微信小程序 数据初始化失败 微信小程序首页数据初始化失败的解决办法
zhilonng 人气:0一、 问题描述
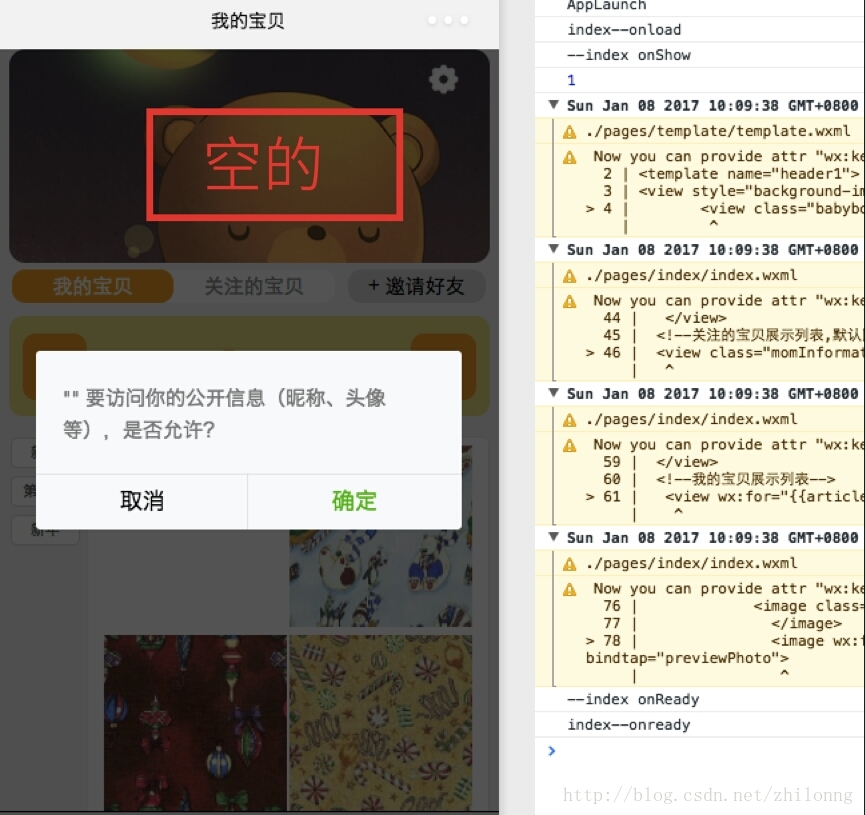
用户首次后再次进入小程序时,我们通常需要通过获取用户openid或unionid用作唯一标示与后台进行数据交流,初始化用户信息。当我们通过第三方服务器跟微信建立请求时,微信需要用户确认是否公开信息。如图1,从console可以看到,在请求的同时,我们的首页index已经加载完成,图中初始化数据显示为空。无论我们将请求信息写在app.js的onload中或者index.js中,当我们点击确认后,请求信息才执行success方法,将第三方服务器返回的数据处理,这样的因需要用户点击而产生的滞后性,我们很难要求程序停下来等我们。那么,我们可以通过其他途径,来达到让程序“停下来”的错觉,下面容我来介绍一下我的解决方法。

图1
二、 解决方法的最基本要求
我们想要的解决方法的最基本要求有如下两点:
1) 当我们进入主页,数据完成了初始化,并正常显示
2) 当用户首次进入程序,只需确认确认公开信息,即可正常进入主页
三、 解决方法
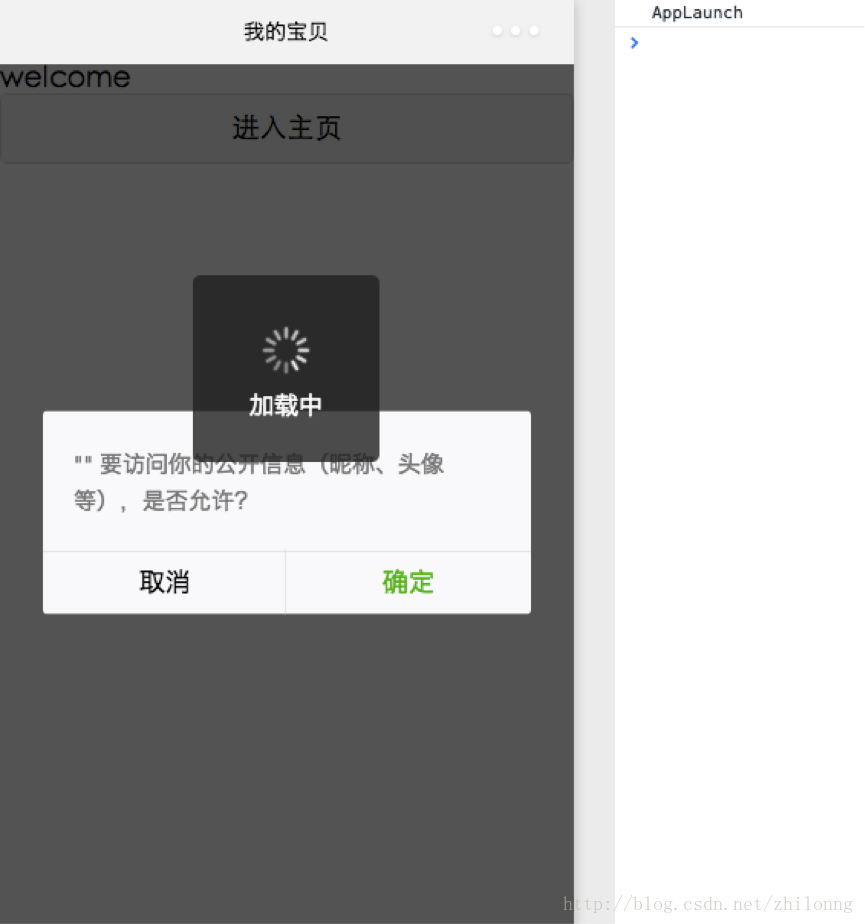
我的解决方法是:通过设计一个“临时加载页”来达到我们想要的效果,这个临时加载页类似于Android的欢迎界面,但当数据加载完成,或者我在第二次进入时,将自动跳转到我们的主页。下面是设计代码部分。
步骤一:首先我们在app.json中,创建一个新的page,命名为welcome
"pages/welcome/welcome"
注意该page要放置在首页,也就是程序进来第一个页面
步骤二:我们在welcome.js中,将具体请求操作写入到onload中
// pages/welcome/welcome.js
Page({
data:{},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
var that = getApp()
try {
//首先检查缓存中是否有我们需要请求的数据,如果没有,我们再跟服务器连接,获取数据
//首次登陆肯定是没有的
that.globalData.userInfo = wx.getStorageSync('userInfo')
if(wx.getStorageSync('userInfo')!=''){
//如果缓存不为空,即已经存在数据,我们不用再跟服务器交互了,那么直接跳转到首页
wx.switchTab({
url: '../index/index',
})
}
if (value) {
// Do something with return value
console.log(that.globalData.userInfo)
}
} catch(e){
// Do something when catch error
//当try中的缓存数据不存在时,将跳到这步,这步中,我们将与服务器进行连接,并获取数据
if(that.globalData.userInfo == ''){
wx.login({
success: function(res) {
//获取用户code,转发到我们的服务器,再在我们服务器与微信交互,获取openid
var code = res.code
wx.getUserInfo({
success: function(userInfo) {
var encryptedData = userInfo.encryptedData
var iv = userInfo.iv
//我们服务器请求地址
var url = that.apiHost + 'index/login'
var userinfo = userInfo.userInfo
var username = userinfo.nickName
var useravatar =userinfo.avatarUrl
var usersex=userinfo.gender
wx.request({
url: url,
method: 'POST',
data: {
'code': code,
'username':username,
'useravatar':useravatar,
'usersex':usersex
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success:function(response) {
//数据交互成功后,我们将服务器返回的数据写入全局变量与缓存中
console.log(response.data)
//写入全局变量
that.globalData.userInfo = response.data
wx.hideToast()
//写入缓存
wx.setStorage({
key: 'userInfo',
data: that.globalData.userInfo,
success: function(res){
console.log("insert success")
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
//写入后,我们将跳转到主页
wx.switchTab({
url: '../index/index',
})
},
failure: function(error) {
console.log(error)
},
})
}
})
}
})}
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
redirect:function(){
wx.switchTab({
url: '../index/index',
})
}
})
可看到,我们在首次登陆时,将进入我们的欢迎界面,当用户确认公开信息后,页面将自动跳转到首页,首页数据正常显示


在第二次进入时,跳转在onload中就进行了,界面还没渲染就跳转了,所以速度很快,亲测跳转还算满意,但终究还是绕个弯来做一件事,大家若有更好的方法,也请分享分享,谢谢!
以上所述是小编给大家介绍的微信小程序首页数据初始化失败的解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容