Edge 浏览器开发工具新增了 3D 视图,你尝试了吗?
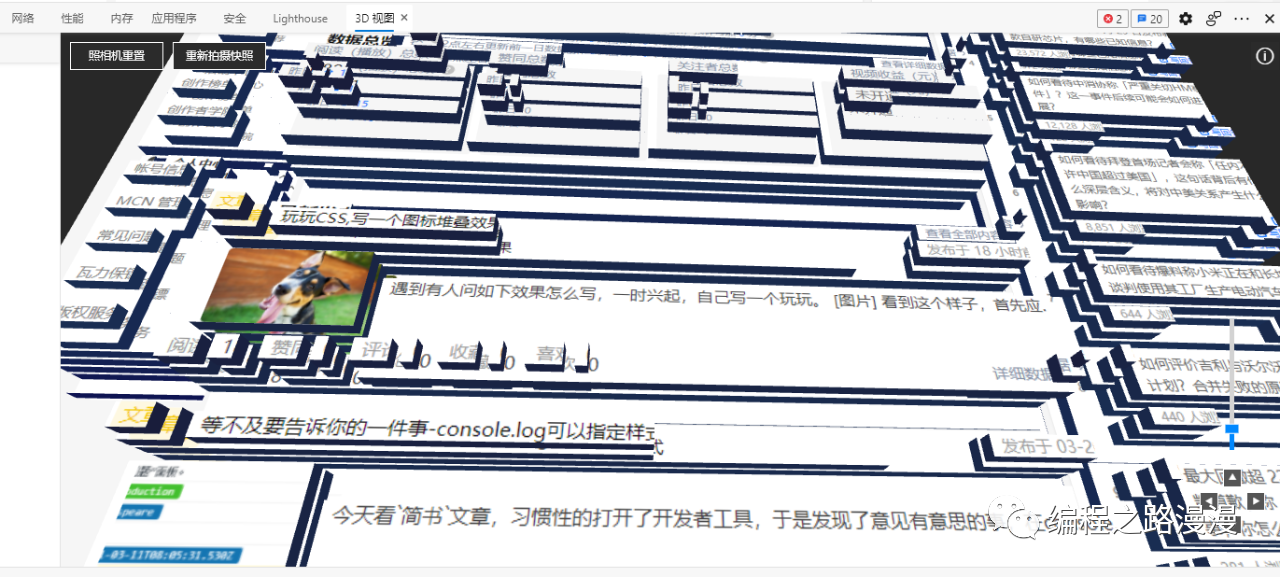
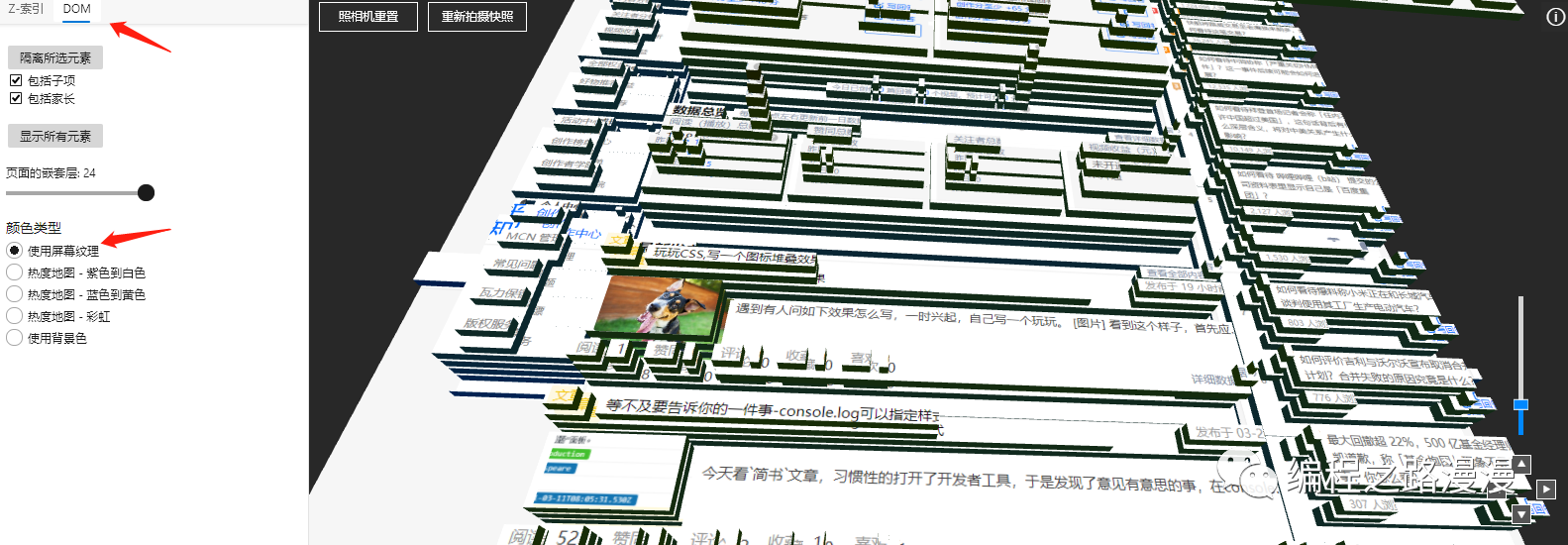
plle 人气:0在使用开发者工具的时候,无意间发现了一个3D面板,如下:
仔细想想,这应该是之前 Firefox 的特性啊,不过后来去掉了,说是太难维护,没想到 Edge 也添加了这个特性。
使用该特性,你可以完成如下任务:
-
以3D视图浏览你的网页
-
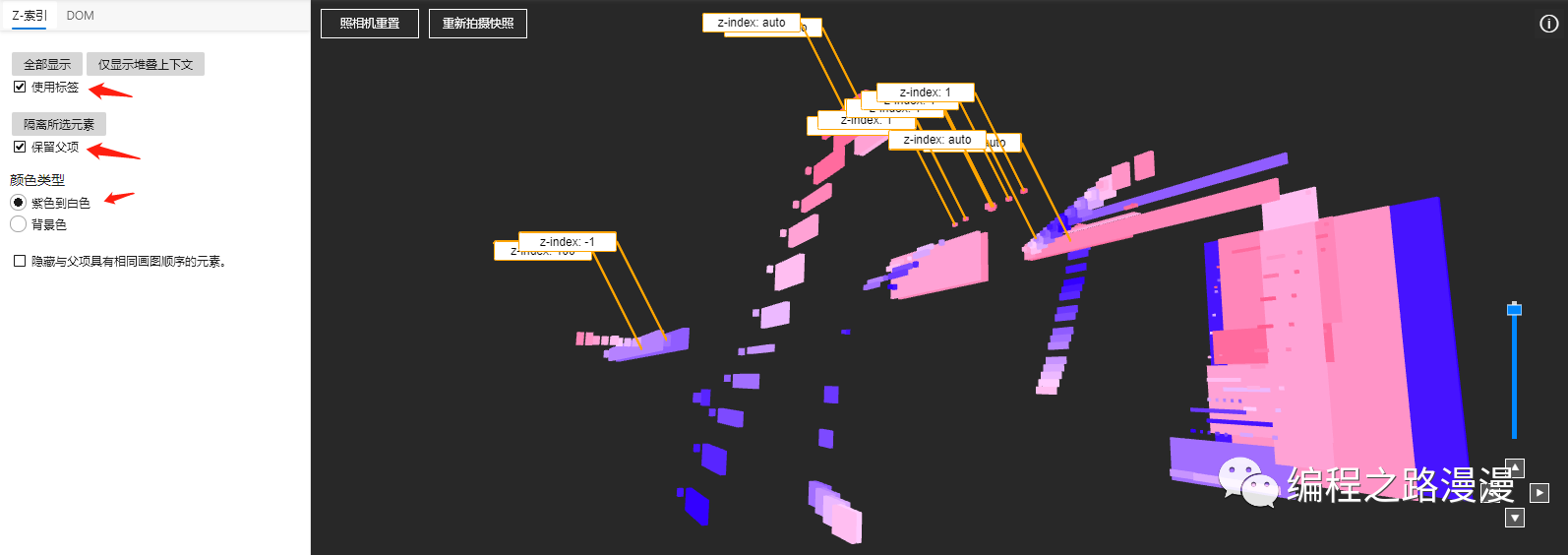
基于 z-index 堆叠上下文的调试
-
从具有合成层的三维视图访问层工具功能
-
清除DOM窗格或z-index窗格中的一些杂乱内容
-
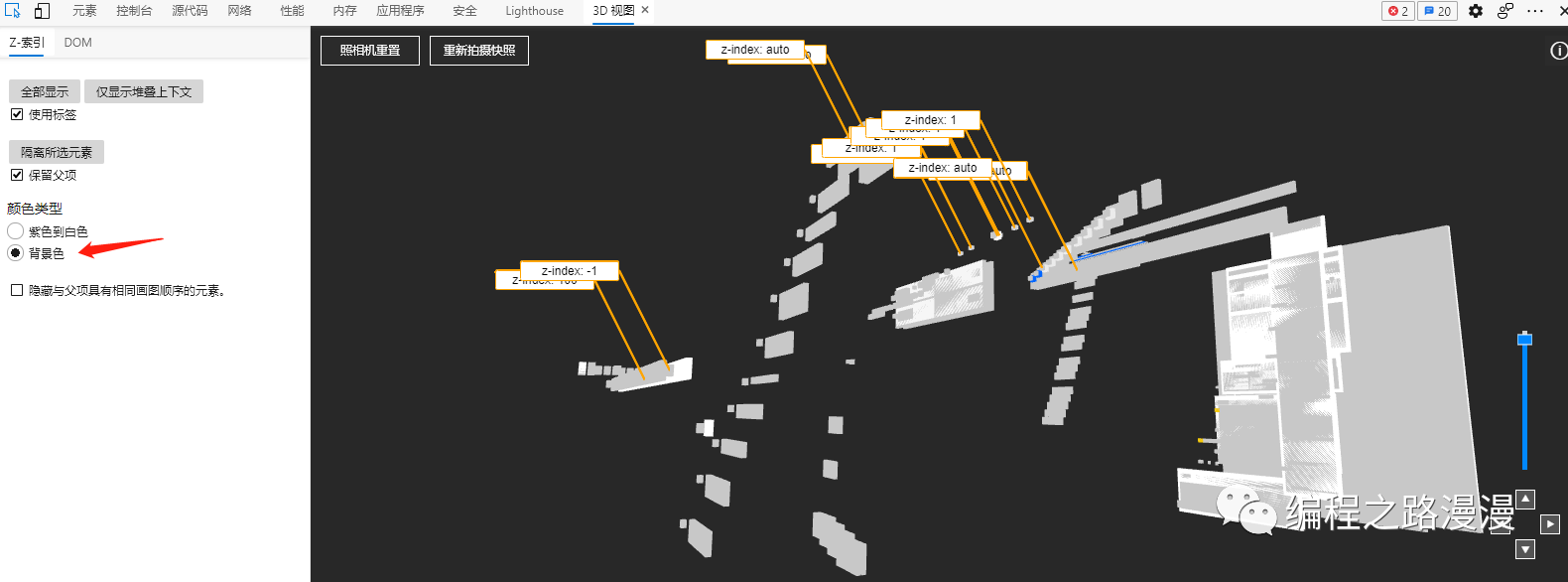
为调试 DOM 问题或者 z-index 问题进行着色,以便调试
如果你想看看 3D 视图项目的早期版本,并自己运行代码,可以参考3D View Sample。
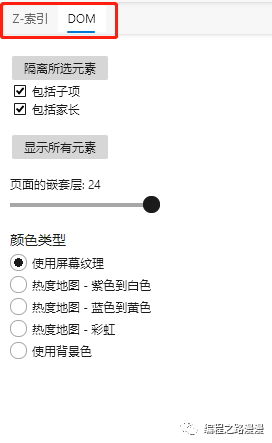
在开发者工具的左侧,可以看到两个标签页:

-
Z-索引标签页,在应用程序中浏览不同的元素,并在不同的元素间进行导航。本标签页为默认标签页
-
DOM 标签页,用于浏览整个网页的 DOM 结构,易于访问每一个元素。要查看本页,点击 DOM 标签页切换。
快捷键
-
旋转 DOM:要进行水平旋转,请按左右箭头键,如果要进行垂直旋转,请按上下箭头键。
-
DOM 元素导航,要选择不同的元素,请选择一个元素,并按上下箭头键。
鼠标操作
-
旋转 DOM:使用鼠标左键拖动即可。
-
平移图像:鼠标右键移动。
-
图形缩放:移动右下方的滑块或者使用鼠标上的滚轮进行缩放
接下来看些效果:



下次调试的时候可以试试,布局不再愁...
最近准备发奋了,要多写些东西分享了,欢迎关注下面公众号,更多文章期待与你相遇:
加载全部内容