Android ViewPagerIndicator导航栏指示器 Android自定义ViewPagerIndicator实现炫酷导航栏指示器(ViewPager+Fragment)
段炼Android 人气:0想了解Android自定义ViewPagerIndicator实现炫酷导航栏指示器(ViewPager+Fragment)的相关内容吗,段炼Android在本文为您仔细讲解Android ViewPagerIndicator导航栏指示器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,ViewPagerIndicator,导航栏,下面大家一起来学习吧。
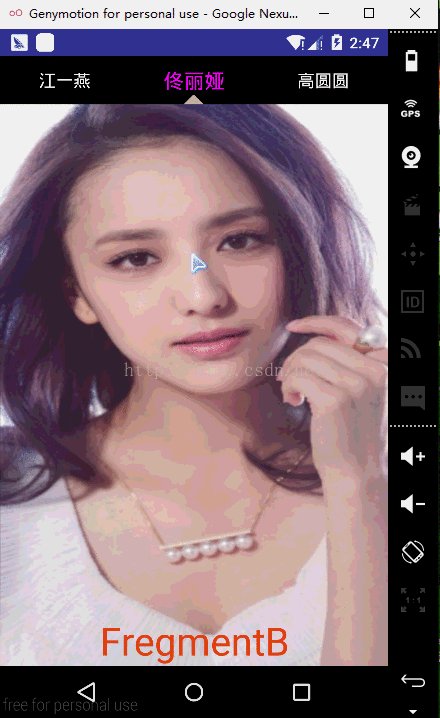
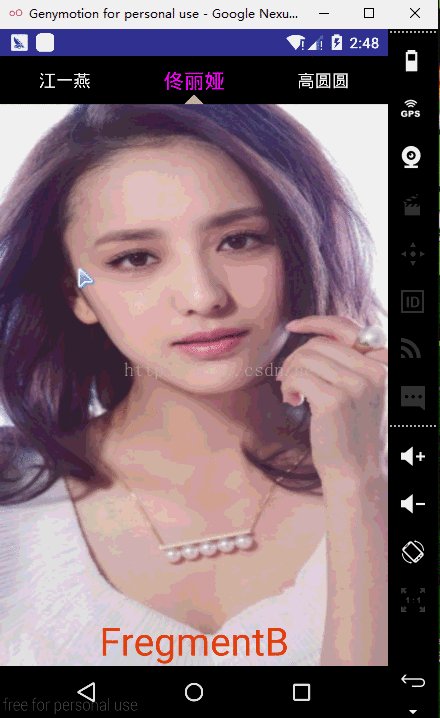
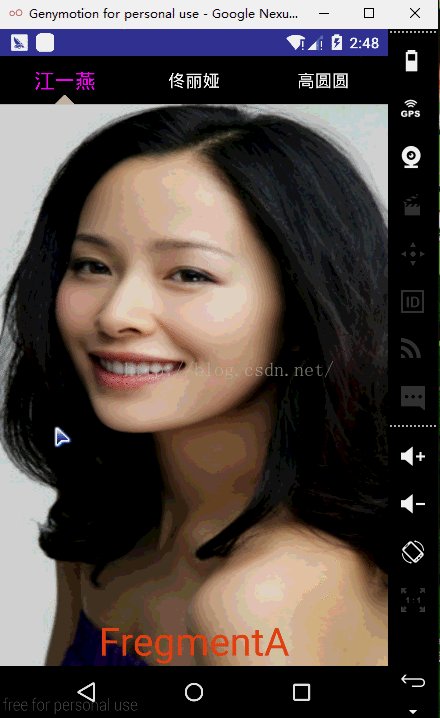
ViewPagerIndicator导航栏指示器运行效果:

实现这个效果,我是看了很多大神写的博客和视频后自己敲的,欢迎指正
github地址:https://github.com/dl10210950/TabViewPagerIndicator
自定义一个ViewPagerIndicator
自定义一个Indicator继承LinearLayout,在构造方法里面设置画笔的一些属性
public ViewPagerIndicator(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();//实例化画笔
mPaint.setAntiAlias(true);//设置抗锯齿
mPaint.setColor(Color.parseColor("#c9b2ab"));//设置画笔的颜色,也就是三角形的颜色
mPaint.setStyle(Paint.Style.FILL);//设置style
mPaint.setPathEffect(new CornerPathEffect(3));//设置三角形圆角
}
重写onSizeChanged方法来设置指示器三角形的
/**
* 当控件的宽高发生变化时都会回调这个方法
* @param w 控件的长度
* @param h 高度
* @param oldw 以前的长度
* @param oldh 以前的高度
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
/*
控件的长度(3个tab的总长度)/3就得到每个tab的长度
而三角形的宽度又是每个tab的长度的六分之一
*/
mTriangleWidth = (int) (w / 3 * RADIO_TRIANGLE_WIDTH);
/*
三角形初始的偏移量,也就是三角形初始的位置
w / 3 / 2:每个tab长度的一半就是tab的正中间
再减去三角形宽度的一半,这个偏移量刚好三角形就显示在tab的正中间
*/
mInitTranslationX = w / 3 / 2 - mTriangleWidth / 2;
initTriangle();
}
/**
* 初始化三角形
*/
private void initTriangle() {
mTriangleHeight = mTriangleWidth / 2;//三角形的高度设置为宽度的一半
//实例化三角形
mPath = new Path();
mPath.moveTo(0, 0);//三角形的起点
mPath.lineTo(mTriangleWidth, 0);//首先绘制一条宽度为三角形宽度的一条直线
//然后绘制三角形右边的那条线x坐标为宽度的一半,y坐标为宽度的一半
mPath.lineTo(mTriangleWidth / 2, -mTriangleHeight);
mPath.close();//完成闭合,绘制了一个完整的三角形
}
重写dispatchDraw来绘制指示器:
/**
* 绘制
* @param canvas
*/
@Override
protected void dispatchDraw(Canvas canvas) {
/*
canvas.save();和canvas.restore();是两个相互匹配出现的,作用是用来保存画布的状态和取出保存的状态的。
save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作
*/
canvas.save();
canvas.translate(mInitTranslationX + mTranslationX, getHeight()+2);//绘制之前先平移到指定的位置
canvas.drawPath(mPath,mPaint);//平移到指定的位置后开始绘制,
/*
restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
*/
canvas.restore();
super.dispatchDraw(canvas);
}
重写scroll方法来设置滑动时指示器的偏移量:
/**
* 指示器根据手指滚动而滚动
* @param position
*/
public void scroll(int position, float offset) {
int tabWidth = getWidth() / 3;
mTranslationX = (int)(tabWidth * offset + position * tabWidth);//三角形的偏移量
invalidate();
}
在布局文件中使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:duanlian="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.duanlian.tabviewpagerindicator.view.ViewPagerIndicator android:id="@+id/id_indicator" android:layout_width="match_parent" android:layout_height="45dp" android:background="#000000" android:orientation="horizontal" duanlian:visible_tab_count="4"> <TextView android:id="@+id/main_yiyan" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:onClick="meiZi" android:text="江一燕" android:textColor="#ffffff" android:textSize="16sp" /> <TextView android:id="@+id/main_liya" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:onClick="meiZi" android:text="佟丽娅" android:textColor="#ffffff" android:textSize="16sp" /> <TextView android:id="@+id/yuanyuan" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:onClick="meiZi" android:text="高圆圆" android:textColor="#ffffff" android:textSize="16sp" /> </com.duanlian.tabviewpagerindicator.view.ViewPagerIndicator> <android.support.v4.view.ViewPager android:id="@+id/id_viewpager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
根据你需要的导航栏的标题数量来设置ViewPagerIndicator中间的TextView的数量
创建Fragment
根据你的需要创建Fragment的数量,我这里创建了3个Framgent,布局文件就一个TextView和一个ImageView。
我贴出其中一个Frament的代码,其他两个基本都是一样的:
package com.duanlian.tabviewpagerindicator.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.duanlian.tabviewpagerindicator.R;
public class FragmentA extends Fragment {
@Override
public void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.a_fragment, null);
return view;
}
@Override
public void onActivityCreated( Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
布局文件:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/jiangyiyan" android:scaleType="fitXY" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:gravity="center_horizontal" android:text="FregmentA" android:textColor="#e44316" android:textSize="36dp" /> </FrameLayout>
Activity中的逻辑
滑动VIewPager让导航栏的标题改变得实现:
//定义两个颜色和大小
private int colorA = Color.parseColor("#ff00ff");//选中的颜色
private int colorB = Color.WHITE;//默认的颜色
private float sizeA = 19f;//选中大小
private float sizeB = 16f;//默认大小
/**
* 设置监听的方法
*/
private void setListener() {
//ViewPager的监听事件
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//让indicator和ViewPager联动
mIndicator.scroll(position, positionOffset);
}
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
setTextAttribute(colorA,colorB,colorB,sizeA,sizeB,sizeB);
break;
case 1:
setTextAttribute(colorB,colorA,colorB,sizeB,sizeA,sizeB);
break;
case 2:
setTextAttribute(colorB,colorB,colorA,sizeB,sizeB,sizeA);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 自己定义一个给textView设置属性的方法
*/
private void setTextAttribute(int color1, int color2, int color3, float size1, float size2, float size3){
yiYan.setTextColor(color1);
liYa.setTextColor(color2);
yuanYuan.setTextColor(color3);
yiYan.setTextSize(size1);
liYa.setTextSize(size2);
yuanYuan.setTextSize(size3);
}
点击导航栏的标题让ViewPager联动的实现:
/**
* 导航栏点击事件
* @param view
*/
public void meiZi(View view){
switch (view.getId()) {
case R.id.main_yiyan:
mViewPager.setCurrentItem(0);
break;
case R.id.main_liya:
mViewPager.setCurrentItem(1);
break;
case R.id.yuanyuan:
mViewPager.setCurrentItem(2);
break;
}
}
整个Activity的代码如下:
package com.duanlian.tabviewpagerindicator;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.Window;
import android.widget.TextView;
import com.duanlian.tabviewpagerindicator.adapter.MyFragmentPagerAdapter;
import com.duanlian.tabviewpagerindicator.fragment.FragmentA;
import com.duanlian.tabviewpagerindicator.fragment.FragmentB;
import com.duanlian.tabviewpagerindicator.fragment.FragmentC;
import com.duanlian.tabviewpagerindicator.view.ViewPagerIndicator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private ViewPager mViewPager;
private ViewPagerIndicator mIndicator;//导航栏指示器
private List<Fragment> mContents;//装载fragment的集合
private MyFragmentPagerAdapter mAdapter;
private TextView yiYan;
private TextView liYa;
private TextView yuanYuan;
//定义两个颜色和大小
private int colorA = Color.parseColor("#ff00ff");//选中的颜色
private int colorB = Color.WHITE;//默认的颜色
private float sizeA = 19f;//选中大小
private float sizeB = 16f;//默认大小
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initViews();
setListener();
}
/**
* 初始化view
*/
private void initViews() {
mIndicator = (ViewPagerIndicator) findViewById(R.id.id_indicator);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
//3个标题
yiYan = (TextView) findViewById(R.id.main_yiyan);
liYa = (TextView) findViewById(R.id.main_liya);
yuanYuan = (TextView) findViewById(R.id.yuanyuan);
FragmentA fragmentA = new FragmentA();
FragmentB fragmentB = new FragmentB();
FragmentC fragmentC = new FragmentC();
mContents = new ArrayList<>();
mContents.add(fragmentA);
mContents.add(fragmentB);
mContents.add(fragmentC);
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(), mContents);
mViewPager.setAdapter(mAdapter);
//设置默认页面和颜色
mViewPager.setCurrentItem(0);
setTextAttribute(colorA,colorB,colorB,sizeA,sizeB,sizeB);
}
/**
* 导航栏点击事件
* @param view
*/
public void meiZi(View view){
switch (view.getId()) {
case R.id.main_yiyan:
mViewPager.setCurrentItem(0);
break;
case R.id.main_liya:
mViewPager.setCurrentItem(1);
break;
case R.id.yuanyuan:
mViewPager.setCurrentItem(2);
break;
}
}
/**
* 设置监听的方法
*/
private void setListener() {
//ViewPager的监听事件
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//让indicator和ViewPager联动
mIndicator.scroll(position, positionOffset);
}
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
setTextAttribute(colorA,colorB,colorB,sizeA,sizeB,sizeB);
break;
case 1:
setTextAttribute(colorB,colorA,colorB,sizeB,sizeA,sizeB);
break;
case 2:
setTextAttribute(colorB,colorB,colorA,sizeB,sizeB,sizeA);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
/**
* 自己定义一个给textView设置属性的方法
*/
private void setTextAttribute(int color1, int color2, int color3, float size1, float size2, float size3){
yiYan.setTextColor(color1);
liYa.setTextColor(color2);
yuanYuan.setTextColor(color3);
yiYan.setTextSize(size1);
liYa.setTextSize(size2);
yuanYuan.setTextSize(size3);
}
}
Adapter的编写
package com.duanlian.tabviewpagerindicator.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.List;
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> list;
public MyFragmentPagerAdapter(FragmentManager fm,List<Fragment> mContents) {
super(fm);
this.list = mContents;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
}
完成了,欢迎大神指正,虚心受教
demo下载地址:炫酷导航栏指示器
加载全部内容