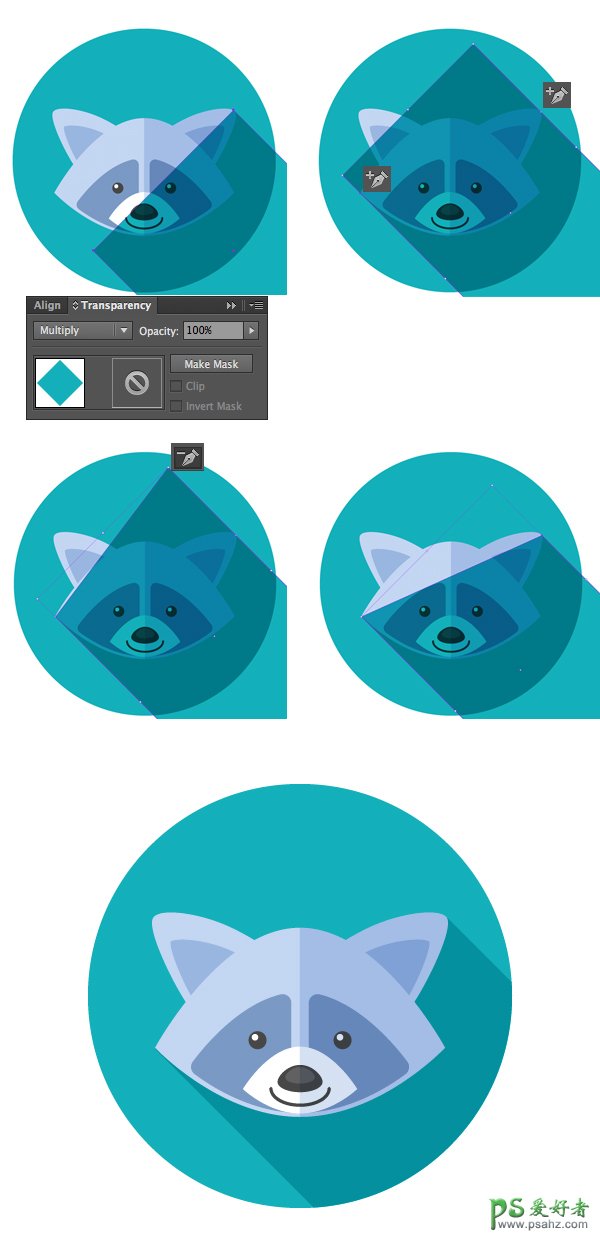
第2步
转换矩形的混合模式为正片叠底,使其半透明,放置在浣熊的上面。 如果需要,使形状窄一点,并且移动它,找到能覆盖头部2个斑点的位置。
在我们这种情况下,它的两端在耳朵的右边和脸的左边。 使用添加锚点工具(+)添加2个锚点在这些斑点上,然后转到删除锚点工具(-)并删除这些矩形顶部不需要的锚点,将顶部的形状置于浣熊头部的下面。
将阴影放置到头部的下面,用形状生成工具(Shift-M)删除图标外面不需要的的片段。
瞧!一个新潮扁平阴影的花式图标已经完成! 对剩下的动物图标用相同的技术创建圆形图标。

很好! 我们一套扁平化动物图标已经完成!
很有趣吧?我希望你会喜欢创建这些可爱的扁平动物图标,并且学习一些新的点子和方法,使用椭圆,路径查找器面板,和形状生成工具!请继续关注新教程,并不要忘记在下面的评论展示你的结果!

加载全部内容