微信小程序 bnner 微信小程序 bnner滚动实例详解
人气:0想了解微信小程序 bnner滚动实例详解的相关内容吗,在本文为您仔细讲解微信小程序 bnner的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序,bnner,微信小程序,bnner详解,微信小程序,bnner实例,下面大家一起来学习吧。
微信小程序 bnner滚动

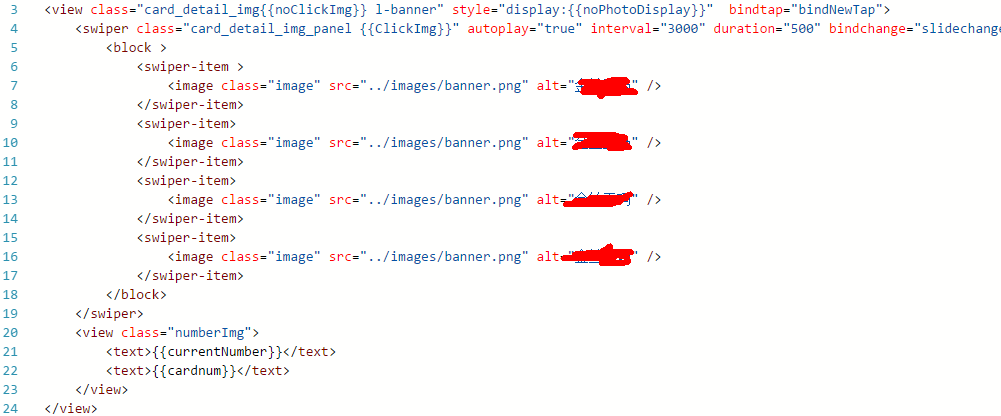
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
Block:图片列表。
Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

图片你自己可以用vx:for,这个只实现静态滚动 ;
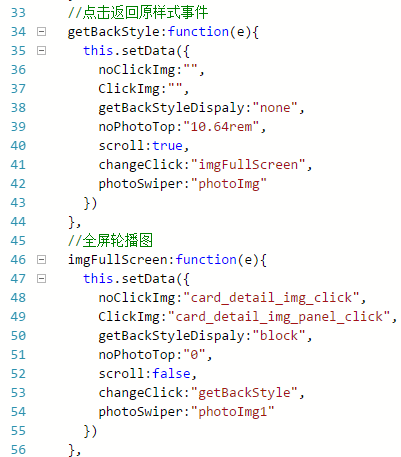
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。
index.js新增:

详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。
上面写的不好的地方,请各位爱好者多多指导,有更好的效果请多多指导。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容