tablayout底部Tab导航栏 Android中TabLayout+ViewPager 简单实现app底部Tab导航栏
backkomyoung 人气:0前言
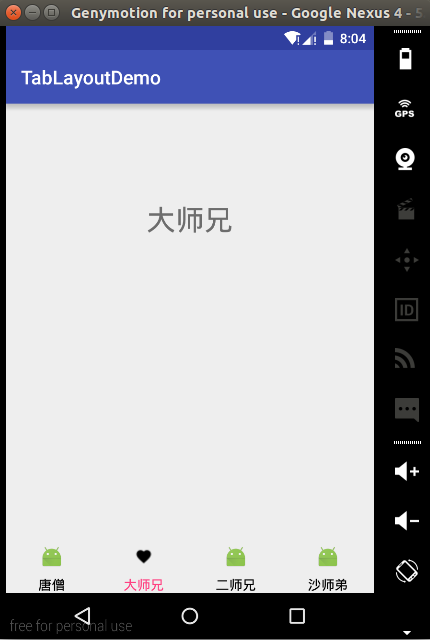
在谷歌发布Android Design Support Library之前,app底部tab布局的实现方法就有很多种,其中有RadioGroup+FrameLayout、TabHost+Fragment、FragmentPagerAdapter+ViewPager等方法,虽然这些方法虽然能达到同样的效果,但我个人总觉得有些繁琐。然而,Google在2015的IO大会上,给开发者们带来了全新的Android Design Support Library,里面包含了许多新控件,这些新控件有许多是把以前的一些第三方开源库官方化,实现起来更为简便,简直是开发者的福音。其中的TabLayout控件让我想到了app底部的tab布局,而且TabLayout用法更加简单,为何不试试用TabLayout实现简单的实现呢?好了,话不多说,先看看效果:

是不是和以前的方法实现的效果一样呢?下面我们来看看怎么简单实现。
过程
因为TabLayout和ViewPager分别是属于design和v4包下的,所以我们先在app的build.gradle中添加:
compile 'com.android.support:design:23.1.1' compile 'com.android.support:support-v4:23.1.1'
然后在主布局文件activity_main.xml中添加布局控件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:scrollbars="none"> </android.support.v4.view.ViewPager> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="50dp" app:tabGravity="fill" app:tabIndicatorHeight="0dp" app:tabMode="fixed" app:tabSelectedTextColor="#FF4081" app:tabTextColor="#000"> </android.support.design.widget.TabLayout> </LinearLayout>
就仅一个ViewPager和TabLayout就可以实现,是不是比以前的方法繁琐的布局简便很多?上面TabLayout中app:tabIndicatorHeight="0dp"是为了不显示tab底部的横线,app:tabMode="fixed"是让底部tab布局不可滑动。
接下来就和往常一样在MainActivity.java中初始化布局,设置适配器:
private void initViews() {
mTablayout= (TabLayout) findViewById(R.id.tabLayout);
mViewPager= (ViewPager) findViewById(R.id.viewPager);
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
private String[] mTitles = new String[]{"唐僧", "大师兄", "二师兄","沙师弟"};
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new TwoFragment();
} else if (position == 2) {
return new ThreeFragment();
}else if (position==3){
return new FourFragment();
}
return new OneFragment();
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
mTablayout.setupWithViewPager(mViewPager);
one = mTablayout.getTabAt(0);
two = mTablayout.getTabAt(1);
three = mTablayout.getTabAt(2);
four = mTablayout.getTabAt(3);
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
上面要注意的地方是别忘了在FragmentPagerAdapter中手动添加:
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
不然不显示底部的文字。
mTablayout.setupWithViewPager(mViewPager);将TabLayout和ViewPager关联起来。
one = mTablayout.getTabAt(0);获取底部单个tab,用来添加初始化图片,注意下标都是从0开始的。
初始化监听事件
private void initEvents() {
mTablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(0);
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(1);
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(2);
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(3);
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
在onTabSelected中设置选中tab时切换的图片,onTabUnselected中设置没有被选中时的图片。别忘了mViewPager.setCurrentItem(0);这句,这是用来点击tab时切换ViewPager,如果不加这一句的话滑动ViewPager底部tab可以切换,但是点击tab而ViewPager不会切换。
Fragment中的简单布局
fragment_one.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="唐僧" android:layout_marginTop="100dp" android:layout_gravity="center" android:textSize="30sp"/> </LinearLayout>
OneFragment.java
public class OneFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one,container,false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
}
MainActivity.java完整代码:
public class MainActivity extends AppCompatActivity {
private TabLayout mTablayout;
private ViewPager mViewPager;
private TabLayout.Tab one;
private TabLayout.Tab two;
private TabLayout.Tab three;
private TabLayout.Tab four;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initEvents();
}
private void initEvents() {
mTablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(0);
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(1);
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(2);
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(3);
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initViews() {
mTablayout= (TabLayout) findViewById(R.id.tabLayout);
mViewPager= (ViewPager) findViewById(R.id.viewPager);
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
private String[] mTitles = new String[]{"唐僧", "大师兄", "二师兄","沙师弟"};
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new TwoFragment();
} else if (position == 2) {
return new ThreeFragment();
}else if (position==3){
return new FourFragment();
}
return new OneFragment();
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
mTablayout.setupWithViewPager(mViewPager);
one = mTablayout.getTabAt(0);
two = mTablayout.getTabAt(1);
three = mTablayout.getTabAt(2);
four = mTablayout.getTabAt(3);
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}
结束语
以上就是简单用TabLayout+ViewPager实现app底部Tab布局的整个过程,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容